Top 10 SVG Editor for Windows
If you'rea designer seeking good vector image software, there are many options available to create or edit Scalable Vector Graphics (SVG). There are also several SVG editors for Windows that can edit and export SVG images using your PC. Here are the top 10 picks for you to edit SVG.
Importance of SVG
SVG is a substantial image format (scalable vector graphics) or binary file format that uses an XML markup language to display vector and graphical data. It makes it a popular tool for designing web and app graphics. It has been used in many types of devices and platforms and independent users using open-source software.
Thus, you may need an editor for make SVG edit on your Windows compurter, keep reading.
Top 10 SVG Editor on Windows
Pictures are worth a thousand words. So are SVG files! A lot of designers use SVG editors to create graphic images quickly. As technology advances more and more, we do get thechance to improve productivity and creativity. Now we will take a look at the top 11 SVG editors for Windows.
| 1 - SVG-Edit | 2 - Vecteezy | 3 - Boxy SVG |
| 4 - Gravit Designer | 5 - Vectr | 6 - Method Draw |
| 7 - Vecta | 8 - Janvas | 9 - Draw SVG |
| 10 - Plain Pattern |
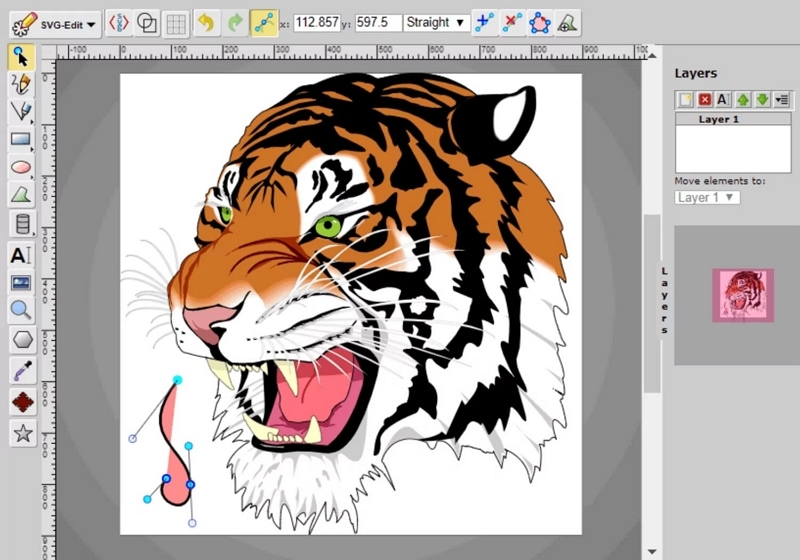
1. SVG-Edit
"SVG-Edit" is a JavaScript-based, Open-Source SVG (Scalable Vector Graphics) software editor. It allows you to edit your vector graphics directly in the browser and will also save them back to your server (or local storage). The editor is written in JavaScript/jQuery and runs in the browser without any plugins.
Sign Up to Adobe Alternative Free

Pros
Can create or modify/optimize SVG images but is tightly integrated into popular vector graphics editors like Inkscape, Draw, or Adobe Illustrator.
Supports zooming, tracing paths with generated control points, protractor tool for precise angles and measurements, direct editing on canvas (not rendered), nice printing support, and so on.
Supports collaboration through sharing.
Cons
The price is not that cheap.
It has no addons available for the program that can enhance your design capabilities.
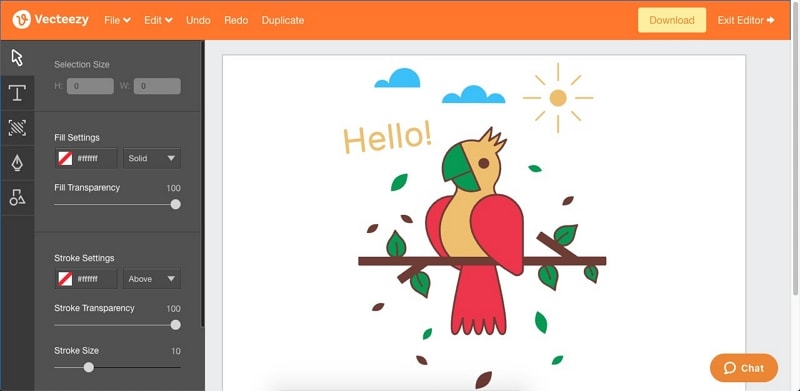
2. Vecteezy
Vecteezy Editor is a fully-fledged SVG editing tool on Windows which lets you create stunning and professional vector graphics. You can easily crop your images, draw straight and curved lines, add new shapes to your image, or change transparency. Apply hundreds of different effects to your image, and then save your work in SVG or PNG format.

