A Comprehensive Web Design Tutorial for Beginner with Mockitt
Every assigned web design project requires quality and style. This is something you cannot compromise with. So, let us ease every UI/UX developer and designer by providing a web design tutorial.
On your quest to succeed in creating elegant web designs, you can consider Wondershare Mockitt as your perfect companion. They are offering a classic library of samples that you can incorporate into your interactive app wireframes or you can replicate other designs, and prototypes. You can find a swarm of examples to get an idea, this platform can shift your creativity into actuality.

In this article, we will discuss all the features this ideal tool is providing that will enhance your rookie skills remarkably.
A Simple Yet Effective Web Design Tool For Beginners – Mockitt
This design tutorial is free of cost is available. Unfortunately, you will have to make a payment for access to specific features. Mockitt is worth it all as it is beneficial in creating interactive mobile apps in the free version as well. This platform gets the job done quickly and efficiently without any code errors. Then the main focus here is smooth communication between team members. Sayonara to 3rd party apps for collaboration and screenshots, just continue working on a project sleekly. The screen gestures, transitions, themes of color can be selected by each member individually. Mobile application test can be on any device and can create limitless screens as required. Pre-downloaded themes are available in the library too.
That's not the end of the features Mockitt is offering. Predefined widgets, object templates, and combos are included that are very easy to integrate, by simple drag and drop moves into the canvas. A URL can be generated to share your current progress with the team members, which can easily be accessed by any Browser. It is all there in the web design tutorial for beginners.
Most importantly, you cannot make any sort of changes and edits in the URL file. Testing of the prototype on an Android or Apple device can be done via generated QRcode with Mockitt. You can scan that code by any device camera and install the prototype and receive feedback from clients and users. A responsive design tutorial is prepared in the tutorial section for beginners. Read next!
Responsive Web Design Tutorial Step by Step With Mockitt
You can join Mockitt today to create an elegant website design to intrigue your customers and clients.
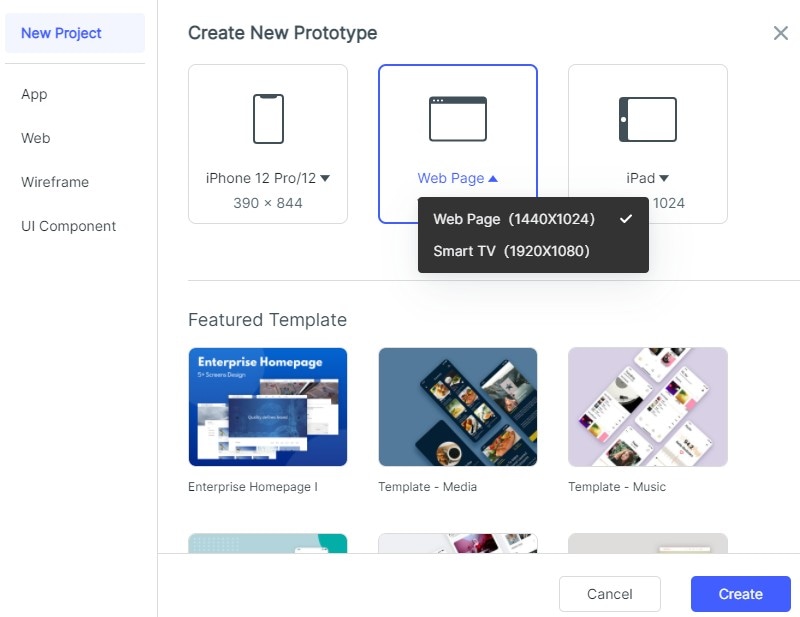
1.Once you have signed in, go to the "Workplace". There, you can choose to make a new blank project, select your required device type and title of the task, you can likewise "Create Project from demos". Select a blank project and desired dimensions of webpage design.

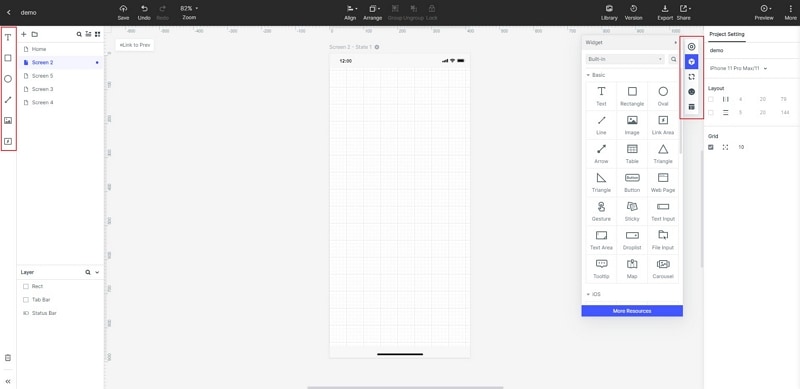
2.This responsive website tutorial includes the selection of pages you want to work on. Once you can see the canvas, you can easily drag and drop widgets and icons to it. To the left section of the window, fast widgets are placed. Fast widgets can be simply added to the canvas in three ways, by double-tapping on the gadgets, drag and drop them to the canvas, or press the allocated hotkeys and draw.

