Semantic UI, A User-friendly Development Framework
Want to Make Prototypes Professionally?
Wondershare Mockitt Prototype Designer realizes easy & rapid prototyping for iPhone, Android, Websites, and more. Drag and drop to create wireframes and prototypes. Give it a try!
What Exactly is Semantic-UI?
Most UI designers would have come across the term Semantic UI? What is it all about, and what are the designs feasible with this tool? In this article, you will study the hidden functionalities of this application and the best alternative for comfortable use. The Semantic is a framework tool that assists designers to build a responsive user interface for the websites. This application adopts user-friendly HTML codes to implement the web elements on the page layouts. It employs simple phrases to activate the behaviors of the design elements. There are options to debug the codes to remove the coding flaws.
You can find more than 3000 theme attributes with 50+ user interface elements to create a high-end responsive web design. Add desired web elements on the user interface using the built-in library. When you step into its official webpage, the 'Get Started 'option provides you with the respective information to create a website user interface flawlessly. The web elements displayed optimally as Elements, Views, Collections, Modules, Behavior, etc. They are well-structured for easy access. The latest version in 2.4 contains sophisticated web elements to drop conveniently on the user interface. The Semantic UI works with simple HTML codes and JavaScript to set the behaviors efficiently.

What Can You Do with Semantic-UI?
The next question that arises in your mind immediately is what you can do with Semantic UI. Of course, a high-end responsive user interface is possible with this tool. Using this application, you can create the front-end design of a website with some flavors of HTML codes that enhance the behavior of the web elements. You can build sophisticated websites using the built-in functionalities available with this tool. Professionals with HTML and JavaScript coding knowledge will be able to handle this tool optimally. The newbie requires some special skills to work with this program. Every web element is associated with few HTML codes to build a friendly interface for a website.
Using this framework tool, you can develop beautiful websites for your requirements. You can add Semantic UI with React app that helps you to save the edited component to use them directly on your user interface design. The web components in the Semantic UI React contain unique properties and features. You can obtain enhanced functionalities using Semantic UI React. It fastens the design time and places the web components on the user interface.
Here is a detailed discussion about the five descriptive web components in the Semantic UI framework.
Elements
The User interface elements contain the basic building block of a website. In this section, you can find buttons, containers, icons, header, labels, images, etc. The essential web elements are available in this category.
Collections
Here, you can find interdependent elements.
Views
In this View element list, you can find web components that carry a piece of content to display. Here is some example like the feed and comment section on the webpage.
Module
It is an interactive web element to enhance response in the webpage. The modules adopt JavaScript functionality. Examples are Modal, Accordion, etc.
Behavior
This section adds value to the components. It cannot function independently. The behavior helps to set desired activities on the web elements embedded on the website. For example, the form validation behavior works with form components to obtain desired outcomes.
Semantic UI Vs Wondershare Mockitt app
The prototyping tool Wondershare Mockitt app has advanced features than the framework app Semantic UI. The components available with the prototyping tool are well performable and add value to the website design. It enhances the visual effects on the web interface embedding high-end web components. The Semantic UI, a framework development app helps to design a webpage using basic web components. To compete with the evolving technology in the online space, prototyping tool like the Wondershare Mockitt app is the perfect option.
The Wondershare Mockitt app contains a massive collection of templates, icons, and widgets to use on the user interface design. The prototyping tool will be able to focus on every visual detail and its related interactions precisely. An advanced layout with the best interactive components and a user-friendly environment is possible with the prototyping application. The built-in library of Wondershare Mockitt is persuasive and comprises a magnificent collection of mind-blowing web components that are ready to use without any further edits. The prototyping tool is flexible to use, and you can perform many edits on the web components effortlessly.
Introducing the best tool for UI design – Mockitt
The Wondershare Mockitt app is a powerful prototyping UI design tool, that creates a positive impact during the website design. The designers are comfortable working with this user-friendly interface. The newbie and beginners can work confidently without any dilemma. All the web components are explicitly available for easy access. The mind-blowing features of this program are impressive, and it enhances the web design process.
