8 Mobile Wireframe Templates That You Can Take Inspiration From
You can make a huge impact in a creative process if you get the perfect starting point. A mobile wireframe template is very important mainly due to the fact that many designers and developers consider that the first step of getting the ideas down is the most difficult one. If you have the right template it helps you comprehend what kind of structure would work with your designs, or how they can enable you to make most of the available screen space.
These mobile app wireframe templates add to the source of ideas on navigation, components placement, and style. These well-designed wireframe templates can be used as a reference and once decided it also helps in making the relevant amendments in the design before you start the development phase. It is always recommended to pen down and design the mockup which is in your head to get the best design. Wireframing tools are the developer’s most important asset as they help in avoiding mistakes and increase the efficiency of the development process.
Top 8 mobile wireframe templates
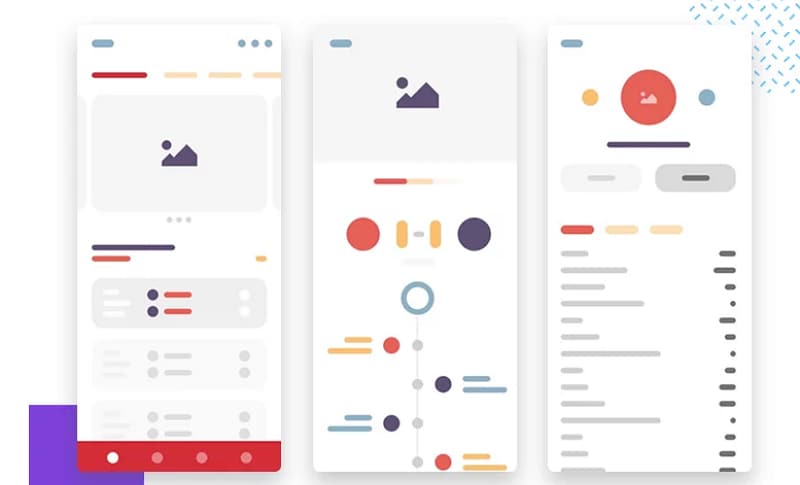
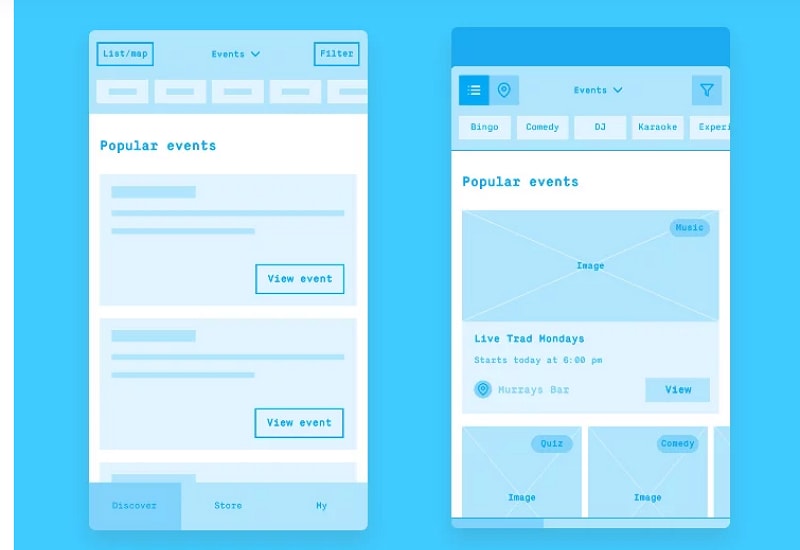
1. Sports App Concept by Kishore

