How to Make UI Interactions Easily
UI interactions, or user interface interactions, are a set of transitions, animations, and other effects that allows designers to show how a particular feature or component will interact with the user in the final product. As such, the art of UX interaction design is part of UI interactions because they bring in the dynamic element required to animate a component. An interactive UI will also allow the client and other key stakeholders to see how an app or game will behave even before the development phase begins. Such an interactive UI is known as a prototype and is an essential component of the UI/UX design process.
- Part 1.The Best Tool for UI Interaction Design
- Part 2.How to Create UI Interactions Step-by-Step
- Part 3.Top 6 Amazing UI Interactions
The Best Tool for UI Interaction Design
Wondershare Mockittis a web-based UI/UX design and prototyping tool that offers a wide array of gestures, transitions, and animations to bring life to your apps and games. It brings in a rich collection of library assets in the form of widgets, buttons, symbols, controls, and other components of UI. The easy state linking options and quick link edits to add transitions make it easy to give your wireframe or mockup a dynamic look and feel.

Some of the key features include the user-friendly drag-and-drop build interface, full control over customization and sharing of libraries, extensive target device options, easy collaboration on the cloud, design review and commenting tools,auto-generation of style and HTML code to make your design developer-ready, and a smooth handoff process that gives the developers exactly what they need.
How to Create UI Interactions Step-by-Step
Step 1. Create a Project
Start a new project and choose the target device. All your artboards/screens will be saved to this project automatically so you won’t lose any work in progress.

Step 2. Add Widgets
Start adding widgets and other elements to your screens to represent pages on your app or website. Create additional screens or artboards to represent page states. You can also use dynamic widgets to control the state within a particular page.

Step 3. Create UI Interactions
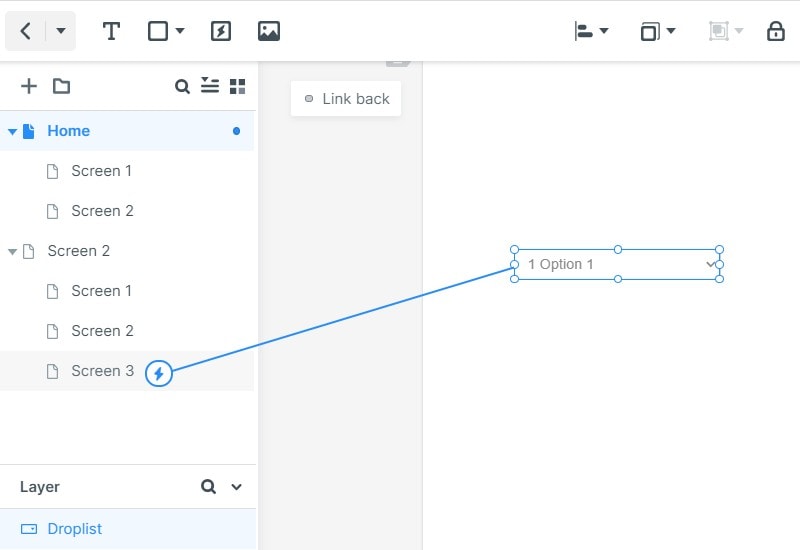
To link a widget to its target page, just drag the link icon to the desired next page state. The icon can be found to the left of every widget.

To add UI interactions, edit the link using the link editor on the right side. Here, you’ll see various interaction options such as gestures, page transitions, animation elements, and so on.
Step 4. Preview and Share the Prototype
Once you finish, the prototype can be downloaded, printed, or shared online using a URL or QR code. It can also be previewed both online and offline on desktops and mobiles.

Once the UI/UX design is approved, the developer can download the entire package and get started with the back-end coding.Everything they need,including specs,descriptions,component code,style code,etc.will be accessible to them through the Handoff section of the Wondershare Mockitt interface, giving the designer the freedom to focus solely on design.
Top 6 Amazing UI Interactions
Before we proceed to look at examples of some really great UI interactions, it’s important to understand the difference between interaction design vs UX design.UX design is more concerned with dynamic user flow and how engaging the UI is for the user. Interaction design is focused more granularly on how each and every component can dynamically interact when the user provides an input like a click, a tap, or a pinch/swipe gesture. In other words, great UI interactions can lead to positive user experiences. With that in mind, let’s look at some of the best UI interactions you can use in your own apps and games in 2020.
#1: Folding Tab Bars
The folding tab bar works when the user swipes up on the device. A tab unfolds to reveal additional menu options. The effect is called 3D folding and looks very attractive as a UI interaction.
Check the UI interaction now.
#2: Pull to Refresh
This is one that everyone is familiar with because it is used by Chrome and other popular browsers. You can also use it inside an app, on a page containing dynamic data that is updated periodically.
Check the UI interaction now.
#3: Product Configurator
This dynamic UI interaction is ideal for eCommerce web design and gives the user several options for a particular product, such as changing the style, color, shipping method, and so on.
Check the UI interaction now.
#4: Sliding Sidebar Menu
The sliding menu hides the menu items when not in use. A simple 'swipe right' gesture makes it appear, and selecting different items accesses different pages. The layout is clean yet highly functional.
Check the UI interaction now.
#5: Hanging Coupons
If you have a lot of gift vouchers and coupons to offer in an app, this is a great way to showcase them with animation. This UI interaction works with a swipe gesture, but the magic is in the realistic swinging of the individual coupons when they appear on-screen.
Check the UI interaction now.
#6: Elastic Gradient Navigation
This is a visually engaging UI interaction design that lets the user know when a different tab is selected. It also draws attention to the tab labels, which encourages navigation.
Check the UI interaction now.

