All You Need to Know About KWGT and Its Uses
There's no doubt that a good widget can provide quick access and beauty to your home screen. You can create a widget with the help of a KWGT app. A smart weather widget can give you a lot of information before you roll out on a long journey. A calendar widget can help you to keep yourself productive and updates about upcoming events. A decent music widget can help you to take full control of your music library according to your mood and taste. What if your favorite app's default widget is not so good? You can create a custom widget with KWGT.
What is KWGT?
KWGT widgets are known as custom widgets. Sometimes a widget is not like as you expected. You can create your own widget by using a layer by layer and piece by piece. That is a level of control that every user seeks for their smartphone. This allows the crafting of widgets according to their own taste, requirements, and home screen size. Custom widgets are not complicated but consist of many pieces like images, text, font icons, and components. KWGT pro apk download is available on the internet. You can download it to start creating custom widgets.
KWGT is all about customized blocks, if you are creating a widget and want to change colors, resize it, customize weather icons or even match a theme. Once you have created a custom widget, you can upload and distribute it via Google Playstore. Shadow KWGT is a pack of beautiful custom widgets. You can find it on the Google Playstore and download it. With the KWGT maker, you can also take the pre-defined templates and customize them as you like. Are you fond of an analog clock that can be also used as a music playback controller? Not a big deal. Want a combo widget of weather and battery information then you are just a few steps away.
How to Use KWGT?
If you want to create the best KWGT widget then first you would have to download KWGT from Google Playstore. You will face a hard time without the app. You can download the pro version for an amount but if you are trying this for the first time then the free version will be enough. As you are making a custom widget for the first time, you can use the pre-existing templates as they are a great resource for getting the best widget experience. An app for iOS widgets for KWGT is also available at the Playstore.
After Downloading Get the KWGT Widget on Your Home Screen
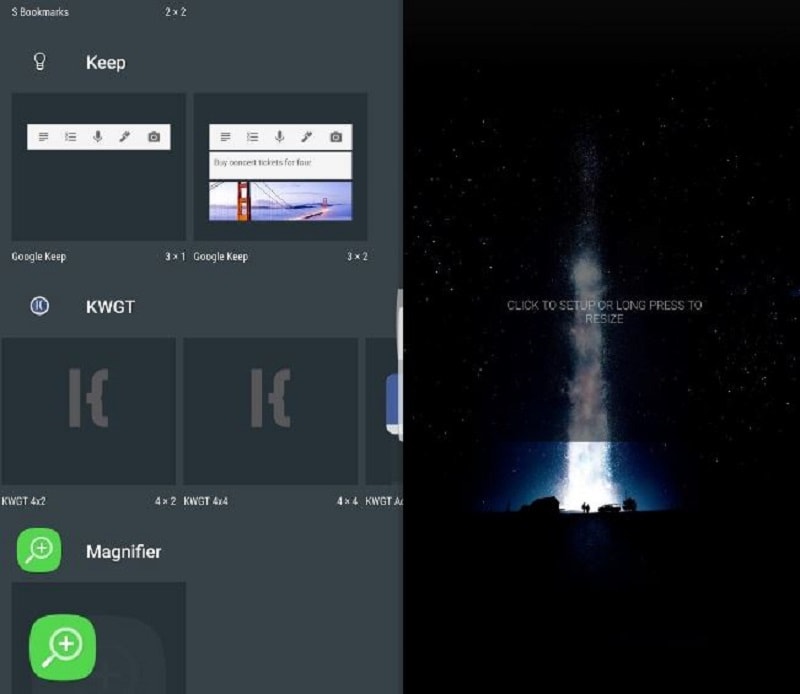
Go to the launcher's widget panel and select a blank widget, select the size from the available presets. This will allow you to create the right size widget that blends with the current home screen theme. As you can see in the image below, we are selecting the largest 4x4 option.

