How to Create UX Flowchart Easily: A guide with Pics + Tips
What is a UX Flowchart? A UX flowchart (UX flow diagram) is a visualization of app navigational flow from a user perspective. From a UX flow chart, you can make a blueprint of the user's interaction within the app from start to finish. Furthermore, it helps define the path of task-fulfillment on the mobile application.
With a UX flow diagram, you can elevate user experience. On top of it, it brings your mobile app closer to the user's actual needs. Lastly, designing a UX flow chart isn't rocket science. We're here to help you with how to make a UX flowchart.
The Best UX Flowchart Tool Ever
Every artist is known for their creativity and the tools they use. Similarly, to make a stunning UX flow diagram, you need an impressive tool. Making prototypes and wireframes without writing a single line of code is now possible! Wondershare Mockitt tool lets users create impressive UX workflow diagrams. What's more, you ask? You get an extensive template and widget library and multiple app integration features.

Why is Wondershare Mockitt the designer's first choice for making UX Flowcharts?
Wondershare Mockitt solves the user's problems as no other prototyping tool does. Here's why you should use it for your project:
- The design process to create a UX workflow diagram is an easy-breezy process! The simple drag and drop interface is the design community's favorite.
- Interaction elements like animation support are readily available. You can preview screen links, too, on your end or with your team.
- Inspect Discussion with seamless communication is convenient with in-app features.
- Templates inside the library are industry-specific and free-flowing too. You can easily customize the elements like buttons, icons, colors, and so on.
- The cloud collaboration feature makes real-time feedback and cross-device synchronization smooth.
- Enterprise Solutions makes it easy for the project members to get access control, depending on their authorization.
- In-app integration with Sketch or Google Drive makes the import of elements accessible.
- The export of the design is convenient with Slices or the whole HTML/ APK code.
- Handoff lets you share your UX design masterpiece with the coding/ developers team easily. You can generate a scannable QR code that is readable on a mobile app or PC.
How to Create a UX Flowchart
Here is the step by step guide on how to create a ux flowchart with Wondershare Mockitt.
Step 1: Login or sign up
It's a free app prototyping and wireframing tool where sign-up doesn't take more than 5 minutes.

Step 2: Create Project for UX Flowchart
Click on "Create Prototype". You will get an option to choose from the available list of platforms (iOS/ Android/ TV). You can select from these, for which device you are creating a prototype. For example, you can select an Apple iPhone.
Tip: You can resize the canvas to your liking if you select the custom mode.

Step 3: Add Widgets for UX Flowchart
Now you can add widgets and icons for all your app screens. From the free templates, you also get the liberty to customize these design elements. You can resize them, change their color, and do everything for customization.
Tip: You can add widgets like Map locations, shapes like triangles, squares. Even more, you can add text boxes, drop lists and so on.

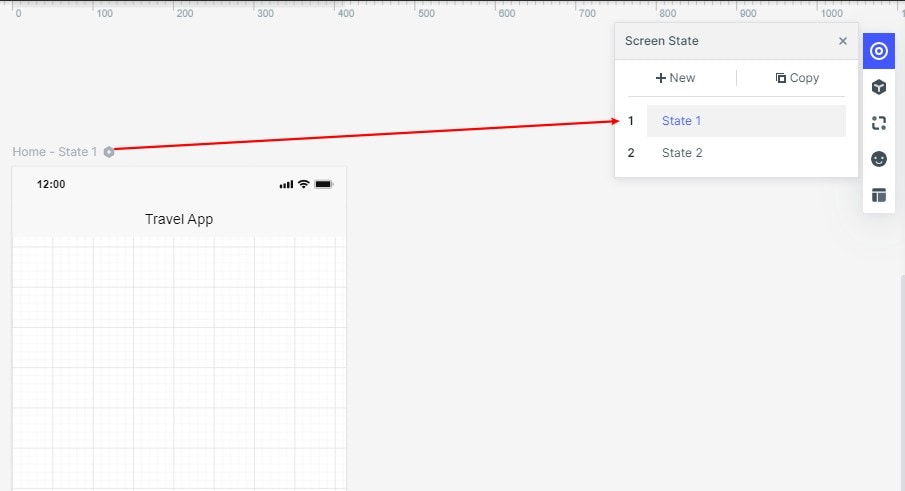
Step 4: Repeat the Same Process for all the Screens you Desire
After these screens are ready, we will proceed to make states, carousels etc. And simply we will link the screens for a flow diagram perspective.

