Top 11 SVG Editor for Mac 2024
Designers who use Macs need an SVG editor to easily edit vector images. Choosing the best SVG editor for Mac can help with added functionality and make the job easier. Luckily, there are many reliable SVG editor applications available. We have compiled a list of the top 10 SVG editors for Mac devices. If interested, let's proceed.
- 1.Adobe Illustrator Draw
- 1.Inkscape
- 3.Sketsa SVG Editor
- 4.Sketch
- 5.Affinity Designer
- 6.DRAW
- 7.Xara Designer Pro
- 8.macSVG
- 9.Chartist.Js
- 10.Vectornator
- 11.EazyDraw for Mac
Top 11 SVG Editor on Mac (Including macOS Ventura)
Here are the best 11 tools to edit svg files on Mac, some of them support the latest macOS Ventura. Read on to learn what they are.
1. Adobe Illustrator Draw
Adobe Illustrator Draw is a digital drawing and design app that is widely used by graphic designers, illustrators, and artists. However, like any other software, it has its own set of advantages and disadvantages. In this article, we will explore the pros and cons of Adobe Illustrator Draw.
Features:
-
Powerful drawing tools: Users can adjust the size, opacity, and pressure sensitivity of each brush to create a wide variety of strokes and effects.
-
Vector graphics support: This allows users to create high-quality artwork that can be scaled up or down without losing any detail or clarity.
- Syncing with Creative Cloud: Users can save their work to the cloud and access it from any device, making it easy to work on their designs from anywhere.
- Layer support: This allows users to organize their artwork into different layers, making it easier to edit and adjust individual elements without affecting the rest of the design.
- Customizable workspace: Users can rearrange the tools, adjust the color scheme, and even create custom brushes to suit their workflow and preferences.
Pros
Cons
2. Inkscape
Inkscape is a free SVG editor available on Mac, Windows, and Linux. It's a reliable tool for designers and illustrators who need to create and manipulate objects. With Inkscape, you can draw objects with a free hand, and it supports a range of output formats like PNG, sk1, PDF, and EPS.

Inkscape is meant for beginners as it has basic tools and lacks complex functionality. Also, it's open-source software, so you can also check how it actually works.
Features:
- Drawing, Shape using Pen Tools.
- Anti-aliased display
- Boolean Operations.
- Bitmap Tracing
- Supports various output file Formats
- Supports object grouping
Pros
Good output format support.
Multiplatform support and is available for free.
Easy manipulation of SVGs possible
Cons
Some advanced features are missing, which makes it unsuitable for experienced designers.
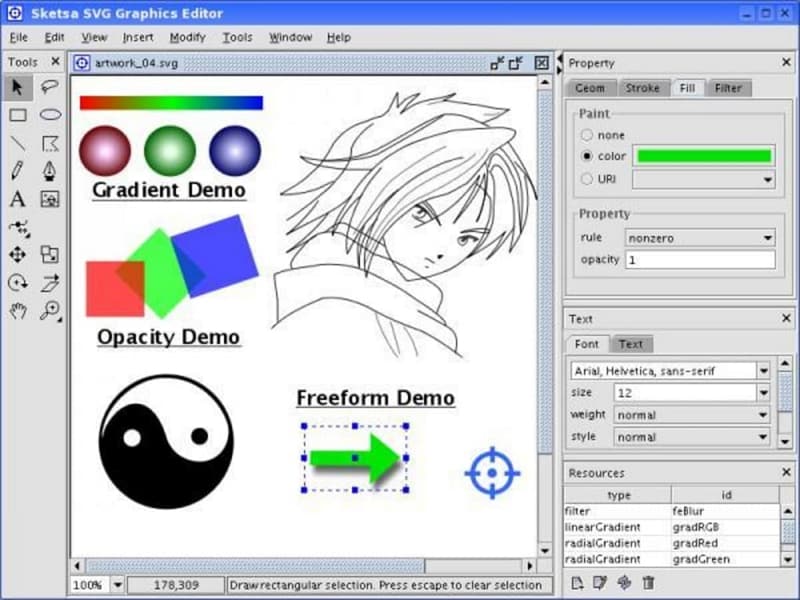
3. Sketsa SVG Editor
The Sketsa SVG Editor is another macOS SVG editor which makes editing easy. You can easily draw vector objects and can scale or print them at whatever resolution you desire without losing the quality or clarity. Also, it offers easy object manipulation with its amazing set of tools.