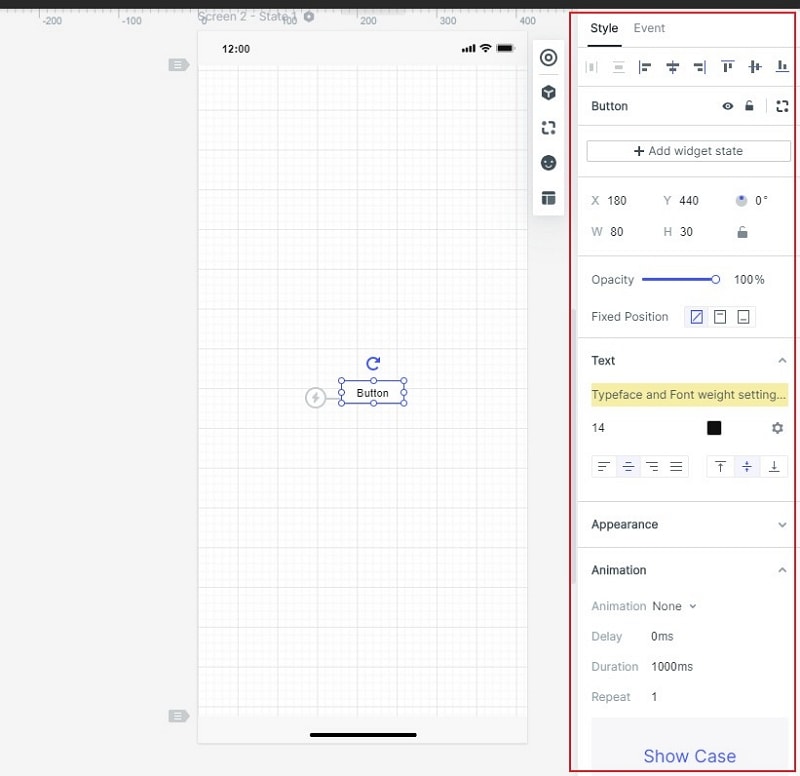
3.If you want o to edit a widget, you can just tap on it and edit its properties from the Inspector Panel.

4.If you admire the work you have done so far with the widgets and want to use it in the future too, you can simply save it by adding to the "My Widget" library. You can easily drag the widget to add it to the "My Widget" Panel or "Add to widgets" by right-clicking on it.

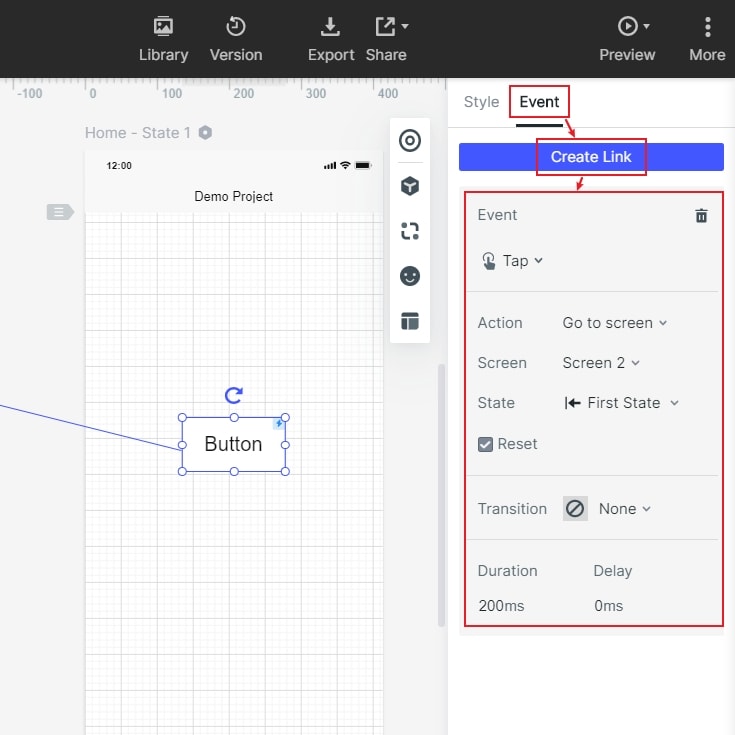
5.With the Mocking Bot web page design tutorial, you can understand how to add links between screens to direct them or turn the webpages. You can do it by selecting the widget, then click on New Link" in the Link Panel located on the right. Then set the action, target screen/state, animation for the widget, and gesture.

As an alternate, you can also drag the link icon on the left section of the widget to the target screen. There you can adjust the action, target screen/state, animation for the widget, and gesture as you like.

