What is UX Interaction Design and How to Make It
UX interaction design is a part of UX design. It is the determination of requirements and identification of alternatives geared towards the development and evaluation of prototypes. As technology is undergoing a revolution so also are product user experiences and UX design. Every year brings new advances in them, changing the future for the better.

What is UX Interaction Design
While it is hard to predict the future, it is safe to note that UX design operates at the boundary of humans and digital products. Interaction design and interaction designers now have the responsibility of making sense of our continually evolving world. While it is important to note that although technology trends come and go, understanding human needs and applying them to design is key to the survival of UX.
UX (User Experience) design is all about shaping the experience of using a product. It is the design of the interaction between the user and the product. Much of that experience involves UX designers creating an interaction between the consumer and the product. One of the sole objectives of UX interaction design is to create systems that offer great experiences to their users.
Also, interaction designers are tasked with creating wireframes and prototypes that lay out the interactions in products. Sometimes, interaction designers might also create prototypes that look exactly like the actual websites. Little wonder User Experience Design is often used interchangeably with terms such as 'User Interface Design' and 'Usability.'
While these are important aspects of UX design, they are subsets of it: UX design covers a vast array of other areas too and is not limited to them. A UX designer is concerned with the whole process of acquiring and integrating a product, including aspects of branding, design, usability and function. It is a story that begins before the device is even in the user’s hands, thereby making it different from UI design.
With the vast array of UX design tools in the market, Wondershare Mockitt stands out among the rest. It is a platform developed to help you create highly-interactive prototypes. It also has a user-friendly interface that is well organised and uncluttered. With Mockitt's ample features that make it a perfect choice for both beginners and experienced designers.

Its versatility and range make it perfect to use for creating UX interaction designs. The biggest advantage for UX designers planning to create prototypes is the time management and design-saving capabilities that Mockitt tool offers. With it, they can have a base design ready in a few minutes.
How to Create UX Interaction Design
Mockitt can be used to create an interactive design for UX, the process for which can be carefully explained in the following steps:
Step 1. Create a project:
Click the “Create” button and you will see there are several options, and you can choose the “Prototype”. This will reveal the page to choose the size of the canvas. There are options for iPhone, iPad, Web Page, Apple watch, car play and you can also custom the size.

There will be a blank page where you can create your own background using different shapes, colours, and fonts. Also note that when it comes to UX interaction design, there are a few important things to take into consideration while creating a new design. They are:
- Words
- Visuals
- Physical objects and space, and
- Behaviour
These are the four things to take into consideration and they are very important in ensuring that whatever you are creating is not only user friendly but will also meet the needs of the users.
Step 2. Design sections:
In-built sections are available for drag and drop. It is also possible to customize the sections to whatever you want or like. The icon bar is very useful in creating design sections.
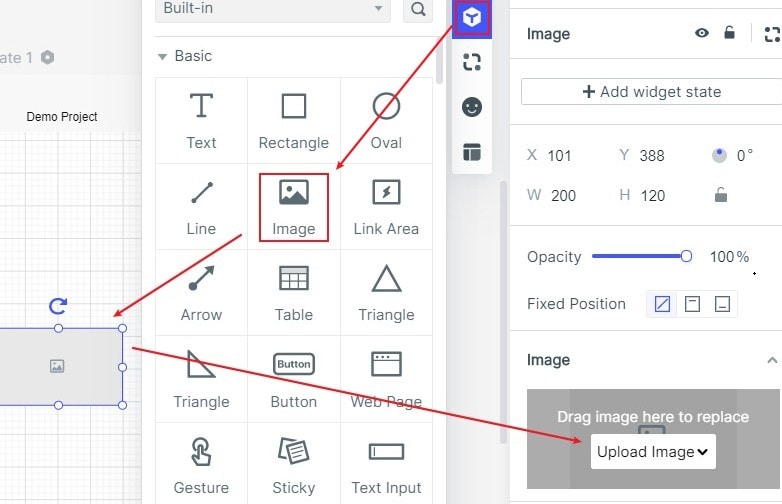
- Create an avatar: Depending on the UX design you are creating, you can drag and drop an image view and modify the sizes as you wish. Avatars can be uploaded from your library or the web and the dimensions can be changed.

