How to Create an App Prototype with InVision?
We are all aware of the interactive design community, which led to the introduction and the release of the Invision app prototype. It is best known for the splendid feature of sketch and Photoshop.
To get started with your app prototype, you will have to go to the google play store, type the Invision Android app, and download it on your device. You must upgrade your android to the 7.0 version or above. As the next step, you need to sign in with whatever medium you want to.
To design any app, you need to build a framework of how you want it to look. It is the blueprint of your app design. First, you need to create your screen design in Sketch, and you are ready to throw together an initial prototype.
How to Use InVision Create an App Prototype?
Using craft, you can build your Invision app prototype example for desktop or mobile directly within Sketch and sync the finished product to Invision mobile prototype for sharing, testing, and collaborating. Just follow these simple steps to do the bulk of the work in minutes.
- Install craft, if you haven't already. Go to invisionapp.com/craft to download and install the craft. An older version, open craft manager, and click update should be upgraded to the newer version.
- Start connecting- since you are all set with your version of the craft, you will see the craft toolbar right alongside the 'Inspector' on the right-hand side of the sketch. At the bottom of that bar, you will find a lightning bolt icon to toggle in and out of prototyping mode. There is an 'x' option to do this quickly. This will be easier when you have a lot of connection lines on the screen and want to hide them and get back to designing.
- To make connecting lines, select a layer press C on the keyboard, and click the artboard to link to, and you are good to go. A dialogue box will then appear to designate the kind of gestures that trigger the link and where it is to be animated from.
- Next comes the position on the screen. You can also link a layer to another position on the same artboard.
To create an overlay, you will need to get your overlay on its artboard with its boundaries.
- You can link the menu icon to the menu artboard and switch 'link to a screen to link as overlay'.
- This will open options for how you want to position and display the overlay. Since this is a side menu, you have to change the position to the top left and the transition to slide in the left.
- If we select the close button and press C we can link to a button that appears at the top of the canvas called 'link back/close.'
- Now that you have established your links, it's time to sync your invision mobile app prototype. Just open the 'sync' tap on the 'craft toolbar' and sign in to your InVision account. You can either choose to sync an existing prototype or create a new one.
- Once the prototyping has wholly synced, you can open it directly from the sync tab and start interacting with it.
How to Create an App Prototype with InVision Alternative?
This is one option of Invision app prototyping. Besides that, you can also create your app prototype using Wondershare Mockitt to create your alternative prototype with Wondershare Mockitt, follow these simple steps.

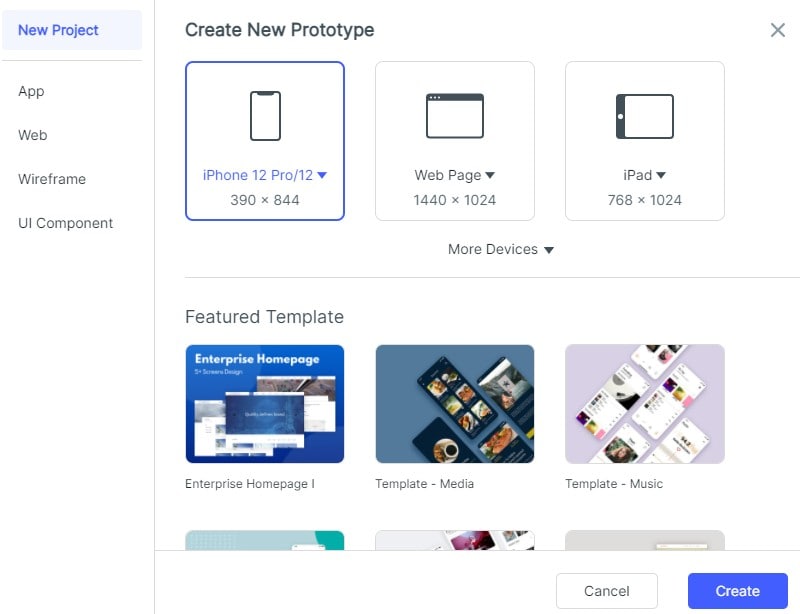
- Sign up in Wondershare Mockitt for free and get started by simply clicking on "Create Project."

