How to Do Login UI Design?
In this time of digital lifestyle, almost everyone is dependent on an application. To access any application, a user must log in or sign-in first to use the app securely for personal use. If you are to make an application, it’s very important to create an easy and less complex login page for the users so that everyone can access with ease and doesn’t get confused. Create the best Login UI design to get a better approach to users and make them use it easily.
The Best Tool for Login UI Design
You can execute your design with an online prototyping software or tool. There are several tools available like Axure, Invision, Balsamiq, and many others, among which Wondershare Mockitt is the most recommended one. It is one of the easiest yet convenient tools recommended for beginners as well as pro designers.

Why is it best?
- There are several widgets and icons, built-in widgets, templates, and icons to help out the beginners. You can even create and edit widgets as per requirement and save it in the library for future use.
- Simply use the drag and drop method to choose and add the widgets in the canvas with ease.
- You can add links between your pages like – gesture, action, or animation to create a better UX and UI design. This allows you to make user-friendly designs yet attractive to interact with.
- The option for cloud storage allows you to save and reconnect to your work anytime, anywhere, without any worries of data loss. It also lets you share your designs with others. You can have access through multiple devices and sync them anytime.
- Enterprise allows you to connect with graphic designers, developers, and managers from millions of users by which you can create your own team to get the best output of your UX and UI designs. This option comes when you are done with designing and looking forward to handing off your work.
How to Create Login UI?
Now that you know it is the best tool to create your UI, it’s time to know how to create a login UI design. The steps to create a UI design are the following:
Step 1: Create a new project
- Start by choosing ‘Create Project’ after logging in
- Choose a blank project and choose the correct device type

Step 2: Design your login UI Add widgets and icons
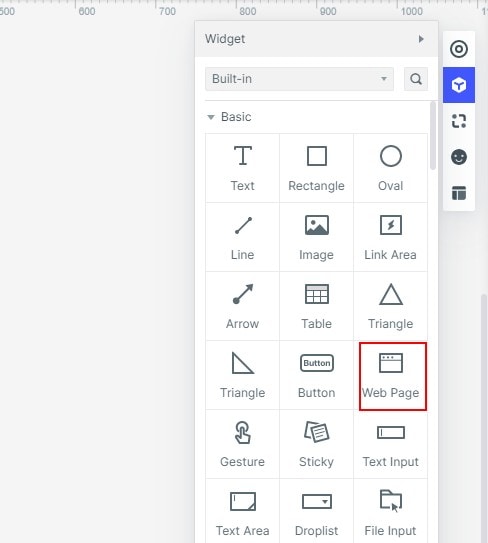
- There are assets on both sides of the screen. On the left, there are ‘Fast Widgets,’ and on the right, there are ‘Build-in Widgets,’ ‘My Widgets,’ and ‘Icons.’
- Double click on the required widget or drag it to the canvas from the panels.
- The edited widgets can be kept for future use by dragging to ‘My Widgets’ or by right-clicking it to ‘Add to Widgets’ to create your library.

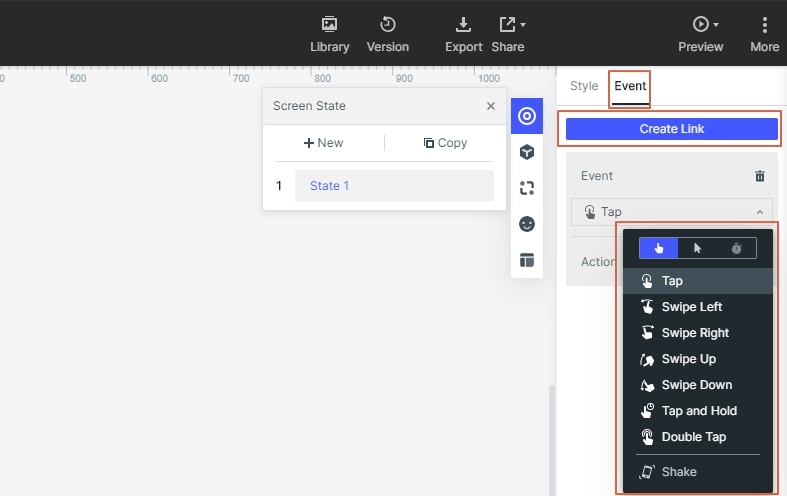
Add links between screens
- Choose 'New link' from the right panel to set a gesture, action or animation to it to the selected widget.

- Audio, video, and spreadsheets can be added by putting its URL link for the desired file and publish it.

Add Notes
- Add notes to your design so that you don’t want to forget.

Create interactive animations
- Multiple widgets and icons in the library and build-in templates to choose your perfect Interface.
- Dynamic widgets are there to add interacting animation and manage the screen state by changing the size, shape, and color of an image component present on the screen.

Step 3: Preview your UI design
- You need to preview or test the login UI design through the target device

Step 4: Share your UI design
- After designing hand off your work to the developers, you can also login to UI online and share your prototype with your client.
- Collaborate with a team of developer, graphic designer and manager through Enterprise to get the best result

Top 5 Login UI Design Examples
Everyone has their unique idea behind every User Interface design. However, if you still didn’t think of any or looking for some inspiration, here are the top five UI design examples to help you out.
- PayPal:- PayPal’s login UI is the simplest form of any login page, and claims stand in the top. It has its minimalistic design and easy UI that doesn’t confuse a user. You would not notice which site you are in until you see the small logo of PayPal at the top. The login UI pages one after one, Like the first page for email, then the second page for a password. This progressive disclosing method you can try in your login UI.
- LinkedIn: - LinkedIn has a simple login page UI design as well. Minimalistic UI with no animation or extra color serves its purpose well. Emphasizing on letters and words with different sizes according to their priority is something unique. Also, there is a small description of the website or application in just two lines. This provides the users a confirmation that they are signing in the right site for the right purpose.
- Uber: - Uber has quite an artistic approach to login UI. There is an illustration of a cityscape on the login page, which can denote its purpose of travel service in cities. This idea is unique, which allows the users to see a little life in the screen than just a plain design. The login UI provides an alternate login through Facebook and Gmail, which is quite handy and easy. So it’s more of a convenient UI design with some cool looks.
- Spotify: - Spotify has its simplicity of login UI design. A single black logo at the top of a white page with no illustration makes a distraction-free approach to the users. It has a unique color scheme for the fonts that highlight the purpose. The buttons are made with blunt circular edges to give that smooth, relaxing feeling. It’s a music application, and you are going to relax. There is an option for alternate Facebook login and also a feature to keep it logged in.
- Dropbox: - Dropbox has more of a unique login page, which is blended with the homage. When a user tries to log in, the UI online login form opens from the right side of the page, taking a white vertical patch. It quickly closes if the user scrolls down the home page. The home page has a royal blue background on which the white form creates a beautiful contrast that looks cool even without any illustration. The fonts are kept in white, black, and blue only to create that eye-soothing UI with no extra colors. There is an option for alternate login through Apple, which particularly targets the iOS users. It is an intelligent approach.
These are just examples of some unique UI online mobile login designs and patterns of some famous applications and their websites. These can inspire you, but to keep your individuality, you can take ideas from these and make your own unique UI design for login.

