Top 10 Best Free Mockup Tool
A reliable and efficient prototyping tool will allow you to transform your designing ideas into reality. Not just this, effective mockup tool will let you share, iterate, demonstrate, and test the design ideas as well with your stakeholders and team members.
However, the problem arises when you have to choose the right mockup tool. There are various free mockup tools available online, loaded with all types of functions. Choosing the right online mockup tool can be a daunting task, and that's why we have prepared this article for the top ten best free mockup tools that could be beneficial for you.
- Part 1. Top 5 Online Mockup Tool
- Part 2. Top 5 Desktop Mockup Tool for Windows and Mac
- Part 3. How to Choose the Best Mockup Tools
Top 5 Online Mockup Tool
It is imperative to choose the right mockup tool that will allow you to design the prototype without any hassle. There are multiple mockup tools available; however, these are the top five online mockup tools that we think will be good for you.
1. Wondershare Mockitt
Price: Free
Compatibility: Mac and Windows
Wondershare Mockitt is a free intuitive mockup tool which is fast and easier to use. Those who are looking for one of the best mockup tools, you can consider using this screen mockup tool, a free online tool that allows you to design, interact, inspect, and also share the prototype for better and enhanced UI/UX design. The device is cloud-based, meaning, you can save it in the cloud, and work on it whenever you want to.
The wonderful drag and drop feature allows you to operate the online tool easily and quickly. You can add links as well, and preview the interaction once done. You can preview the prototype and share it with your colleagues and stakeholders so that you can have a better understanding of the changes that need to be made.

Pros
+ Easy to use and very clean user-interface.
+ Overloaded with lots of templates, and you can store the prototype on the cloud as well.
+ The rich collaboration allows you to share the prototype with anyone that you wish.
Cons
- You can't save the tool, and you will have to use it online only.
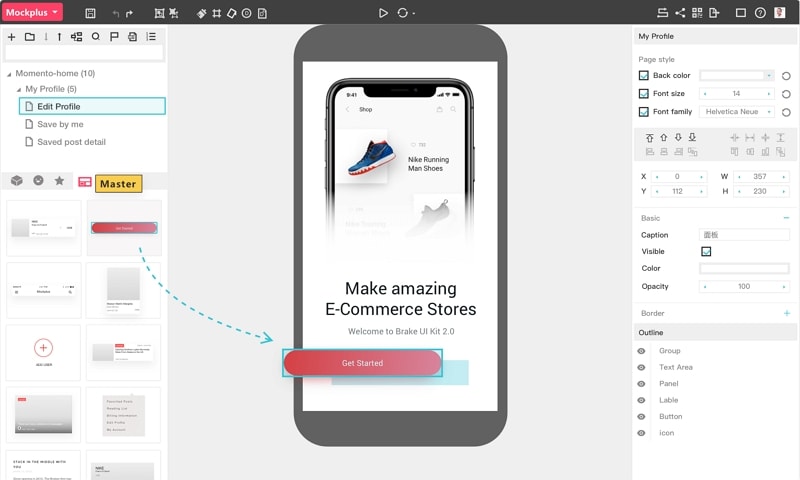
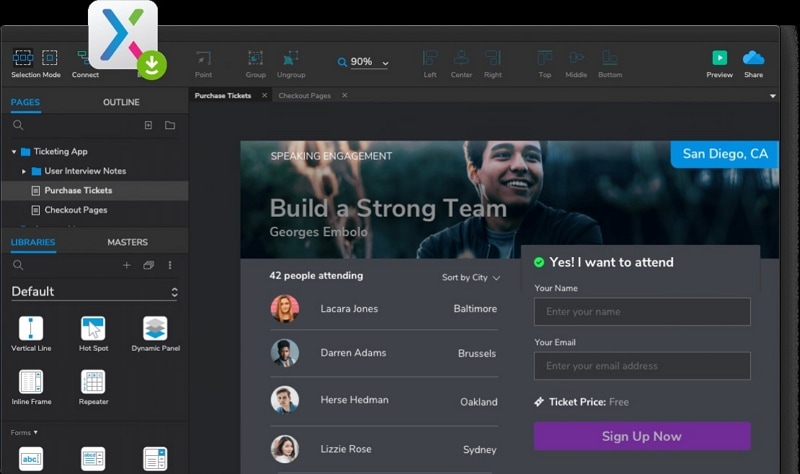
2. Mockplus
Price: 7 days of a free trial.
Compatible: Windows & Mac
Another good platform that lets you create both apps and websites prototypes is Mocplus. This open source mockup tool works faster and is very easy to use as well. You will be able to translate all of your ideas and designs into reality and see for yourself if they are working, or you need to implement some changes in them.
Not just this, the same platform can be used to iterate, create, test, and even share your prototype with other people in just a few minutes. The good thing about Mockplus is that it comes along with a collaboration tool as well. The easy-to-use interface will be appreciated by all.

