InVision Alternatives: 12 Prototyping and Design Tools in 2024
InVision is a visual collaboration platform that powers companies all around the world. It lets you create prototypes for your websites and mobile applications. InVision offers collaboration tools and includes integrations with other useful platforms. But what if you don't like it? Are there InVision alternatives you can use?
Yes, there are. Below are the best 12 alternatives for InVision. Continue reading to find the best prototyping and design tool for you.
| 1 - Adobe XD | 2 - Axure RP | 3 - Wondershare Mockitt |
| 4 - Mockplus | 5 - HotGloo | 6 - UXPin |
| 7 - Balsamiq | 8 - Sketch | 9 - Penpot |
| 10 - Proto.io | 11 - Affinity Designer | 12 - Flinto |
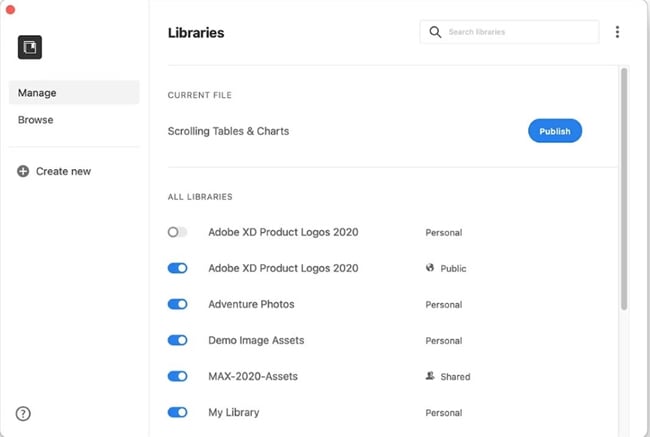
1 - Adobe XD
Adobe XD is a piece of software that lets you craft prototypes that seem like the real thing.

Main Features:
- Content-Aware Layout
- Components and Component States
- 3D Transforms (for AR and VR)
- Shareable Libraries
- Auto-Animate
- Anchor Links
- Voice Prototyping
- Collaboration features
Why We Like Adobe XD: Adobe XD's website says it is built with "performance top of mind." Indeed, it was the case. Adobe XD is a powerful prototyping and design tool. It is easy to use and is feature-rich. Where else can you design voice assistants?
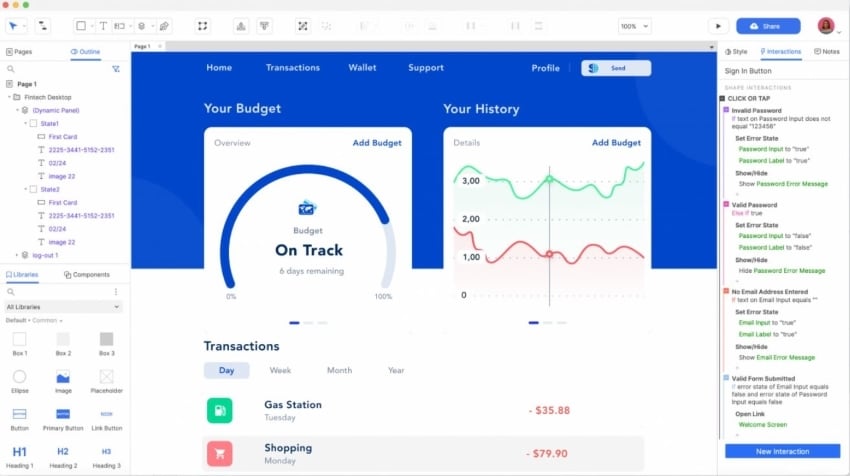
2 - Axure RP
Axure RP is a prototyping tool that lets you create specifications for apps and websites with the drag-and-drop placement of widgets.