Click on the widget and you are good to go.
Getting Started
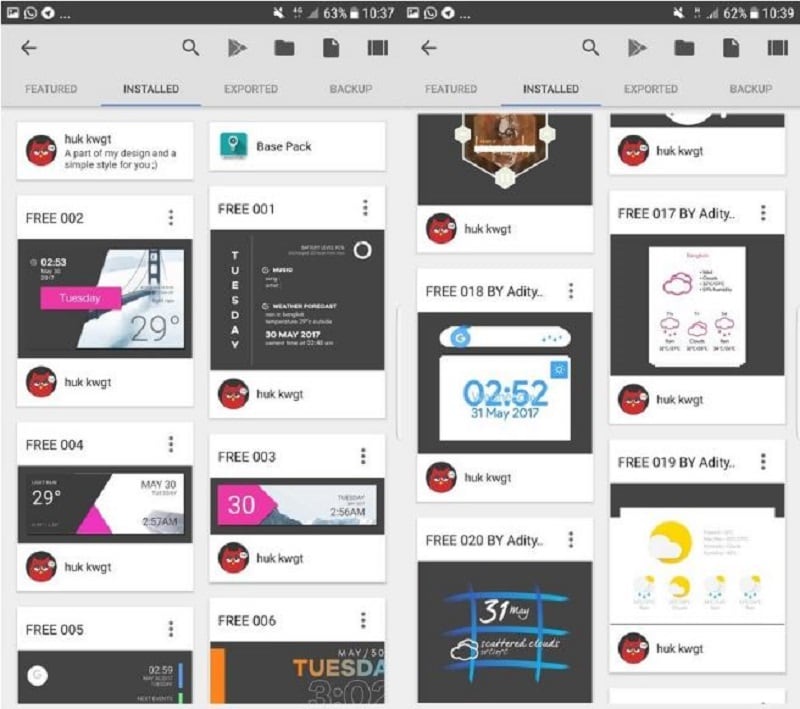
You don't need to panic as it will be overwhelming for the first time. You will find that there are many options for editing. Let us get you through the basics. The best way is to get familiar with the base pack and things that interest you the most. You will quickly get used to it and will be working on a complex project in no time.

Once you open the app, you will find many options available such as built-in presets, download presets for blank pages, and make your own from different resources. We will guide you through KWGT customizing basics with templates and a KWGT pack.