Pros
+ It has rich interaction and UI animation options.
+ Comes along with team management and collaboration support.
+ You can test and share your prototype.
Cons
- Some may find this tool to be laggy.
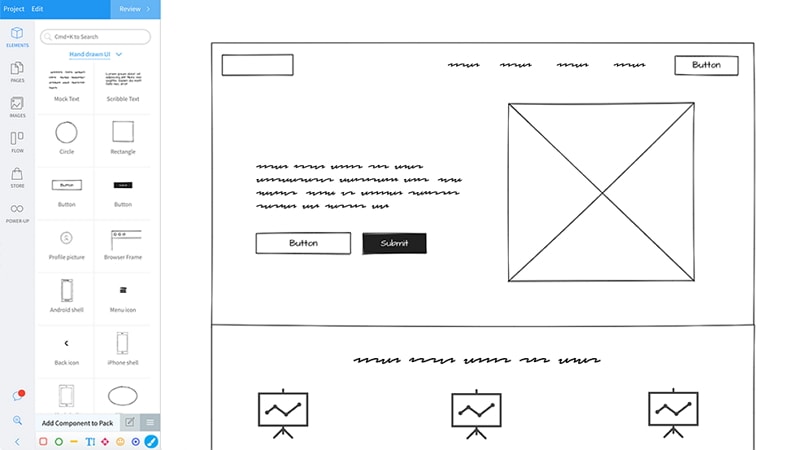
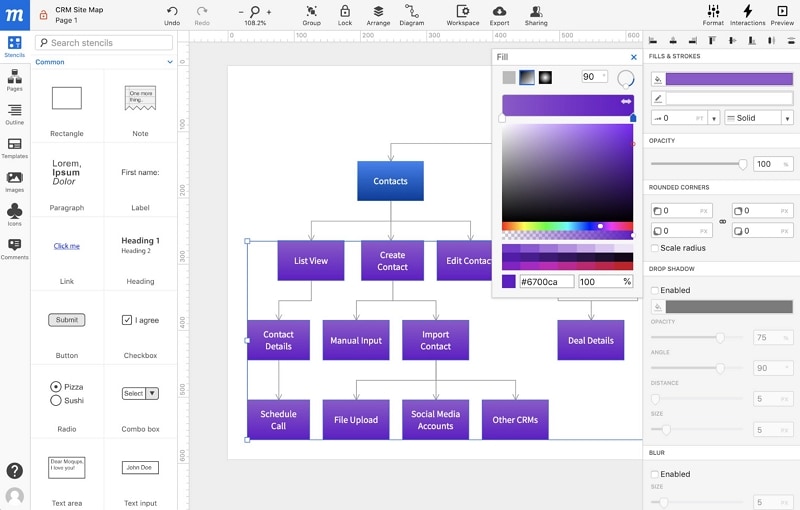
3. MockFlow
Price: Free
Compatibility: Mac & Windows
MockFlow is an online prototyping tool which will allow you to use different designing and collaboration tools, and its easy-to-use interface will enable you to work on it without any fuss. There are more than one thousand pre-built components readily available to use, which is why MockFlow becomes one of the most used online wireframing mockup design tools.
Even if you wish to quickly build web/app UIs, the tool will allow you to do that. Those who wish to create sitemaps may use this online wireframing tool to do that. MockFlow will let you brainstorm on your ideas for free.