It features a source editor, which allows syntax highlighting. And this feature can help you edit the SVG XML code for added control. Also, there is both a free and paid version of this software available for download.
Features:
- Supports easy SVG editing
- It comes with numerous XML based tools
- You can draw objects
- It comes with a source editor
Pros
Available for free.
Meant for beginners.
Offers easy editing/manipulation of vector objects.
Cons
The features are somewhat limited.
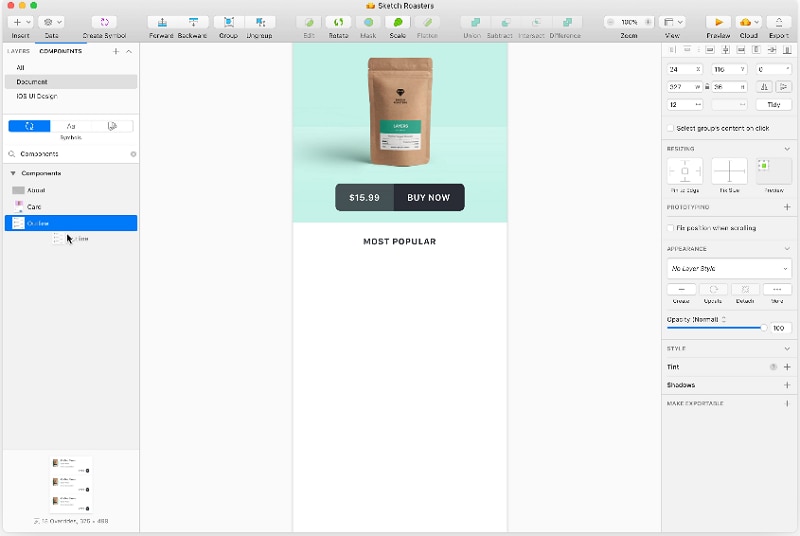
4. Sketch
The Sketch editor is an OSX SVG tool that can replace Adobe Photoshop. It has a low learning curve, making it beginner friendly. The interface is intuitive, making it popular among designers. Collaboration features are available, making work easier.

Also, you can populate the shapes and text with realistic data. With Sketch, you can group objects and even copy the icons created for added accessibility. The Sketch is a paid SVG editor macOS that is available at an affordable price of 99$ per year.
Features:
- It supports illustrator assets
- Allows grouping
- Low learning curve
- Supports icon duplication
- Supports collaboration
Pros
It's easy to master.
The UI Is intuitive.
Tons of features.
Cons
It supports one device with one license.
5. Affinity Designer
Affinity designer is quite famous among UI designers and illustrators. It comes with a range of tools to help you get the job done with precision and accuracy. The panning is possible at 60fps, and you can zoom in to check every minute detail of the object, which helps increase accuracy and precision.

You'll get live gradients, adjustments, along with creative effects. Also, there's a blending tool that most SVG editors lack. With the affinity designer, you can work with over 1000 images without facing a drop in performance. Organizing layers into groups and using color tagging is also possible with this tool. This tool is meant for Mac, iPad, and for Windows operating systems and is available at $65.55.
Features:
- Panning at 60fps
- Amazing Zoom
- Live Gradients
- Color Tagging
- Blend tool
- Supports Grouping
Pros
You can work with thousands of images at a time.
Increases accuracy and precision.
It has amazing features for an experienced SVG editor.
Cons
You cannot import files as AI.
6. DRAW
Now, DRAW Graphics Suite is another effective and popular SVG editor too. You can not only create and edit vector illustrations but can edit photos too with this tool. The tool is incredibly fast. Once you get the hang of this tool, you can easily complete projects within no time.

DRAW features AI-powered image solutions using which you can create precise vector images without losing any details. If you want to make the typography responsive, you can, using this tool. Also, creating a smooth text flow and formatting paragraphs is easy with this tool. The too is available for MAC and windows and is available at $843.94.
Features:
- Perspective drawing
- Supports multiple assets
- It's cross-platform
- AI-powered image solutions
- Multipage view
Pros
Loads pretty fast.
You can create and edit vectors without losing details.
Feature loaded for professionals.
Cons
Costly.
You May Also Wonder: Top 10 SVG Editor for Windows
7. Xara Designer Pro
The Xara Designer Pro is available for iPad, Mac, tablets, and Windows. It's an amazing SVG editor tool that comes with several integrated tools like text handling, page layout, drawing tools, and blending tools. Other tools may include feathering, contours transparency, and creative effects.

With this tool, you can conveniently tweak the transparency of your vectors along with gradient fills. Editing SVG files with this Xara Designer Pro is easy as you can easily drag and drop the files into this tool. You can easily resize, rotate and move the objects easily. It's a paid tool and is available at $299.
Features:
- Solid Object Editing
- Drag and Drop
- Anti-Aliasing
- Direct Action tools
- Zoom Feature
Pros
Easy SVG editing and importing.
Zooming feature for added precision.
Easy integration with Dropbox and google drive
Cons
Non-Intuitive UI.
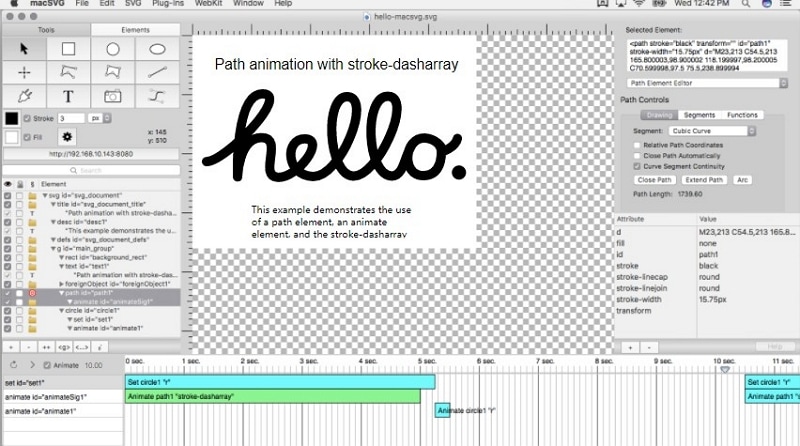
8. macSVG
MacSVG is an open-source SVG editor that can be used on Mac, Windows, Linux, and iOS & Android devices. It is licensed by MIT and is user-friendly. It allows for editing and creation of html5 vector graphics for various purposes such as graphic design, mobile apps, and websites.