- Layout feature: You can also create your layout feature from the tool bar.
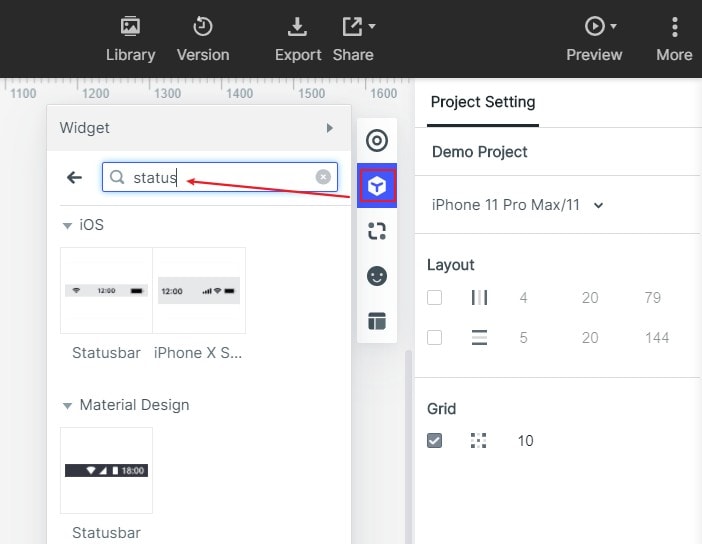
- Design tab bar and button: With Mockitt, there is no need to create a tab bar from scratch. There is already a wide array of templates to choose from. Just head over to the built-in section and pick a tab bar that suits you. You can also change the shapes as you like and modify them to have more round edges.

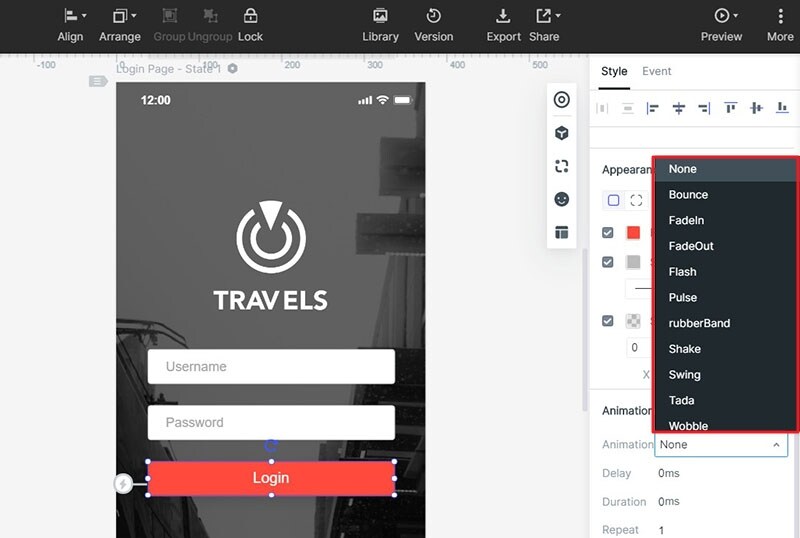
- Animation: There is an animation section where you can choose the ones you want to use to add effects to your design, especially when you want to add delays and special effects.

Finally, preview and share your design.
The UX interaction design foundation should always grow and change to apply the best user experience design in their work.
UX Interaction Design Tips
The following are useful tips for UX design and how they can be suitably applied to a design or a project:
- Flow: A consistent and easy-to-use web interface will help users concentrate on the interface and smoothly move through it. Also, using common website interfaces that are more relatable to the users works best in UX design.
- Design contrasts and colours: Warm and dark colours are perfect for UX interaction design. However, most especially, cold and dark colours work well as background colours.
- Loading time: The perception of a website's speed is based on the amount of time it takes to load. A website’s loading time should not exceed twenty seconds.
- Navigation: When it comes to UX design, navigation is very important and there should always be an obvious way to use the navigation menu on the website.
- Links: Links on websites should always stand out for obvious reasons. They should also state where they lead to without any need for the user to click on them.
- Buttons: They should be clickable and have enough spaces for users to tap comfortably.