Pros
+Robust pre-built components with complete layout library.
+You can share your prototype with others.
+ It can be integrated with different apps, such as Confluence, Trello, and Slack.
Cons
- You can't add animations.
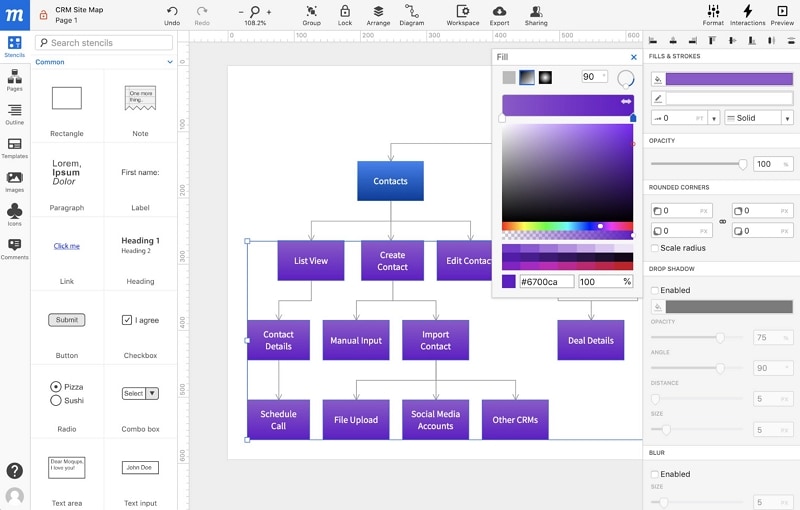
4. Moqups
Price: Free 30-days trial
Compatibility: Mac and Windows
This web-based wireframing tool allows you to quickly transform your ideas for prototypes, diagram, mockups, and wireframes. With this dashboard mockup tool, you can even share the design and prototype with different team members in the group. This tool is best for beginners.

Pros
+ Lots of widgets available.
+ There is a built-in library available.
+ Styling option is good.
Cons
- Only good for beginners.
- Could be laggy for some.
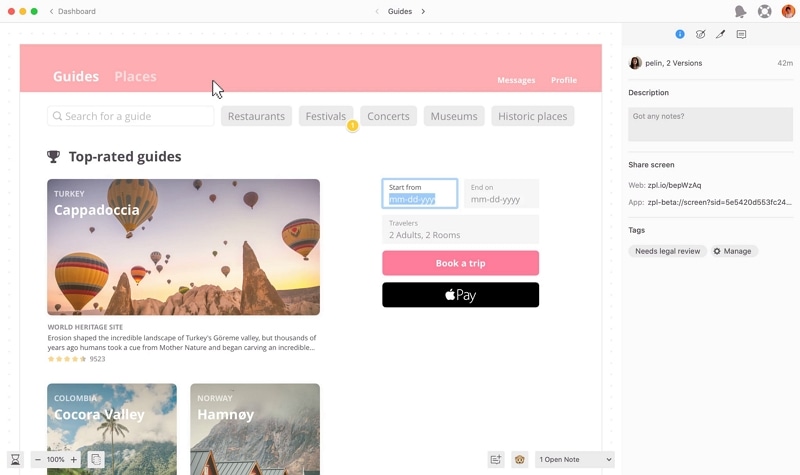
5. Zeplin
Price: Free version
Compatibility: Mac and Windows
The last one that we have for you can be used both on Windows and Mac, and you can get the one-month license for just $17.00; however, there is a free version for everyone as well. This one works seamlessly both on Windows and Mac. You can use the online mockup tool to create a prototype for mobile apps and websites.
The simple-to-use features and handoff designs that let you work with the whole team will save a lot of time. However, the main focus is on designing collaboration for the developers and designers. So, if you have wanted to create a prototype or wireframe a website design, this is the tool that you need to use.