Main Features:
- Interactive Events
- Conditional Logic support
- Working Forms, sortable grids, and dynamic interfaces
- Multi-State Containers
- Adoptive views
- No coding required
- Flow Diagrams
- Notes and Specifications
- Collaborative Tools
Why We Like Axure RP: Axure RP allows you to create prototypes through drag-and-drop actions. It does not require coding skills and knowledge. Therefore, it is very easy to use. We also like its collaboration tools that help ensure teams are on the same page. Axure RP has Microsoft Teams and Slack integrations, commenting and feedback collection features, and more.
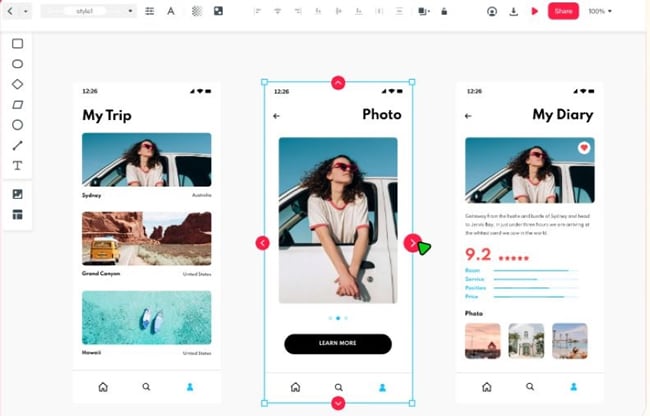
3 - Wondershare Mockitt
Wondershare Mockitt is a tool for creating prototypes, flowcharts, and mindmaps.

Main Features:
- Flowcharts
- Mind Maps
- Free Templates
- Real-Time Collaboration
- Supports different screen sizes
- Multi-task
- Rich text Annotation
- Component Dynamic Effect
Why We Like Wondershare Mockitt: Wondershare Mockitt is another tool that lets you drag and drop elements to the canvas to make prototypes. Furthermore, it lets you edit multiple canvases at once. It saves you a lot of time. And when you are done designing, you can share the prototype in one click and then collect feedback.
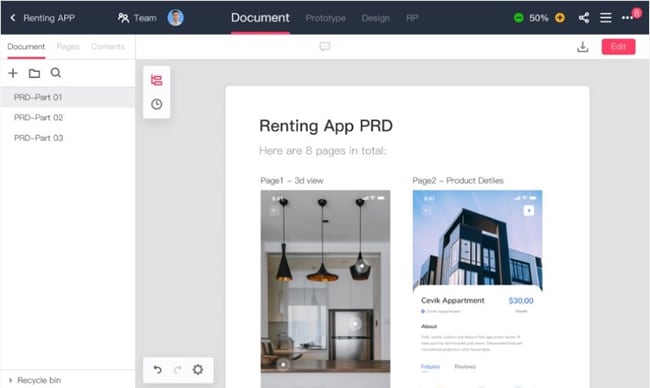
4 - Mockplus
Mockplus is a robust all-in-one product design platform. It is helpful for prototyping, collaborations, and design systems.

Main Features:
- No coding required
- Cloud integration
- Integration with other design apps
- Pre-designed Components and Icons
- All-in-one Libraries
- Collaboration tools
Why We Like Mockplus: Mockplus' low learning curve is a big plus. It enables beginners to get started quickly. To illustrate, newbies don't have to create all components from scratch. Mockplus offers pre-built icons and components they can use on their projects.
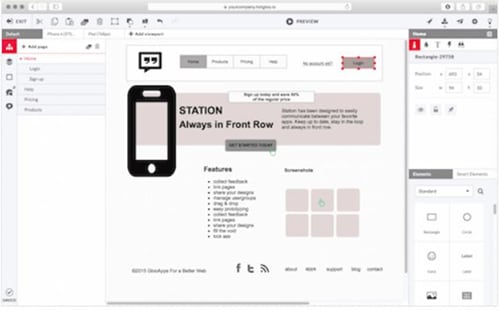
5 - HotGloo
HotGloo is an online service that bills itself as a "next-level wireframing and prototyping tool."

Main Features:
- Page Notes and Comments
- Collaboration Tools
- Over 2000 elements, icons, and UI widgets
- Interactions
- Variables and Variable Builder
- Adoptive Design
- Shareable Links
Why We Like HotGloo: HotGloo is an online prototyping and design tool. Thus, there is no installation required. It also means that you can use HotGloo regardless of where you are. All you need is a device with an internet connection.
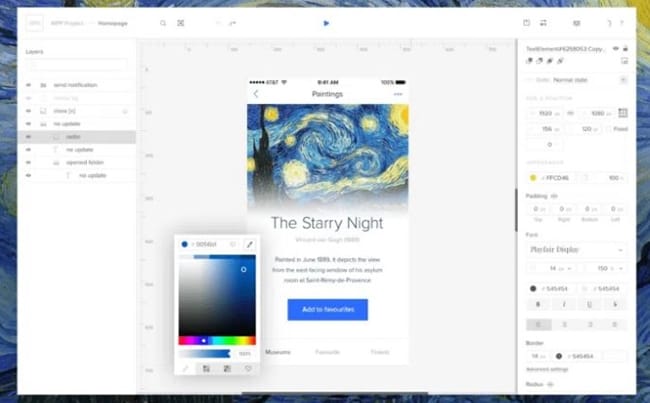
6 - UXPin
UXPin lets you create prototypes that feel like the end product using its design tools and hundreds of built-in UI elements.