Pros
Easy vector graphic creation.
No coding skills needed.
Users can use any existing image for editing.
Creating vector art is quick and easy.
Cons
Unavailability of tools to create digital art from scratch.
Limited to working in vectors.
Many design programs still require raster images.
Need to pay for usage.
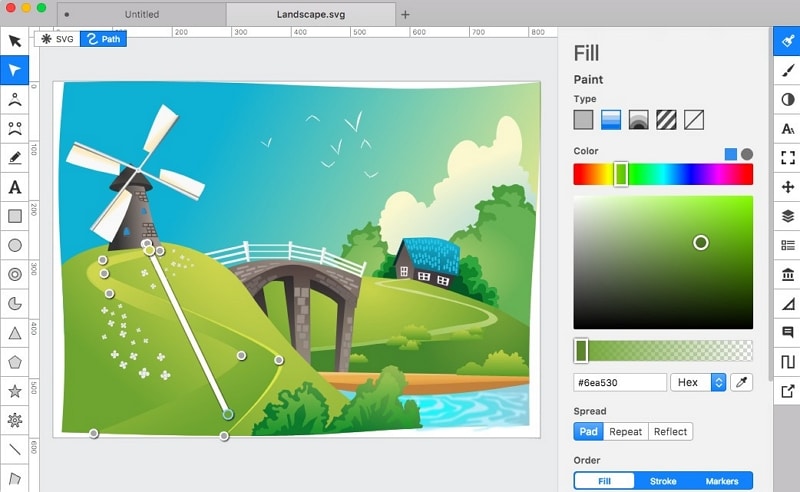
3. Boxy SVG
Boxy SVG Editor is an online SVG tool that allows you to create, edit and render Scalable Vector Graphics (SVG) images in a browser with a similar toolset as Illustrator. With Boxy SVG editor, working on your SVG files as usual or editing the code directly is possible. The tool also allows you to convert your existing SVGs to vectors. You can also called it an SVG editor for Windows, as you can use the online tool on any systems.

Pros
Easy to use
Built on Chrome technology.
Professional designers choose it.
Cons
Fewer shortcuts.
Not free.
It is clunky and not easy to use.
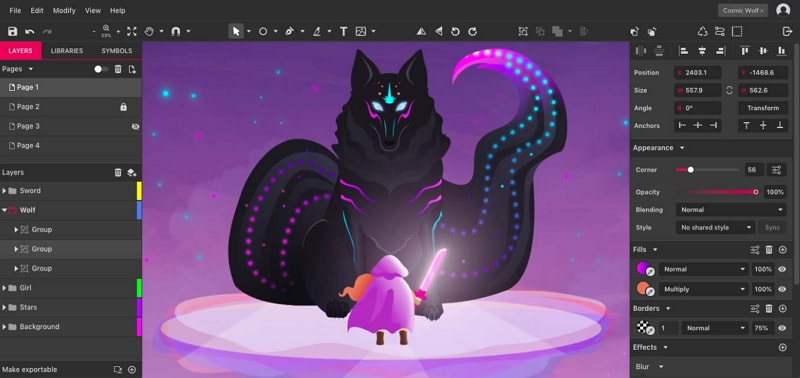
4. Gravit Designer
Gravit Designer editor is a versatile SVG editor for Windows that has spellbindingly featured website design elements and imported the websites in different formats. The designer can be downloaded as a Plug-in for MS Windows and other OS.

Gravit Designer editor is a simple yet powerful online page formatting tool that enables the user to build marvelous things from scratch easily and helps in transforming their ideas into professional-looking websites! It can fulfill all your online designing needs, whether you are an individual with a great idea for a blog or a simple home page of yours, or someone who wants to showcase their business professionally.
Pros
No limits on fonts or gadgets.
Provides a fast workflow to save your time.
It encourages development.
Cons
It's not user friendly and slow to use.
There are too many bugs.
It is not stable, crashes frequently while using.
5. Vectr
Vectr editor is a free web-based collaborative vector graphics editor for both web & desktop. Vectruses "merge" technology to combine the interactivity of web apps with the power of desktop software. In case you didn't know, this free SVG creator for Windows is powered by the cloudand allows you to share your creations instantly. Collaborate on Vectr documents via a built-in real-time collaboration feature or by sharing a link.

Pros
It uses cloud storage for saving files.
Vectr has multiple designs and features.
It is free to use.
Cons
Lacks essential levels of functionality.
Doesn't support to download or export files.
Doesn't suppport auto save.
Doesn't have animations.
It is online-based only.
6. Method Draw
Method Draw editor is a powerful drawing tool allowing business users to create high-end process diagrams, workflow charts, and BPMN diagrams. It is a web-based editor for creating graphs and using diagramming methods.