If you are looking for a design that is fun, colorful, and also fits the description of a mobile phone wireframe template, then this is the perfect template for you. That is exactly what Kishore the template designer has done with this app wireframe template. It is an ideal template that gives you an outline of the basic structure and information architecture but also gives you ample space to fill in the details which can be done at a later time.
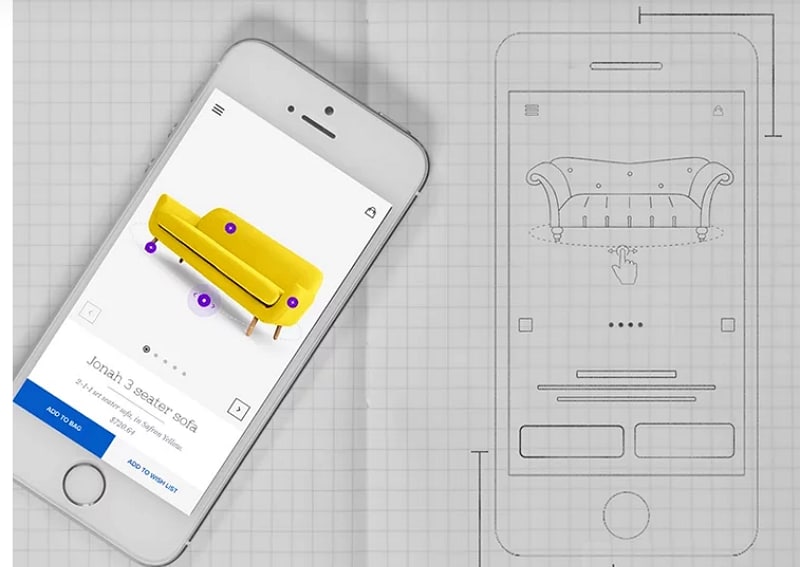
2. Furniture App wireframe template by Naresh Bingi

This mobile website wireframe template portrays a single product page, it stands out by focusing on the relevant things which are significant for the design. The designer has managed to keep the user engaged with the app by giving the user the ability to spin the furniture image that is centrally positioned using their fingertips. The design has a very spacious and clean feeling to it apart from the fun spinning feature. There are no unnecessary elements, in fact, they have a significant focus on the product at hand.
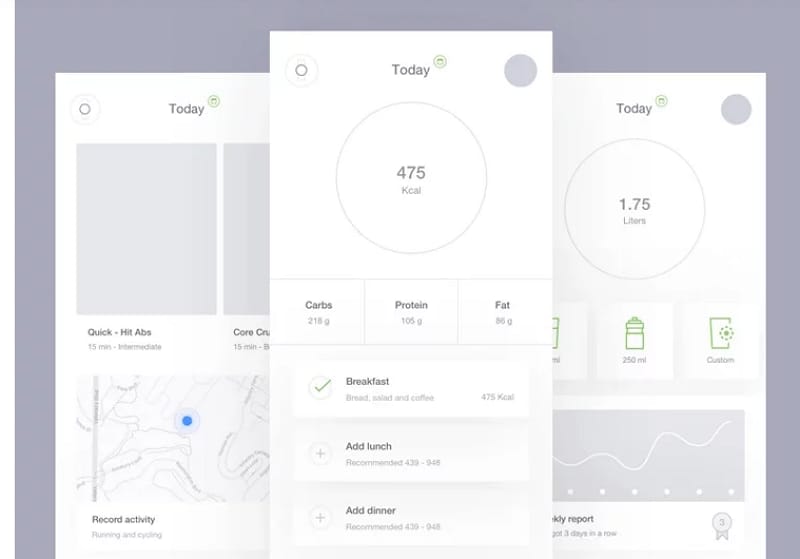
3. Health app wireframe template by Son Min