- Choose a new project or select from the demo to start prototyping.
- Select the correct size according to your choice.

- Add widgets and icons. Choose 'Fast widgets' from the left panel of the canvas, and the right panel consists of "Built-in" widgets.

- Select the relevant widgets. These widgets can be edited, changed, and saved according to the needs of the project.
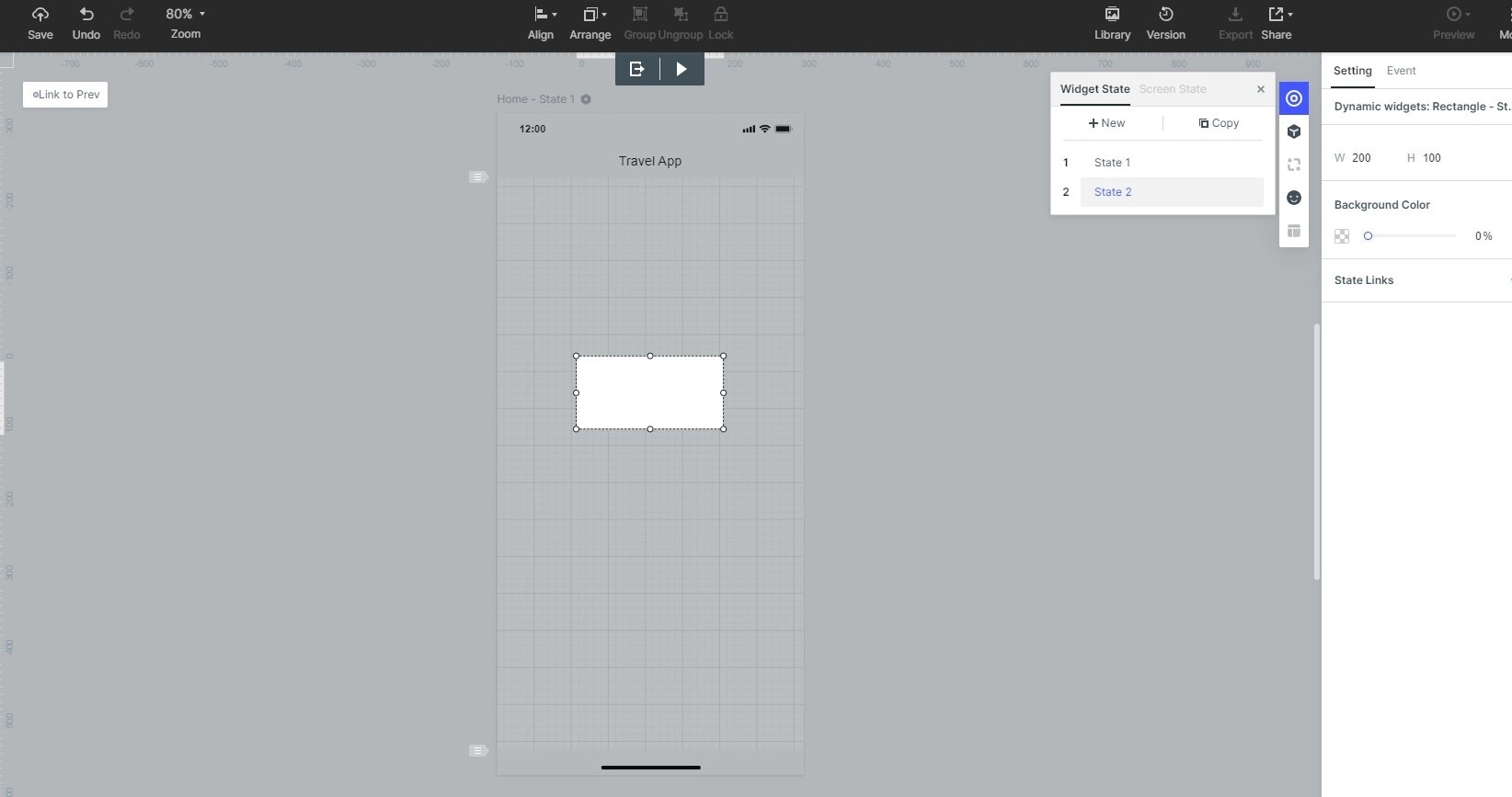
- Add links between the screens and set gestures, action, screen state, and animations to denote different app features.