Pros
Allows to create diagrams using Word and paste them in your document straight from Microsoft Office.
Can produce some of the best digital content around, from simple posters to 3d animations.
Cons
Too complicated and time-consuming for beginners.
Drawing can take a long time
The realistic result can beachieved only after a long practice.
Cannot meet complex requirements like properly represent objects with thin lines, curves, and other detailed shapes.
7. Vecta
Vecta editor is an HTML 5 and web design-based tool for creating vector graphics. The best part of the game is you can share your creations through a unique link in order to spread your work. It comes with an awesome collection of more than 1500+ vector art tools and includes the settings option, which is useful to customize the pictures according to your taste.

Pros
Support of all types of SVG elements.
Owns Pan and Zoom tools, also supports to edit LIVE.
Contains lots of layer features such as, stack layers into folders for well organization, copy & paste layer between images, crop upper and lower part of a layer.
Cons
Only offer basic features so it needs users to require hands-on skills.
It won't do the necessary steps for you by default.
Lack of vector editing tools and gradient and pattern options.
Very limited templates.
8. Janvas
Janvas SVG editor is the easiest way to make SVG images for HTML5, CSS, and Inkscape. Janvas SVG editor recreates the editing experience offered by Inkscape software. It aims to make iteasier and faster for beginners by eliminating the cross-browser incompatibility issues while working on HTML5 images.

Pros
Makes it easy to use commands which are usually optional in Inkscape, such as fills, strokes, child paths, etc.
The plugin is compatible with all major web browsers such as chrome, safari, opera,firefox, etc.
Cons
The free version can't be installed locally.
No cross-platform support.
Lags behind the latest SVG standards.
Does not support layers and drag & drop features.
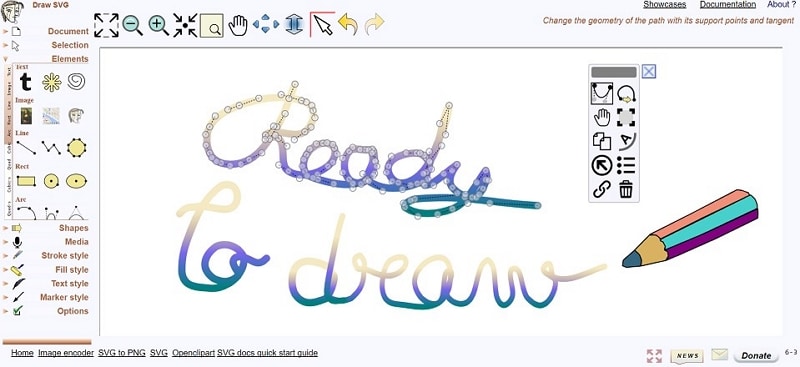
9. Draw SVG
Draw SVG is an online SVG editor that lets you draw SVGs directly in the browser. Using it as a SVG editor for Windows tool has its downsides, but if you need to embed some vector graphics in your website or application, you may find this tool useful.

Pros
Easy to use and mastered.
Update frequently.
Great community and editing support.
Cons
Tablets are limited to embed only software that are pre-installed.
A proper stylus is required.
Overdraw issues.
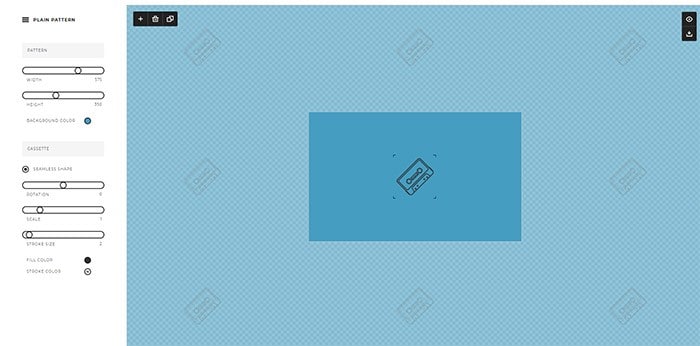
10. Plain Pattern
The Plain Pattern SVG Editor for Windows was created to help tech-savvy people create vector graphics for use on their websites. Whether you're a graphic designer, Illustrator, or web designer - you can make silky smooth patterns to use in your projects and for your own personal use.

Pros
Easy to use and has default templates.
The layout is neat.
Very stable and fast to run on Windows.
Owns visual shapes editor
Cons
More expensive in comparison to other editors.
Easier to find yourself locked out of editing mode.
You can end up using more clicks to reach basic functions.
Conclusion for Choosing the Best SVG Editor for Windows
SVG is inherently an image file that can be scaled up or down without losing its quality. You can even print an SVG file without any loss in quality. Not all images can be printed, though, as they will cause the printer head to move through and over the particular picture, which will leave it torn and wrinkled.
The best SVG editor windows is that one, which gives you maximum performance. To create and edit an SVG file should not take minutes for your files to open and display all the necessary data.
Therefore, using the best windows 10 SVG editors will make your life easy as a designer.