This mobile app wireframe template free has been created by the designer Son Min which gives us plenty of information without focusing too much on the unnecessary details. In this wireframe template, he has beautifully managed to display a large amount of information on the screen by utilizing the screen space very efficiently without it ever feeling overwhelming.
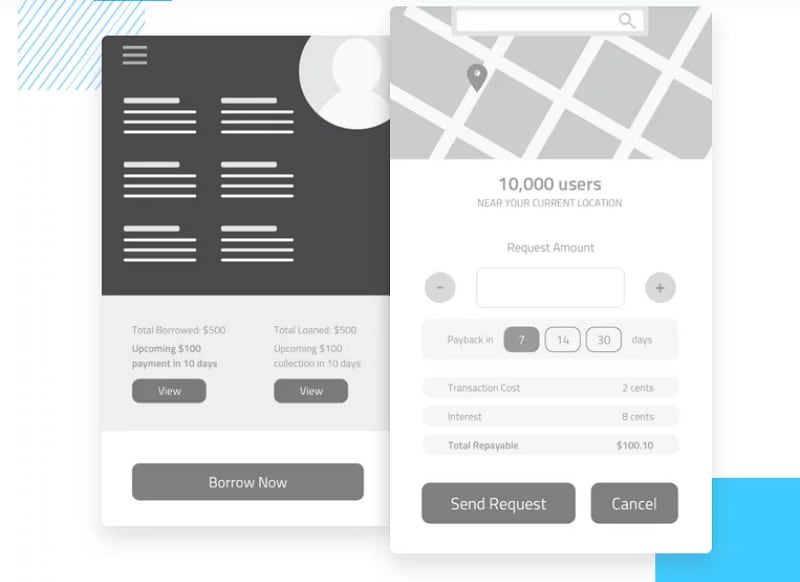
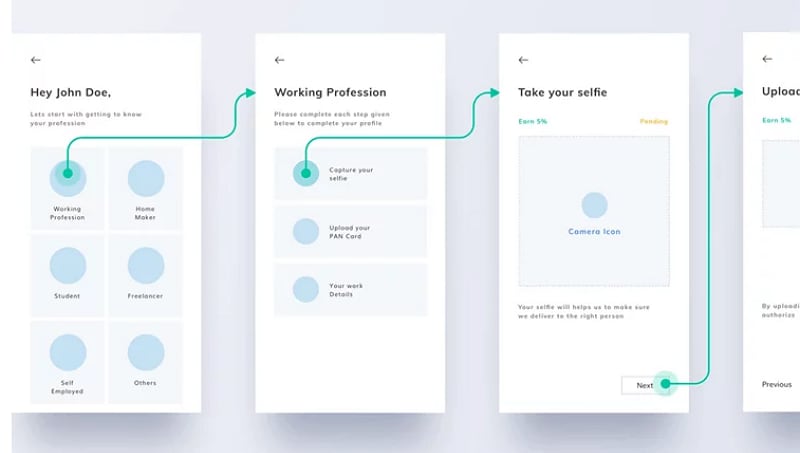
4. Digital Micro-loan Concept by Tanzir

Although this mobile wireframe template is very basic and simple it still has managed to work exquisitely to set the stage of the tool. This wireframe template has been planned as a tool for small loans and doesn’t include a lot of details. However, the spacing and placement of each component is very precise which gives us an idea of what this app would feel like in the future once it has been completed. The two buttons on the right screen are an ideal example of how to precisely manage spacing and placement: the primary button is the largest and also far enough from the secondary button that the user would not be able to press the wrong control input.
5. Low-fi to High-fi by Heavyweight

The most amazing thing about this mobile app wireframe template is that the design studio behind it has taken the pain and time to show the variation between the fidelity stages. Most significantly the fact that they don’t seem to look exactly the same, you can view some of the changes in the structure from the low-fi to the high-fi wireframe. This is a great illustration of why you should wireframe your apps and why you must be very careful while doing it.
6. App wireframe and Userflow by Rohit Bind

