Product Design vs. UX Design: What is the Difference
Product design and UX design are two broad and ever-growing spectrums of design roles consistently featuring on the design scene. Often, there are discussions on the similarities and comparisons of the two types of design. Although some may argue that there is very little distinction between them both, there are also contrary arguments that they are two very different entities.
It is undeniable that product design and UX design have similarities and interchangeable roles. However, they are different. The first difference, apparently, is the one that can be seen in their names. Product design and UX design also have varying approaches to their processes, thinking, and priorities.
The Differences between Product Design and UX Design
One of the major differences between product design and User Interface (UX) design can be found in their definitions. Although similar in some way, the very definitions vary as it can be seen shortly. And, importantly, this notable difference goes on to determine a lot in the myriad of ways in which the two are applied.
UX stands for User Experience. It is the process by which design teams create products that provide relevant and meaningful experiences to their users. It involves the design of the whole process, from the procedure of acquiring the product, to integrating it and then including aspects of branding, design, usability, and functions, to even its deployment. One of its major areas of focus is user satisfaction.
On the other hand, product design is a derivation of industrial design. It describes the process of imagining, creating, and iterating products that solve users’ problems or addresses specific needs in the market. That is, it helps businesses to incorporate the needs of their users to make useful and ultimately successful products. Product design attempts to solve real problems for real people by using both the empathy and knowledge of consumers’ habits, needs, wants and behaviour.
Another difference between them is in their priorities. In fact, this is one of the best ways to distinguish them. For a UX designer, the primary priority is usability. 'Is the product easy to use?' Meanwhile, for the product designer, it is the process, business, cost, and the brand. A UX designer will identify the problem while a product designer will propose a solution to it all in a bid to make the product actually work for users.
Along with their priorities, their methods also differ. UX designers’ main concern is to elaborate on how the product feels. They produce the interface prototype for the product. However, product designers are more involved in the creation of the look and the feel of the whole product. They find a market opportunity and strategize on how to implement their solutions to the problem.
Now, when it comes to the requirements a UX designer and the needs of a product designer, it is easy to see that slightly different skill sets are required. For example, a UX designer needs a strong understanding of the UX design process but the same does not apply for a product designer. Hence, a product designer is likely to have much more responsibilities.
Finally, there is also a significant difference in their income. What a UX designer would earn is different from what a product designer would earn. According to PayScale, in the United States, a product designer roughly makes between $50,000 and $128,000USD per year while a senior UX designer of about ten-year experience can earn as much as $185,000USD per year.
The Best Design Tool
Having the right design tools can be the crucial difference between a highly-effective design workflow versus a slow, unproductive one. It is important to stay up to date with the latest design tools and learn about the best ways designers can utilize them to design more efficiently. A good example of design tools is the Wondershare Mockitt. If you ever want to build a prototype as quickly as possible, Mockitt is the perfect design tool for you.

Mockitt has a lightweight interface. Most designers can jumpstart a project with the design and drop tools it provides and have a base design ready in just a few minutes. It also has hundreds of design resources which are updated from time to time. Even more features like the graphic design tool, flowchart, and mind map tool are set to be released in April.
So, do you want to create a UX design using the Wondershare Mockitt? The following is a guide:
Step 1. Create a prototype:
Login to get to the dashboard and click the “+ Create” button to choose whether you want to create a flowchart or a “Prototype”. In this situation, you can choose “Prototype”.

Then you need to choose the size for your design canvas. This will create a blank page which gives you the opportunity to create a prototype.
Step 2. Design product page:
You can create your own background using the different shapes, colours, while also being able to add titles.
- Design a new section:
- Adding the titles and using the fonts you want, you can create a new section. Or, you can use the built-in section through the embedded drag-and-drop feature.
- Upload an image view:
- Depending on the design you are creating, you can drag and drop an image view and modify the size as you wish. You can also upload an image from your library.
- Design tab bar and buttons:
- You do not need to create these from scratch. There is a built-in section with tab bars and buttons and you can change and modify the shapes as you like.

Step 3: Add Interactions and Animations
You can add interactive links among screens and widgets by dragging the lighting bulb. This will help you connect the widgets to the target screen to explain the logic of your design.

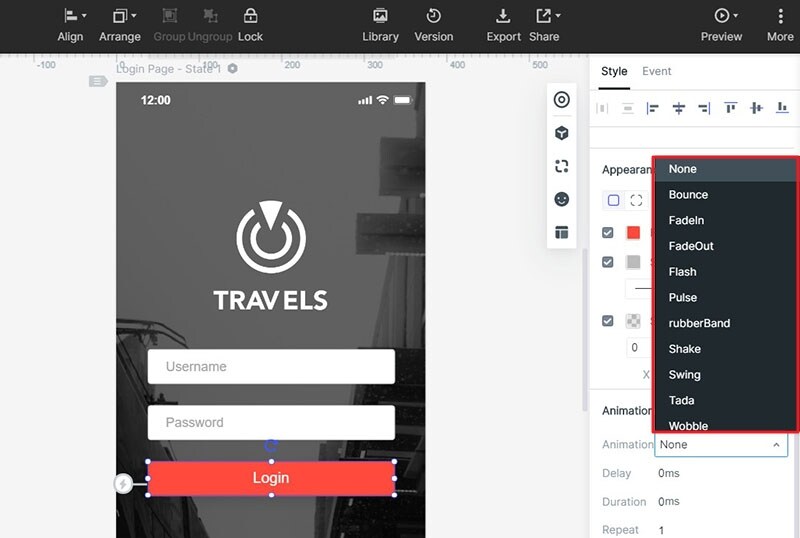
You can create animations for the widgets and there are many kinds of animations you can choose from, such as bounce, fadein, fadeout, flash, pulse, shake etc.

Step 4: Preview, Share and Export Your Product Design
You can preview the design like the real thing and you can test all the interactive effects in the preview mode. Also you can share the design with a simple link with permissions. You can also export your design into PDF/PNG/APK.