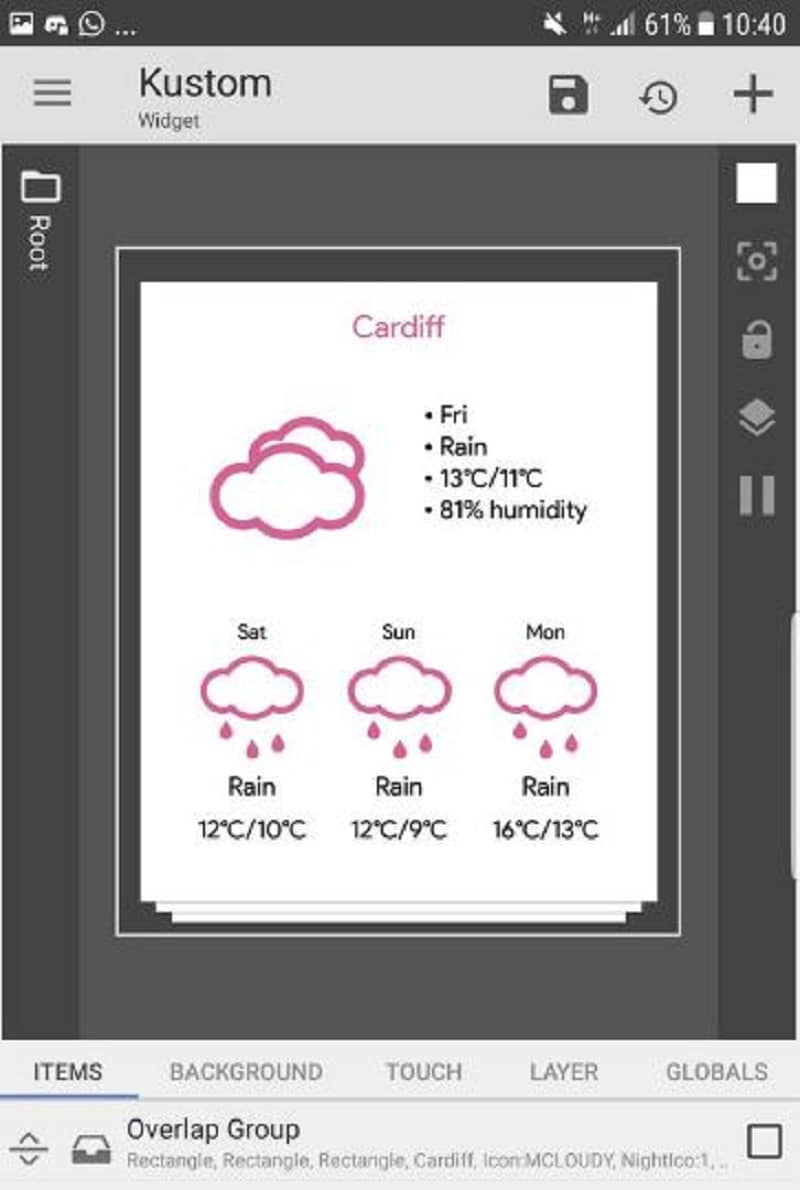
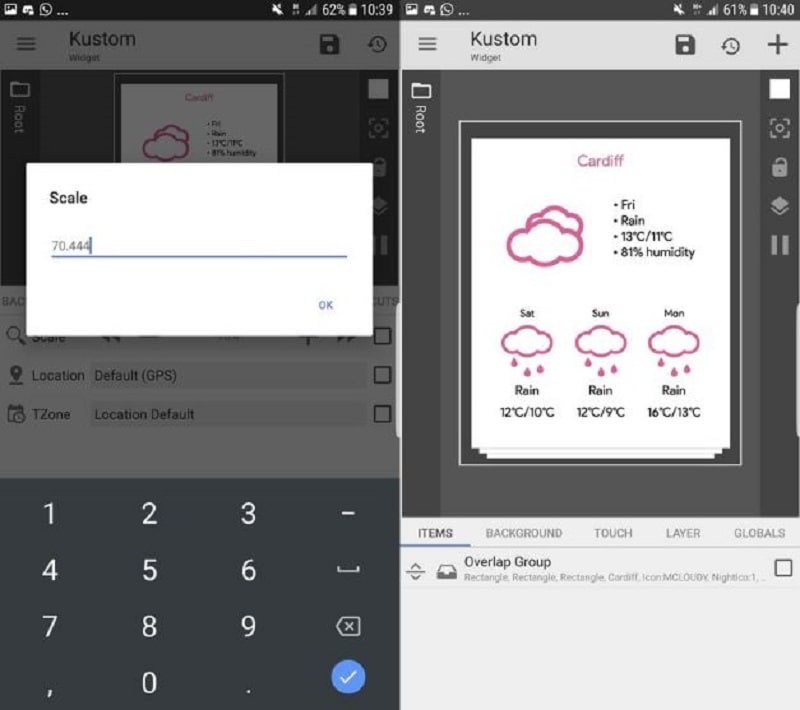
So here is the main KWGT editing panel. Take some time and go through all of it, we will get you through some of its important elements. If you see the image below, KWGT consists of 6 pages. Background, Touch, Layers, Globals, Items, and Shortcuts. These components are used to customize and use individual items to create your widget.

- Background: this is the background of any custom widget. In most scenarios it is transparent but you can edit it to be colorful or whatever your liking is.
- Touch: Here you can add touch command actions to the widgets. You can also add interesting transition effects.
- Layers: This is an important page as a user can change sizing and scaling using only one layer. You can make a widget large to properly match your home screen theme.

- Globals: These are the settings that can assist you to apply multiple components to your widgets. You can easily change color by using Global.
- Items: Every widget contains many layers and items are the layers. Just like the layers in Photoshop. Editing and managing are not difficult. Configure them to your liking.
- Shortcuts: You can use shortcuts to link any favorite or specific app to the widget. The add button on top allows users to add specific modules.
We have given you a head start with the information about KWGT using. Hopefully, you learned some points to get started.
Steps to Design a Home Screen Widget
Wondershare Mockitt is the best and rapid prototyping tool for UX designers, product managers, developers etc. It has the features of wireframing, prototyping, collaboration, handoff, comment, transitions etc.

Step 1: Start a Project for a Home Screen Widget
First, sign up then navigate to the "Personal Space" or "Enterprise Space". At the top right of the workspace area, select create then click on the project, after the page fully loads, select the size of the required canvas according to the information you are trying to deliver on a widget, importing option of custom canvas designs is also available.