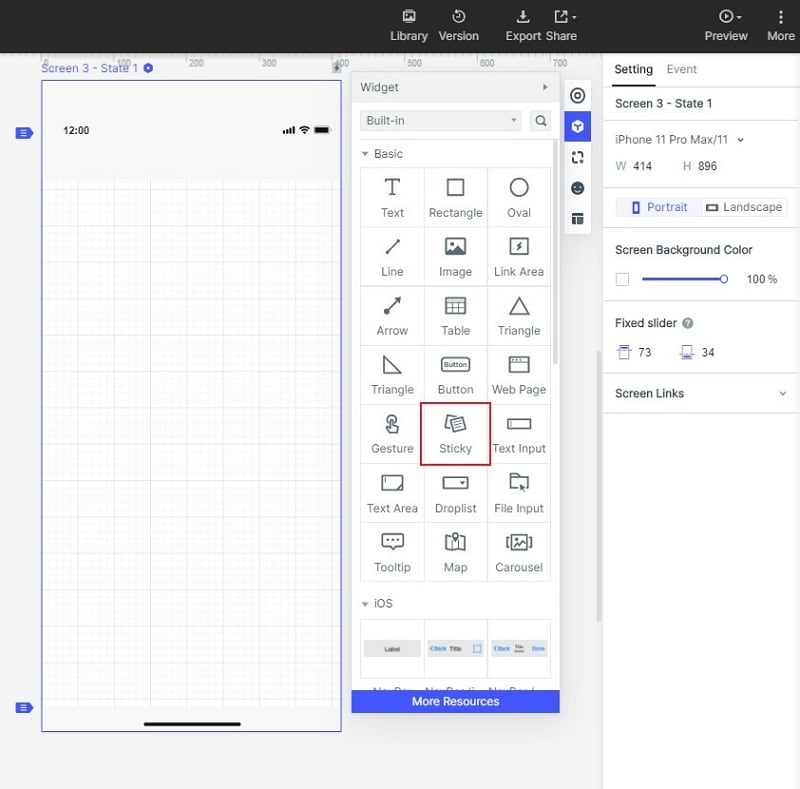
6.Text notes are used to explain in the depth of web design and most of the designers love such features. Mockitt again scores by providing this feature. You just have to use the "Sticky" in the Built-in Widget Library.

Afterward, you can write texts with sticky to make an important note. As a reminder for you, the "Sticky" text can only be seen in the Preview Mode.

7.We tried our best to give a basic web design tutorial with Mockitt, google web designer tutorial, and many others are also given in the tutorial section. Make sure you check that out. You can also paste your website designs to minimize your effort. Different industries templates are offered by Mockitt to create a project. You just have to select one from the available demos by tapping on "Create Project With Demos", a library of templates will pop up. Select yours and you are good to go.
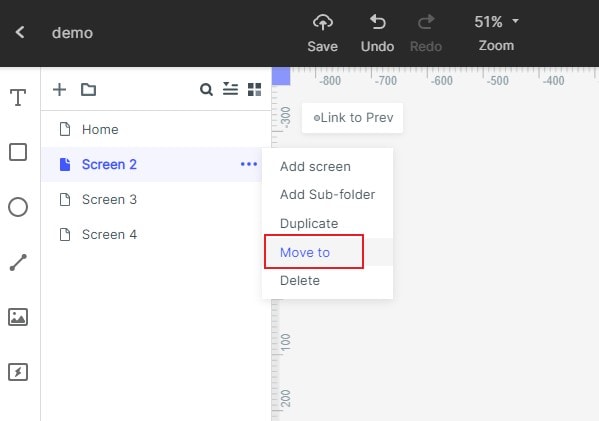
If you want to use the screens in the templates, move the cursor on the screen list and click "move to" to move the screen to the target project.

Tips To Improve Your Web Designing Skills
1.Design Execution Plan
You need to come up with a plan before you start designing your website. Every designer must ensure that your design meets all the needs of your visitors. You should make a visitor's journey exciting in such a manner that they become a customer in the first go.
2.Avoid Using irrelevant Factors
This part plays an important and you should understand every web design detract customer just by the message you are trying to convey. Avoid using complicated animations. Try to keep it simple with just a few catchy factors.
3.The Design Should Include Social Share Buttons
What is the benefit of web design if it lacks social appearance, media platforms short cuts, and links? You should take every opportunity to share your product or services with max number of audience you can reach.
Final Words
Mockitt has strong roots in China, but now it is time to introduce this amazing platform with others in need. This ideal tool is used to create wireframes and clickable prototypes. It supports various platforms such as Android, iPhone, Tablet, Watch, and PC. Sufficient built-in widgets are available such as Text, Button, Image, Map, Video, etc., IOS and Material design library, and Icons, that can be quickly integrated by simple drag and drop feature. There's much more to it than meets the eyes of this article. You can Visit Mockitt for more information.