The macSVG tool has high-resolution graphics and works on various operating systems. It allows for easy SVG drawing through the web view page. Users can create shapes like rectangles, polygons, and circles using the tool. Additionally, it is free to use.
Features:
- An open-source tool with MIT licensing
- The UI is Web-kit based
- It's free
- Multiplatform Support
Pros
Creating simple shapes is easy.
It helps in producing high-resolution images easily.
Easy to understand UI.
Cons
Limited features and is meant for beginners.
9. Chartist.Js
Vector charts are popular among designers. And if you want to create vector charts, you can use Chartist.Js. Creating responsive charts becomes easy with this tool. You can not only create but use those responsive charts in UI designs. You can both create vector charts from scratch or by using templates that are freely available.

With this SVG editor Mac free, you can easily create:
- Admin UIs
- Data based app UIs
- Amazing Dashboards
Another upside of using this tool is that all the charts that you create are responsive. This tool is limited to Mac and Windows and is available for free.
Features:
- It is customizable and responsive
- It supports SVGs
- The UI is simple
- HTML5 based
- Super interactive
Pros
It is easy to use and learn.
You can create responsive charts.
Lightweight & fast.
Cons
Features are limited.
You May Also Wonder: Top 10 Linux SVG Editor
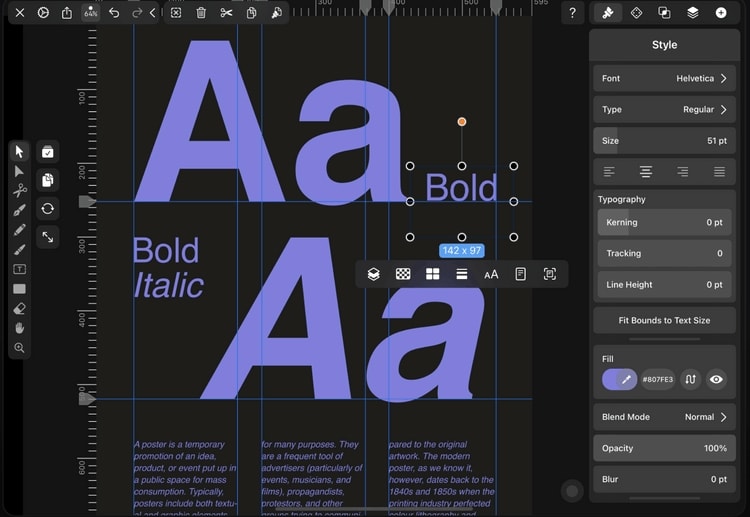
10. Vectornator
Vectornator is a reliable SVG editor which is specifically meant for Mac devices. This tool is free and comes with an illustrator tool using which you can draw vector designs and even create lettering. Vectornator can be used for easily importing and editing SVG files.

Although this software is free, its pen tool seems very powerful. You can easily draw complex paths using this pen tool. This tool features a node tool with this software, and also, there's support for Apple Pencil, which further makes using it quite easily.
Features:
- Intuitive tool
- Gestures & Shortcuts
- Auto Trace
- Pen Tool
- Unlimited artboards
- Kerning and tracking
Pros
Low learning curve.
Intuitive UI.
Completely free.
Cons
The online community is limited.
11. EazyDraw for Mac
On our list of SVG Editors for MacOS, EazyDraw is the last one. It's designed for Mac devices and offers a free trial for up to 30 graphics. It's a great tool for creating top-notch app icons and illustrations. Despite the website's outdated appearance, the software has all the necessary features for editing SVG files.

There are several vector editing tools to make your life easy as a designer. You can switch it to a dark mode or to light mode at your convenience. There's a free demo version using which you can export up to 30 graphics. However, you can buy this tool for $20 for nine months.
Features:
- You can import & export numerous file formats
- Supports P3 colors
- Light & Dark modes available
- Allows creation of graphics suitable for different platforms
Pros
It comes with decent features.
Free for up to 30 exports.
More than 40 tutorials available.
Cons
The UI is awkward.
Final Words
Above are what we have to help you edit SVG on Mac, both have their advantages and disadvantages. Select the one that best suits your needs and begin creating and editing SVGs for free.