Step 2: Add a Home Screen Widget
Add a home screen widget with the assistance of pre-defined icons, widgets, and layouts list. It can be accessed from the top right side panel of the editing page built-in widget option. Components can be integrated with a manageable drag and drop feature. Users can preview any icon and widget in the library before they integrate them into a widget.

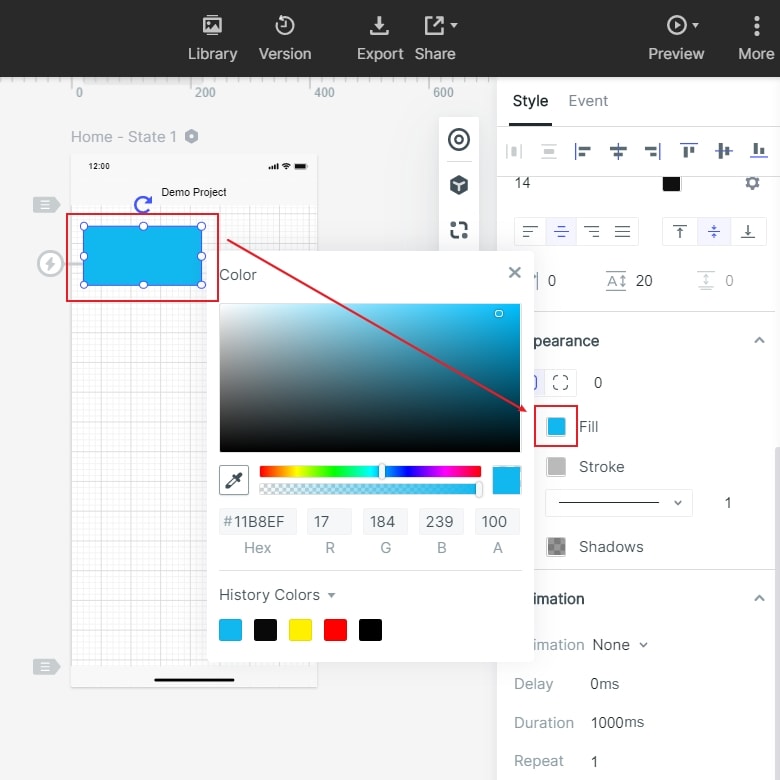
Step 3: Design your Home Screen Widget
This tool has an organized workspace to edit and design your required elements and add intuitive graphics, you can select which components you want to hide or display on the home screen calendar widget from the setting panel. Users can adjust, group, and delete these components according to their own needs.

Step 4: Preview Your Created Widget
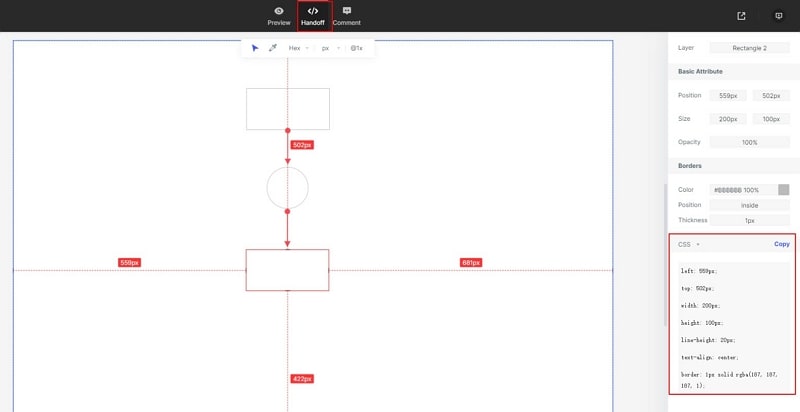
With the help of the timeless collaboration feature, preview your work anytime with team members or personally via the handoff and comment option located on the top of the page. Select the "Preview" button to review your complete project. Now your task is completed, you can do editing, share or archive it.

Step 5: Finalizing and Delivering the Widget
Complete your task by labeling your finished work before delivering it to the clients and stakeholders. Mark a project by clicking on the "Handoff" option located on the top of the current user interface. You can select style codes by connecting your components from the annotation panel.