How to Export Figma to InVision
As a designer, it is good to know how you can export Figma to InVision. This is something that is possible, and this is why you find that the two tools are popular among many designers today. You can easily create files or other items on Figma and then export them to InVision without a lot of trouble. Even for starters, this is not a hard task to do. This article offers you some of the tips on how to export Figma to InVision, how to import Figma to InVision, and provide more details regarding Wondershare Mockitt which is the best alternative tool.
- Part 1: How to Export Figma to InVision
- Part 2: How to Import Figma to InVision
- Part 3: The Best Figma and InVision Alternative in 2020
How to Export Figma to InVision
Is it possible to import Figma into InVision? Happy to work around it even if it's a long-winded process. Here are steps on how to export Figma to InVision studio.
Step 1: Select
- Make a selection of the layers and objects you want to export to InVision. You can make use of the slice tool to export part of your canvas.
Step 2: Add the "Export" settings
The export settings control how you export your items. View, add, and remove export settings found in the export section of the right sidebar.
- Click the "Export" section found on the right sidebar.
- Choose export format by use of the suffix field. You can select SVG, PNG, PDF, and JPG.
- Choose a scale from the defaults found in the lists. Make use of the provided field to enter a custom scale or size.
- Open the export options menu and make adjustments to all extra export settings.
- Click next to make preview your items and find out how they will look.

Step 3: Remove or edit the export setting
- Click one of the setting's fields.
- Click the icon found at the top of the export section.
Step 4: Export your items
- Figma usually records all the export settings that you apply to a selection in the export list. You can export certain objects or layers or export all your items in bulk.
How to Import Figma to InVision
It is possible to import Figma to InVision studio using the following methods.
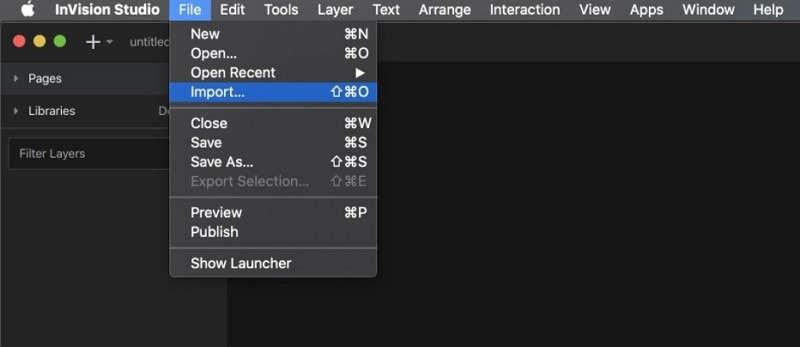
Method 1: Using File importer to Import Figma to InVision
- Click the import file icon located next to the new file button in the toolbar.
- Choose the file or files from the dialogue window.
- Click open to begin the import process. Depending on the size of the file, it can take several seconds to import.
- Once the importing process is completed, click done to get back to the file browser.

Method 2: Drag and Drop to Import Figma to InVision
- Drag the file or item you want to import Figma to Invision from your PC directly into Figma.
Method 3: Add Files to Figma
- Open the Figma page you want to add the file. It can either be a specific Figma file or file browser.
- Locate and choose the file or files you want to import either in a folder or desktop.
- Drag the items over to Figma. You find a blue box that shows that your items are ready to import.
- Release the mouse to begin the import process. Depending on the size of your file, it might take several seconds.
- Once it is finished, click done to get back to the file browser.
The Best Figma and InVision Alternative in 2021
As a UI/UX designer, you will always on the lookout for new tools and tricks, to improve the product design and development workflows. And Wondershare Mockitt is one of the top tools that you should try right now. The best Figma and InVision alternative in 2021 is Wondershare Mockitt. This is the best tool you can use to create wireframes, prototypes, and UX/UI designing. It is a top online tool that makes it possible for you to design any type of prototype for iOS and Android devices. With its nicely organized platform, it becomes easy for you to design a prototype with no codes needed. If you want to create fully customized-sized layouts, you can do this effectively using Wondershare Mockitt. There are also many built-in templates that make the tool easy to use even for beginners.

If you have a lot of designs that you want to create for your clients or company, Wondershare Mockitt is the best option since it helps you save a lot of time in the process since it allows you to do the job faster compared to any other online tool you find. It has a focus on collaboration with all team members, meaning that you do not feel limited in if you are doing the job with others. The great thing is that unlike most of the other tools, you do not have to send screenshots or use other tools. You can add a member to your project directly. All the users have the option to choose screen transitions, gestures, various color themes, do testing of the app, and design as many screens as possible.
Wondershare Mockitt has a lot of combos, object templates, predefined widgets that you can integrate into your design project with simple dragging and dropping moves. This is why you can do the job even without the need to do coding. The fact that you can do the designing by simple drag and drop moves means it is more user-friendly compared to most other online tools. Wondershare Mockitt also makes it easy for you to share your project with others. The other good thing is that the tool helps generate a URL that makes it possible to view the prototype in a web browser. However, note that those who view your project cannot make any changes to it.
The effectiveness of any tool is determined as to whether it can allow you to test your app so that you are sure of what you are releasing to users. With Wondershare Mockitt, it is easy to do the testing of your app to ensure that it is working perfectly on all devices. The tool helps can generate a QRcode. You can scan this code with your device camera. This makes it easy for you to present your work to others and receive feedback that can help you make the right improvement to make it more functional and user-friendly.
It is possible to download the tool to your iPad or iPhone. Besides, you can also download it to your windows or MacBook. The other great thing is that you can also create prototypes offline. Besides, you can also switch screens and choose text copies by use of the sharing and preview mode.