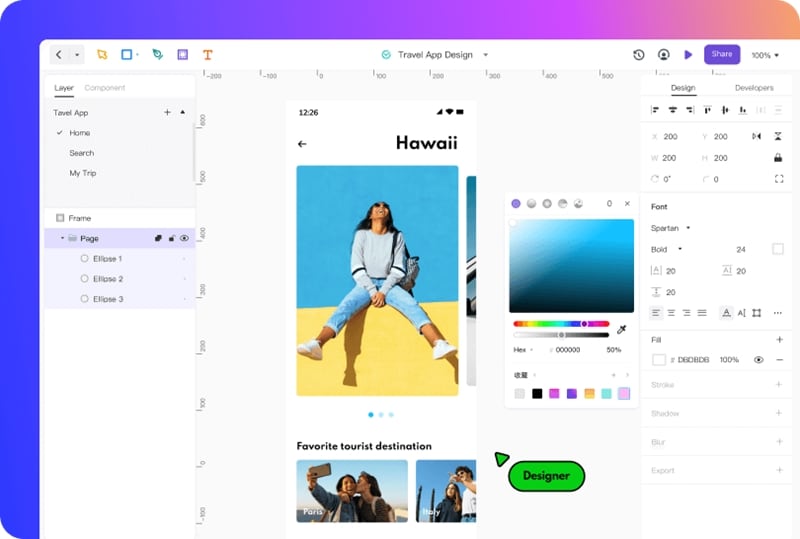
You do not require any complex activity to drop the web elements on the working space. Simple drag and drop actions help you to add desired controls to the interface. In this UI design tool, you do not have to write any codes. You can edit the properties and their behaviors using the attributes listed on the right side of the screen. Select the dropped components and make necessary changes to their properties directly without writing complex codes for them. The Wondershare Mockitt app is the best tool to build an excellent UI design for your needs.

Features of Wondershare Mockitt app
- Simple Interface
The working environment is simple and easy to use. You do not require any special skills to work on this tool. Basic computer knowledge is enough to carry out the desired tasks on the user interface. You can opt for the guiding tutorial available on its official webpage to complete the desired process in the website design. Even a non-technical person can create the UI interface design optimally using this simple program. The working interface is well structured, and the essential components are available efficiently for quick access.
- Awesome Asset Library
The Wondershare Mockitt app contains Asset Library consists of unique web elements like icons, widgets, and templates. These components are editable, and you can change their size, color, label based on your requirement. You can save the edited web elements for future use. The built-in templates fasten the web design process. They are available as industry-specific designs like finance, travel, food, etc. You can choose according to your needs,
- Easy Handoff
After you complete the design process, you can quickly hand off the interface design to the developers. There are options to carry out this activity directly from the design interface screen. Handoff the design files to the respective developers to make further changes in the website design.
- High-end Collaboration
The excellent sharing option permits the designers to share their design files quickly with their teammates to obtain the perfect feedback for betterment. It enhances communication between the team and helps in collaboration. The quick share technique binds the designers together to build an interactive website design for their needs.
- Powerful web elements
The Wondershare Mockitt helps you to design animated prototypes to empower your UI design journey. It helps to unleash the imagination beyond limits. The stylish templates and high-end web components excite the designers a lot. It scales your design thinking and aids the designers to create a mind-blowing webpage. The flexible web components help to add flavor to your web design. There are options to personalize them and embed them in the website design flawlessly.
The above features help you to create a responsive website without any issues. Use the built-in web elements, templates to design a high-end webpage for your needs. The Wondershare Mockitt app provides a comfortable space to give life to your creative ideas. Make potential usage of this tool and enjoy its benefits flawlessly.
Conclusion
Thus, you had an informative discussion on the Semantic UI and the best alternative Wondershare Mockitt app. Choose the Mockitt app to create a responsive webpage in no time. It is comfortable to work, and it gives you a hassle-free experience even while handling complex projects. The Mockitt satisfies all your expectations and brings you desired outcomes flawlessly. You can build and share the design files with your teammates quickly. It works on every detail on your webpage and enhances the website design. The Mockitt app helps you to complete the UI design by simple drag and drop action. It does not require any complex codes. Connect with this article to enlighten with the trips and tips associated with the web design process. Stay tuned for exciting facts and choose the perfect app according to your needs.