Pros
+ You can import all of the photos easily.
+ You can leave comments and feedback on the designs.
+ The developer can export and inspect code snippets.
Cons
- You can't create a prototype from scratch.
- Good for designing purpose.
Would you interested in creating a website mockup? Click and learn more about How to Create Website Mockup with High Fidelity.
Top 5 Desktop Mockup Tool for Windows and Mac
If you want the prototype too; to allow you to work both on Windows and Mac, then these five mockup tools are the ones that you need to go for.
1. Wondershare Mockitt
Price: Free
Compatibility: Windows and Mac
Wondershare Mockitt is especially for UI/US designers to create prototypes without any hassle. The good thing about this wireframing tool is that it lets you design prototypes both for apps and websites. You can customize the project size too if you wish too on any screen.
You can create wireframe and different website prototypes freely. The interactive interface lets you work on the prototype without any fuss. There are tons of inspection and discussion tools for designers who are serious about designing the prototype. Along with developing a prototype, it has a library loaded with different templates. With this best mockup tool, you can store the prototype on the cloud too if you want to and share with other collaborators.
Pros
+ There are multiple tools, which will allow you to design a beautiful prototype.
+ The tool allows you to collaborate and get feedback from everyone in the team.
+ The tool works really well, and there are different illustration assets.
Cons
- Some users can find a ted bit laggy.

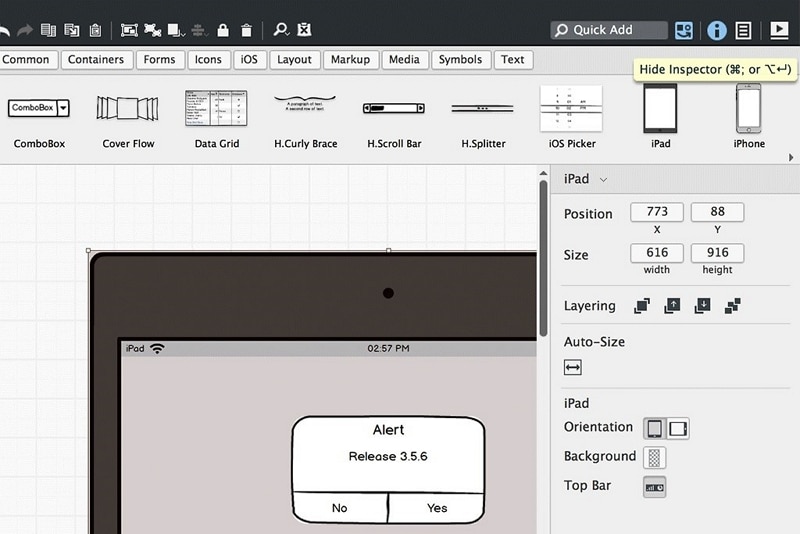
2. Axure
Price: 30-days free trial
Compatibility: Mac & Windows
This mockup design tool is often used by different UI/UX designers, which will let you create and develop real-life prototypes. The tool comes along with different dynamic features, animations, conditional flows, and more. If you wish to work with your team while creating a prototype, you can try Axure. It's a good and reliable tool.

Pros
+ Powerful libraries, and allows you to create a prototype right from the beginning.
+ There are many rich animation options which let you make intuitive interactions.
+ The platform is easy to use and lets you gather feedback.
Cons
- If you have large files to work on, you will face some difficulties.
- Not for beginners.
3. Moqups
Price: 30-days free trial
Compatibility: Mac and Windows
This free mockup tool online can be used by UI/UX designers. This screen mockup tool lets you create prototypes, diagram, mockups, wireframes, and even share the file with everyone that you wish to in the team. And you can do that in real-time.
You just need to visit the website and create a free account to get started. This tool is used by 1,500,000 people from all over the world—companies like Microsoft, Sony, Oracle, Intel, and more. You can design, plan, prototype, and also collaborate.