- You can even add notes to your design to explain your design further. Use the "Sticky" in the "Built-in" widget library; then, you could input texts in the sticky.

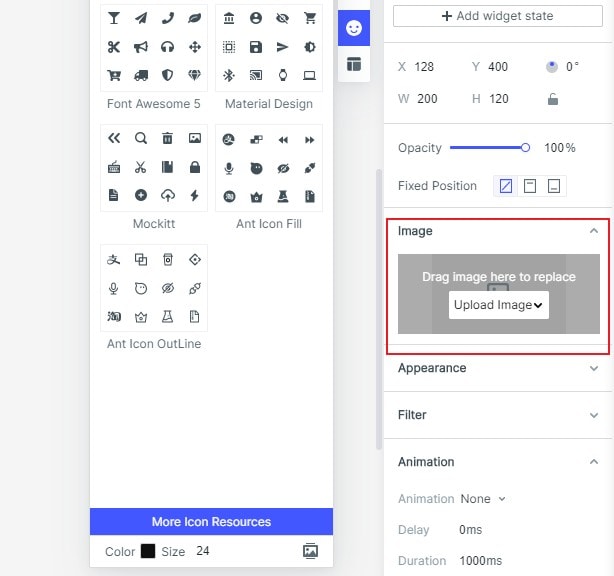
- You can add an image widget, then upload the image on the right side. Wondershare Mockitt supports files like PNG/JPEG/JPG/SVG/GIF.

- Dynamic widgets help to put interaction animations to create an impact on the user.

- Preview your prototype or the skeleton sketch of the app. Share it with others to get better feedback.

- Collaborate with a graphic designer to put that exact color and sleek design of your idea. Handover your design to a developer for better development of the game app.

There are also three ways to interact with your prototypes without Wi-Fi.
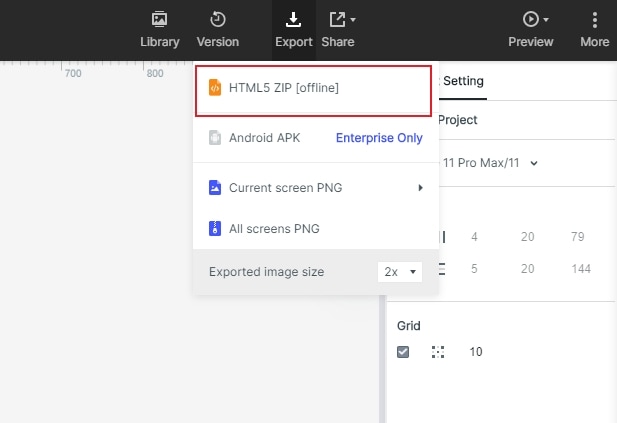
- Download the HTML demo package. Click "Download" and download "HTML5ZIP". Open the Zip, and use Chrome to view the index.html file.
- Download the APK. Click 'download' and download the "Android APK". Then, send it to an Android device and install it.
- Use the Wondershare Mockitt Player. Download and install Wondershare Mockitt Player on mobile, log into your account and enter one project, then two-finger tap the screen to open the menu, and click "Download".