Main Features:
- Code Components that do not require coding skills
- Contrast Checker and Color Blindness Simulator
- 100+ UI Elements
- Collaborative Tools
- Simplified Handoff Process
- Storybook, Git repo, and NPM package integration
- Documentation
Why We Like UXPin: Not many prototyping and design tools include tools for accessibility. We love UXPin because of its contrast checker and color blindness simulator. It ensures your designs are inclusive and up to the WCAg standards.
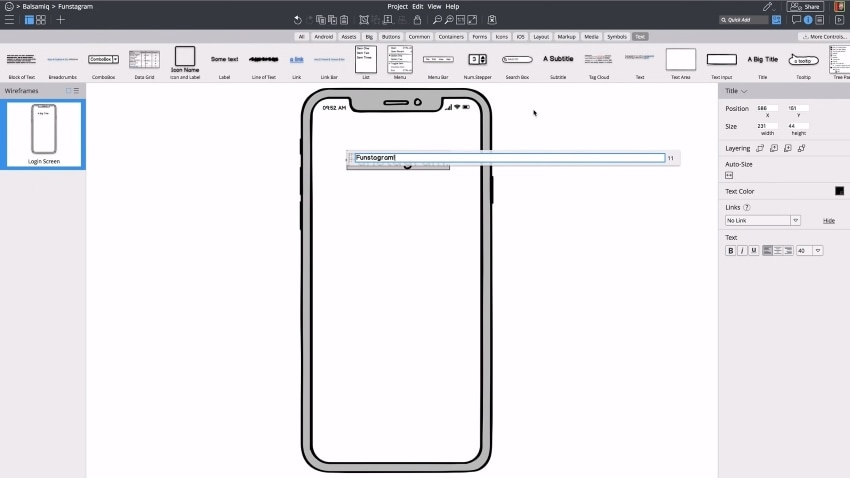
7 - Balsamiq
"Life is too short for bad software" is Balsamiq's motto. It's a powerful tool that helps you create amazing prototypes to ensure your project's success.

Main Features:
- Widgets
- Third-Party Integrations
- Collaboration Tools
- Data Linking
- Customizable Templates
- Presentation Tools
- Drag & Drop Interface
Why We Like Balsamiq: Balsamiq offers an amazing low-fidelity wireframing tool. It makes prototyping and learning about prototyping easy and fun. Not only that, but Balsamiq also offers online courses and resources to learn wireframing and UI Design.
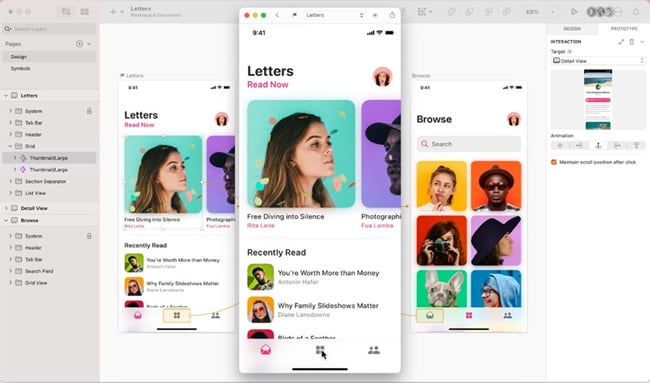
8 - Sketch
Sketch is a design software for pixel-perfect artwork, playable prototypes, and developer handoff.

Main Features:
- Animated Interactions
- Build reusable UI elements
- Easy testing process
- Clickable Hotspots
- Overlays
- Dedicated UIs for Prototyping and Design
- Shareable Link
- Feedback Collection
Why We Like Sketch: Sketch has a low barrier to entry. It allows you to create prototypes without touching a line of code. And even the testing process is streamlined. It gives you multiple start points in the same document. That enables you to give your testers multiple flows.
9 - Penpot
Penpot is an open-source prototyping and design platform for cross-domain teams.