Pros
+ There is a built-in library that has pre-designed icons.
+ The styling options and rich fonts are great.
+ You can organize all of your projects easily.
Cons
- There are very limited hotspots which don't allow you to create interactive prototypes.
- You will have to learn to use it.
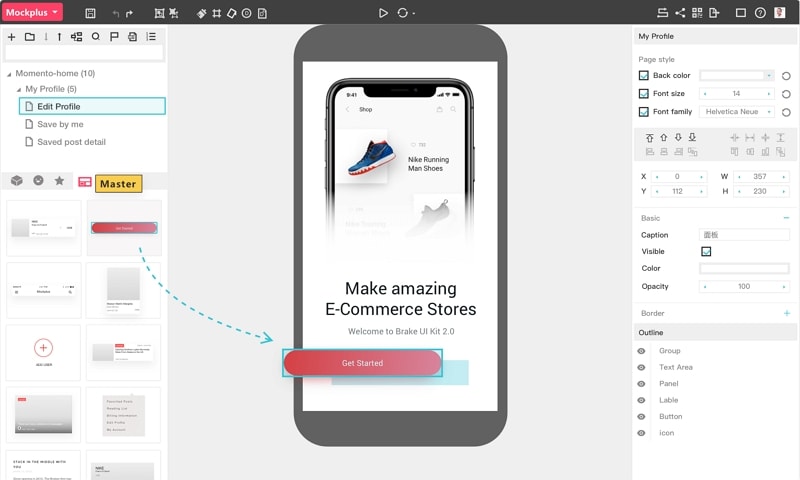
4. Mockplus
Price: 7-days free trial
Compatibility: Windows and Mac
Those who wish to create mobile app and website prototypes which can be used and shared with everyone, Mockplus is the one to go for. This is screen mockup tool that will let you translate your ideas into wireframe easily and effectively. You can use the tool for personal use and collaborate with others as well. You will enjoy the easy-to-use interface.

Pros
Mockplus has a clean interface, which is easy to use.
+ The rich UI animation is amazing.
+ You can do team collaboration and interact with people for feedback.
Cons
- Some might find this tool a bit laggy.
5. Balsamiq
Price: 30-days free trial
Compatibility: Windows and Mac
Looking for making prototype for websites and mobile apps, try Balsamiq, which comes with a 30-days free trial. Once your trial period is over, you will have to pay $9.00 per month. It lets you create low fidelity prototypes, though. You will be spending less time on sketching on a whiteboard and notepad.

Pros
+ You may share your designs later as PDF.
+ This free mockup tool comes along with drag and drops feature.
+ There are more than one hundred built-in UI icons and components.
Cons
- Limited collaboration and sharing options.
- They have limited interactive prototyping feature.
How to Choose the Best Mockup Tools?
Unless you choose the right prototyping app, you won't be able to describe your ideas properly. Plus, you know that you need to collaborate well with your clients too, this is why we present some tips that will enable you to pick the right mockup tools. Here are the few things that you must consider before getting a prototype tool:
How is the interface?
First things first, you know that you need a tool which has to be user-friendly. That's why go with a mockup tool whose user-interface is fast and friendly. There will be a few that will have its own learning curve, but then, how long will it take? That's the main question. The longer time you will take to learn how to do the prototyping on a particular toll, the longer time you will take to finish the work.
Ease of use
The next thing that you need to look for in a wireframing tool is how easy it is to work on. Will the tool saves your time, or will it consume a lot of time? What are the steps that you will have to do to finish the prototyping of your website design or mobile app?
Fidelity
Well, the fidelity feature will depend a lot on what your uses are. Different designers will have different requirements and want, which can range from low to high fidelity. If you only want to test your idea, then go with low fidelity, however, if you wish to design the prototype from scratch, you should go with a tool with high fidelity.
Compatibility
It is always better to go with a prototype tool, free or paid, which will be compatible with both Mac and Windows. That way, it becomes easier for you to work. The more versatile the prototype tool is, the better it will be for you and your team to collaborate and work with.
That's why a tool like Wondershare Mockitt is beneficial. It is an online tool; you will not have to download anything, plus, it is free and compatible with both Windows and Mac. Always ensure to follow this guide while getting a prototype tool. Better to go with an online tool where you will be able to work efficiently and without any hassle, just like this online mockup tool.
Remember that prototyping can help you give a shape to your ideas, and thus work on the plan to enhance the usability feature of the real project. Choose a prototype tool, which will let you work on it with your team, share important feedback, and inputs. The better the prototype tool will be, the better the end result will be.