This amazing mobile phone wireframe template is an ideal example of how whitespaces and clean lines can be best managed in an app. Although the look of this app might change considerably once the visuals have been included, but the focus and feel of the app should not be affected and must remain the same. In this wonderful app wireframe template, we can easily understand the idea behind the navigation design. The user has been given the ability to easily navigate their way around which gives an amazing user-friendly feel to the app.
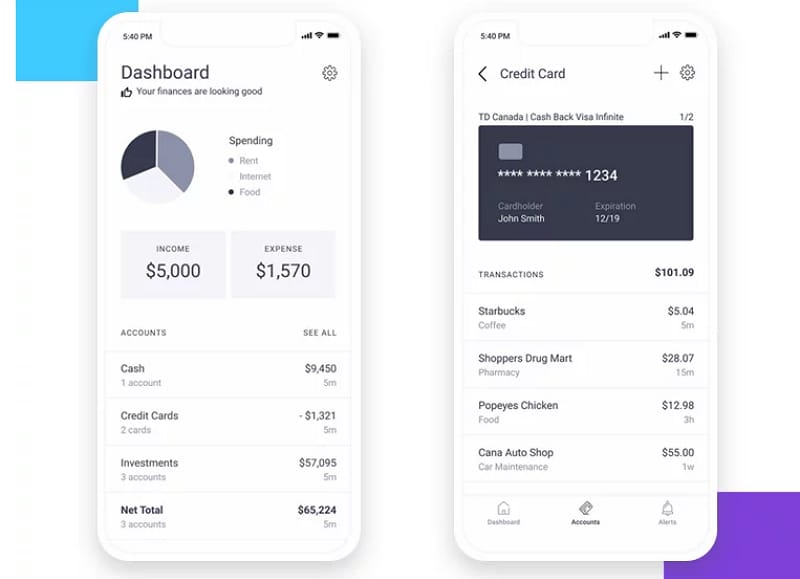
7. Finance app wireframe template by Priscilla Wong

Finance is of the most complicated subjects. And it’s due to this fact that so many people are struggling to get all the details of their finances in order and it also explains why there are so many amazing personal finance tools available. This mobile app wireframe template is amazing as it gives its user a large amount of information in a very limited and small space. The dashboard gives an overview of the user's finances in a snapshot and although there is a lot of information it never feels like too much.
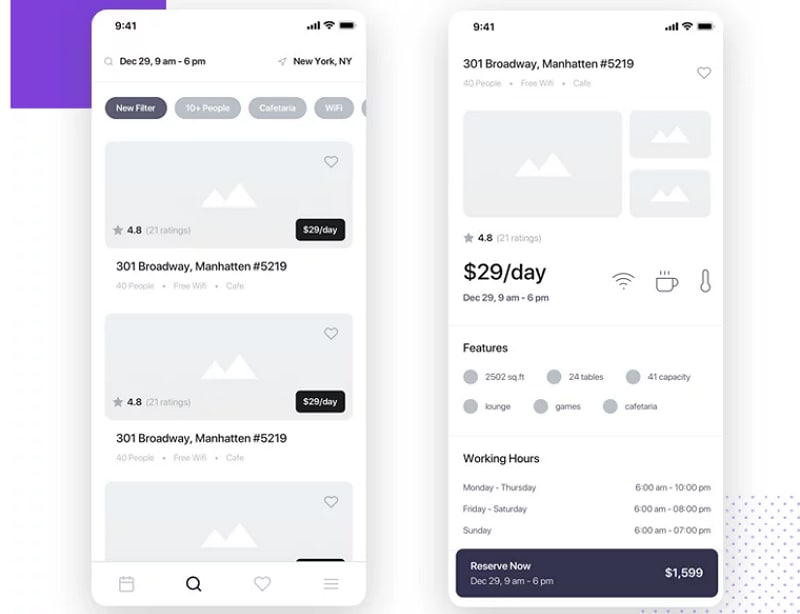
8. Workspaces Finder App wireframe template by Kishore

This mobile app wireframe template free comes with an amazing structure. The screen on the left provides a list of search results that also offers a lot of filters to the user, while the screen on the right presents more information on a single result specifically. This is one of the key features of this template as it is easily adaptable to other concepts. There are many apps that operate in a very similar way where users search for something, view a list of results, and then are able to navigate to the product page whichever best suits their needs.
Great Tool for Wireframing
Wondershare Mockitt is a great tool for online wireframing. You can create your own mobile wireframe template using Wondershare Mockitt. You can easily design prototypes that illustrate your ideas and enhance your overall experience. There are a lot of widgets, icons, and templates in the asset "Library" and "Resources" including some mobile wireframe templates.

The best part is that you can work together on the same page as a team. Your teammates can easily view the changes which you have made in real-time. You can also optimize the collaborative efforts of your design and development teams through Mockitt's browser-based inspection and export tools.

