How to Create Mockup with InVision.
Invision Studio Mockups have changed the way we used to look design before.
Have you ever been into a situation where you are designing an app for your client, and every time you submit the final product, your client comes up with his ideas and tries to alter your design, saying, I didn't like this and demands to change it to a different style?
Yes, most of the early designers and coders have gone through those hard times, until something known as Invision Mockup came into existence.
Invision mockup tool always allows you to focus more on creating better wireframes and then creating visual appearances, where most of your planning goes on. The clearer you make your app wireframe, the more satisfied your clients or the company would be.
For developing any app or website in the Invision Mockup tool, every designer goes through a three-step process, which leads to getting the best results.
- Part 1. How to Create Mockup with InVision Mockup Tool
- Part 2. How to Make Mockup using InVision App Alternative
How to Create Mockup with InVision Mockup Tool
1. Wireframing.
2. Creating a Mockup.
3. Prototyping.
- Wireframing is low fidelity, which communicates the structure and functional requirements of the design to the clients. It is a process of outlining the application before putting in colours or appearances into it. Wireframing is the body's skeleton, which defines the outline and layout of the app and coveys the overall design just by sketching.
- Creating a Mockup is the next step of designing after wireframing; in Mockup, everything you have developed in outline, you provide colours and visual design to it, which is the final result sent to the client. You can see how the app would look like, but it won't be interactive and will be static.
- Next, the Last step is the Prototyping where the actual magic happens, from transitions to different animations, and this is the next step after Creating a Mockup.
Invision Mockup is a tool which allows you to import designs and create high fidelity mockups. You can comment screen, create animation, wireframe and share your ideas in the community section which can be accessed by the stakeholders as well as the designer team, which further helps in working on different ideas on a single platform.
As Tom and David Kelley of the design company IDEO said, "If a picture is worth 1000 words, a Mockup is worth 1000 Meetings."
The clearer you get during creating the Mockup period, the less time you waste while developing the app.
The only reason Mockups are useful in designing is because it is always used to test the ideas. History says that you always make mistakes in the early stages, and most of the time, it will be wrong, and in this era of digital designing, it takes minimal effort to make and apply to changes rather than code your whole design back again.
But, Invision Mockup has been in the market for many long now, and there are very few competitors that offer equal values or user interface, or something which Invision doesn't provide.
Although there are many features available in Invision Studio, it is by far the best Mockup tool Software you would find on the internet. Still, a lot of individual start-ups who cannot afford the price of the Invision is left with almost nothing in comparison.
Here's one Mockup tool with almost every feature of design you find on Invision Studio with a better price and a very user-friendly interface.
How to Make Mockup using InVision App Alternative
Wondershare Mockitt is the Best Competitor of Invision Studio you will find on the internet now. Since Invision Studio didn't offer much in its free subscription, Wondershare Mockitt has way more features than Invision in its free version.

Firstly, Wondershare Mockitt was never made to Compete Invision. It believes that it has its own Target users, like someone running its own brand and cannot afford to spend more money in the initial design and look for other economical options, for them, it gives the same opportunities as Invision to go with Wondershare Mockitt.
Here are the steps to create Mockup using Wondershare Mockitt.
Wondershare Mockitt is a collaborative and Prototyping tool that allows you to create clickable designs for your apps and websites.
It is applicable in both windows and mac, and also similar to Invision Studio Mockup; it has the integration with Sketch, now so many users who work on Sketch won't be facing any issue with Wondershare Mockitt.
In Wondershare Mockitt, you can create a Mockup for Mobile (iOS and Android), Pad, Web, TV, and Watch.
The process of creating Mockups in Wondershare Mockitt is a lot similar to Invision Studio or a little simpler I would say, you have to drag and drop the item you need, and it makes professional looking design for you.
Steps to Create Mockup in Wondershare Mockitt
Step 1.
As you log in, click on "Create Project" to Start Prototyping.

Step 2.
Depending upon the device you want to create, choose the right device, and start creating.
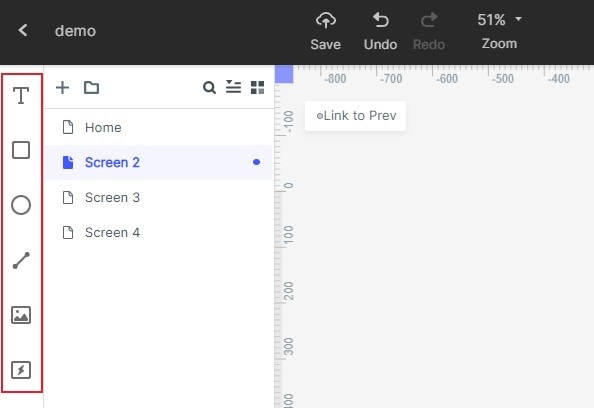
On the left are the active widgets, and there are three ways to add Fast Widgets to the canvas.
- Double click the widgets
- Drag the widgets to the canvas
- Press the hotkeys and draw

On the right are three types of assets: Build-in Widgets, My Widgets, Icons. And there are two ways to add them.
- Double click the widgets
- Drag the widgets to the canvas.

One of the best features of Wondershare Mockitt is, it includes many templates for various industries.
You can select the industry you want to create and start working if you're going to use widgets into the template, right-click on it, and click on "Add to widgets," it will be saved into My widget library.
As is mentioned above, if you work on Sketch to make UI designs, Wondershare Mockitt is always a useful companion tool.
Make sure you have downloaded the Wondershare Mockitt Sketch plugin and start importing to Wondershare Mockitt.
It's super simple to make Sketch files interactive in Wondershare Mockitt.
Use the "Link Area" to cover one area, and drag the link icon to the target screen. You can set the gestures and transitions in the Link Panel

Step 3.
Like Invision Studio, in Wondershare Mockitt, you can preview your Mockup in mobile, pc, or offline.
The best part about previewing your app on your mobile device is that you can feel how it would look and design accordingly.

Step 4.
Click the "share" button to get the sharing link and QR code of the project, then open the link on your mobile or scan the QR code to preview the prototype.
Send the link or QR code to others, and they can view your prototype, and they don't have to register to look at the prototype.

Why Wondershare Mockitt over Invision/ Sketch?
As I mentioned above, Wondershare Mockitt was never launched to compete Invision Studio or the Sketch, and that is what the CEO of Wondershare Mockitt Yuanyi has to say.
Wondershare Mockitt combines wireframing, Prototyping, and its new handoff features to make everything very smooth and straightforward. This Handoff feature supports automatic specs, codes of multi-platform, measure conversion, and a great colour solution.
Also, Wondershare Mockitt integrates with Sketch, which helps the creators of the sketch shift to Wondershare Mockitt without much hassle.
Wondershare Mockitt is very easy to learn process software, and the price is what makes the whole difference, many users love other prototyping tools like Invision, but cannot afford to pay. For them, Wondershare Mockitt is the best alternative that they can start designing with.