Step 5: Add Links between the Screens
Go to the Link Panel. From here, you can add links between the screens to contain all the screens into single project work. Just drag and drop from the left panel into the target space for links.

Step 6: Preview the Flowchart
You can preview the project design to scan the UX flow diagram. There are three preview modes when you work on this software.
- Preview on PC
Click "Preview" on the top toolbar. Here the preview will be on your personal computer. You can interact with the prototype to view all screens.

- Preview on mobile
You can download the app to preview on mobile devices. Alternatively, click on the sharing link to generate a QR code. This QR code is scannable on mobiles.

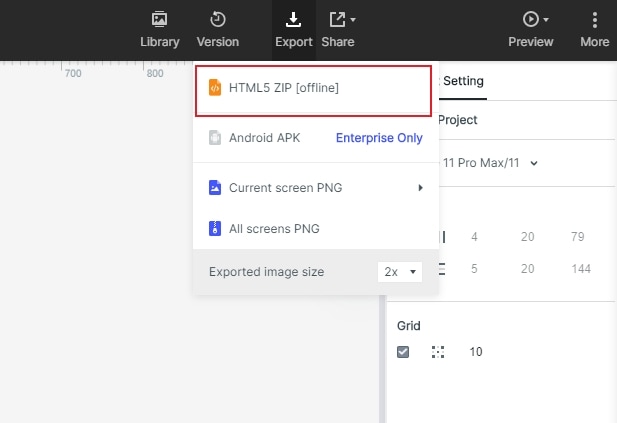
- Preview offline
The three offline preview options are:
- Download "HTML5 ZIP".
- Click "Download" and download "Android APK".
- Download the Wondershare Mockitt Player on your mobile device to view the project for later offline viewing.

Quick recap: Begin by creating a new project. Add suitables elements like icons and widgets to suit your app theme. Continue to make screens and link them. Preview and share your app flowchart UX.
So this is how easy it is to create a UX workflow diagram using Wondershare Mockitt. You don't need to write a single line of code. Drag and drop elements on the go. Build custom screens from scratch to choose from the extensive template library that's industry-specific.
Tips for Creating UX Flowchart
Now you know how to create a UX flowchart from scratch. And you also know its a fairly easy process.
Use the following tips to make the best flow charts and UX diagrams, every single time. Let's dive into the details:
UX flowchart design: understand your ultimate users
Your app will ultimately serve its users to cater to their needs. For this reason, you must not ignore them. Understand what their needs are and how quickly they want things to be done.
Let's take the example of a music streaming app. Here the navigation is from searching a song and then playing it. The app screens must define the search page, the song details page, and the music player page under these steps.
Ensure you use the correct components standards
Making a flowchart can go wrong for many reasons. Like; adding multiple elements and not sticking on the plan to use it from start to finish. It's unconventional to get ideas on the fly. However, sticking to regular shapes and then strategizing those elements from start to finish.
For example, you must begin with a unidirectional flow. It must signal the user organically about the next step or decision they have to take on your app.
Keep visual appeal in check
The visual elements play a significant role in branding your business. From colors, fonts, containers and structure size; everything has a purpose on the app. The user must be able to quickly recognise your business.
- In order to do that, you must make labels meaningful.
- Make the user's accessibility priority, only then they will proceed to actually use the features.
- Choose colors visely. It shouldn't strain the user's eyes or it shouldn't be a random mix and match the case of color tones.
- Keep visual structure neat and visually scannable for the user.
Over to you
A flowchart ux can be a game changer for your business. Now that you've read our tips and guide on how to make a stunning UX flowchart from scratch, you are empowered. Make the process easier by using Wondershare Mockitt.