Main Features:
- Asset Library and Templates
- Collaboration Tools
- Rich Interactions
- Drag and drop interface
- Shareable Links
- Comment and Feedback Collection
Why We Like Penpot: Penpot is an open-source tool. Meaning you can use it for free. Also, it is not dependent on operating systems because it is an online app. That said, Penpot is very accessible.
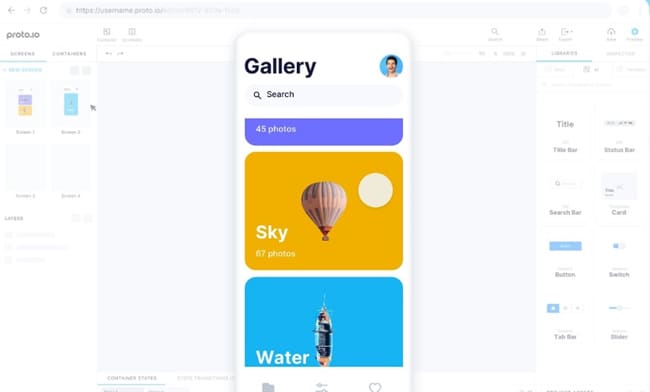
10 - Proto.io
Proto.io is a tool that lets you build prototypes fast by giving you access to all the building blocks that you need.

Main Features:
- Pre-built UI Components
- Templates
- Digital Asset Library
- Interactions
- Scrollable Areas
- Micro-animations
- Shareable Links
- Feedback Collection
- Masking
Why We Like Proto.io: Proto.io allows you to bring your prototypes to life with micro-animations. You can add smooth screen transitions, timeline-based state animation, advanced animation effects, filters, and shadows.
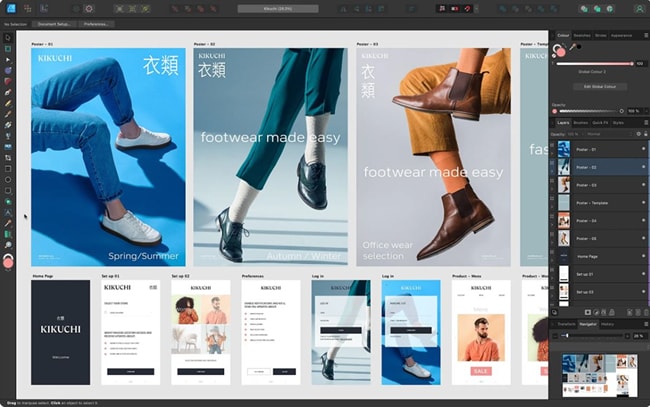
11 - Affinity Designer
Affinity Designer is an award-winning graphic design tool that helps businesses create icons, logos, UI designs, and mockups.

Main Features:
- Professional Typography
- Pixel Preview Mode
- Non-destructive editing
- Supports many file types
- Unlimited number of artboards
- Grids, guides, and planes
Why We Like Affinity Designer: Affinity Designer is an advanced design tool. It can open Illustrator, Photoshop, and EPS files very easily. Also, it offers raster brushes and other tools that enable you to make eye-pleasing rich vector graphics and UIs.
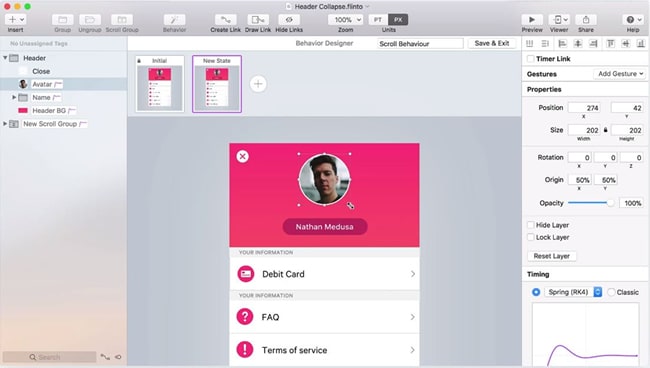
12 - Flinto
Flinto is a Mac app developed to let users create interactive and animated prototypes for their apps.

Main Features:
- Animated Transitions
- Micro-Interactions
- Figma and Sketch Integration
- Gestures
- Drawing Tools
- Sound Effects
- Springs and Easings
- Video Layers
Why We Like Flinto: Creating fun designs is super easy with Flinto. You can make personalized animated transitions by simply placing things where you want to go. There are no timelines or programming needed.
Conclusion
InVision is a great UX and design solution. But if you don't like it for some reason, you can use its alternatives. And there is no shortage of them. The 12 tools mentioned above are all fantastic in their own way. Much like InVision, they let you create amazing prototypes and designs for your product.
Try Wondershare Mockitt to see it for yourself. It is an easy-to-use, affordable solution. This program provides you with all the tools you'll need to make a prototype that's like the finished product. That allows you to validate with your clients and avoid expensive errors.

