How Much Do You Know About Adobe XD PNG Export Feature
As a designer who still uses different kinds of tools for their UX/UI design and never started with Adobe XD, this is a fresh breeze.
But what I got interested in on the first try, I needed to export Adobe XD to PNG. Most of the demand sides I worked with expect PNG files for presentation.
Before you even begin working in XD, you should think about your export process should happen, and figure out the way in Adobe XD to share, or the ability to share your completed (or in-progress) designs with clients, developers, and anyone you worked with. Therefore, you’ll need to make some critical decisions before you even create your first artboard.
Most designers know that the demand sides usually require designers to provide assets at multiple sizes in order to look crisp in the final design work at the presentation, due to the fact that different devices have different pixel densities and screen sizes. For the web, this generally results in two images, one at twice the size of the other. iOS demands three, and Android has a variety of sizes that it labels without numbers. In Adobe XD, you have the option to design at 2x (larger) and export a 1x version (smaller), or you could design at 1x and export to 2x.
The Adobe XD PNG export feature is well integrated into the design tool from Adobe. In fact, you can do an Adobe XD export to PNG as well as several other image formats such as JPEG, SVG, WebP, Base64, and even PDF. As with all other supported formats for export, the Adobe XD Save as PNG feature is easy to use and only requires a few steps. This article explains how to do an Adobe XD PNG export in a clear, stepwise manner and also highlights a great Adobe XD alternative to export a design prototype to PNG.
- Part 1: How to Export Adobe XD to PNG
- Part 2: How to Export Prototype to PNG with Adobe XD Alternative
Steps for How to Export Adobe XD to PNG
The sequence of steps shown below will allow you to export designs from Adobe XD to PNG in different ways. The first way is to export all the assets from Adobe XD to PNG; the second allows you to export specific assets; the third lets you export all your Adobe XD artboards as PNG files. Let’s look at the process in detail:
- Launch Adobe XD and open your design file.
- Click on the title of the artboard to choose it, or click a specific asset or set of assets.
- Go to File → Export (macOS) or click the Hamburger menu (Windows) and choose the Export option.
- You will see three choices on this page: All Artboards, Selected, and Batch (All Artboards: To export all the artboards in your design; Selected: Export selected assets; Batch: Export assets that are marked using the Mark for Export option).
- Once you’ve made your selection, you will have the option of setting your export quality for the output file(s). Set the quality level and click the Export button.
Would you interested in Adobe XD PDF exporting? Click and learn more about Adobe XD PDF Export: Step by Step Guide.
How to Export Prototype to PNG with Adobe XD Alternative
If you have any experience with Adobe XD, you’ll also know that it’s not easy to export the code for your designs. It would help if you either had a suitable plug-in or a third-party conversion tool to get the HTML code. But even then, the assets won’t have CSS and other style codes required to develop the end product for a specific device class. To counter these problems, use a robust design and prototyping tool like Wondershare Mockitt so you can not only design and prototype your UI/UX but also automatically generate the required asset and style code for the developer handoff.
1. In Wondershare Mockitt, you can directly download PNG to achieve exporting the prototypes to PNG format. Just click the "Download" button in the edit area to choose to download PNG. When downloading PNG, you can choose to download the current page PNG or download the PNG of all pages in a package. Downloading PNG is a paid feature, and currently only paid users support this feature.

2. In Wondershare Mockitt, you can directly download the prototypes as well. Click the "Download" button on the top bar of the editing area and select the type of project to download. Wondershare Mockitt is an online product. The data is stored in the cloud, and there is no offline source file. The files you download are all demo files. To edit the same prototype on multiple devices, you can log in to your Wondershare Mockitt account on the new device. If you need to give other people the source file of the project, you can use the project transfer method under the enterprise plan.

The comprehensive capabilities of Wondershare Mockitt make it the perfect free alternative to Adobe XD. You can upgrade from the free version to access advanced and powerful features that can stand toe-to-toe with any top design and prototype software. Top features include an extensive and easily manageable asset library, UI design tools that are user-friendly, easy-to-create prototypes that are richly interactive, automated code generation for CSS/Android/Swift, one-click multi-magnification slice file creation, URL-based real-time inspect, and robust handoffs to developers. Additionally, there are many other features in Wondershare Mockitt that you can leverage to your advantage, as showcased below:
- Rich library of assets, with options to customize and share personal libraries with other team members
- Extensive transitions, gestures, and animation effects to breathe life into your prototypes
- Convenient linking between widgets and page states, with easy editing options to add effects
- Rapid page state and dynamic widget creation for different needs
- Convert widgets to Master status for global editing - saves time and effort
- Easy online collaboration for commenting and feedback
- Multiple preview options for online and offline previewers
- Add quick annotations to your prototypes
- Export in multiple formats with asset code, style code, description, etc.
- Simple handoff to developers - designer doesn’t need to know any coding
One of the best features of Wondershare Mockitt is its intuitive user interface, which allows you to create wireframes, mockup designs quickly, and prototype them in a short time. This is advantageous for obvious reasons because it helps deliver faster turnaround times for the client and for the project as a whole. Now, let’s look at how to create a prototype in Wondershare Mockitt and export it to PNG.
- Once you sign up with the Wondershare Mockitt online platform, log in to your account and click the Create New Project Button.
- Next, specify the device format and type, and you can now start editing your first screen.
- You can drag a widget or shape from the Fast Widgets sidebar on the left side or choose from the more comprehensive library on the right side. Just drag and drop it into place, after which you can resize, reposition, and change the attributes of the widget, shape, or icon you added.
- Once you’ve done the initial layout of your screens/artboards, start linking the assets to their target page states. Please do this by dragging the link icon to the left of the asset and dropping it on the relevant screen in the list on the left side.
- Once a link is created, you can choose an animation, gesture, or transition in the Edit Link panel on the right.
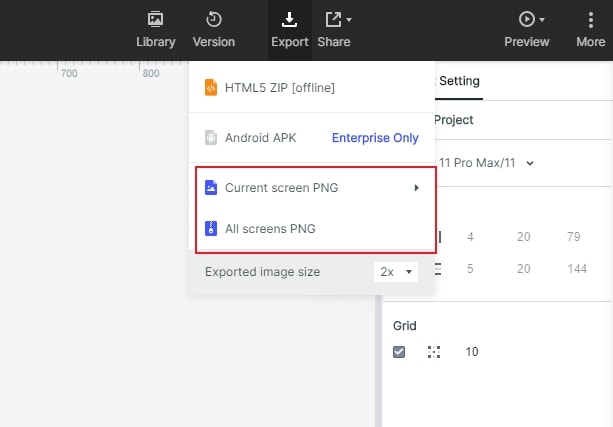
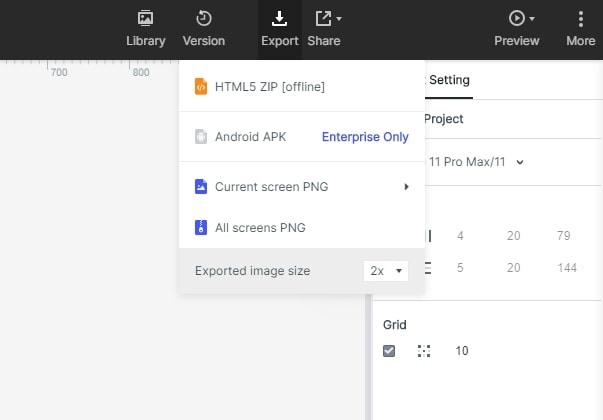
- After creating your prototype, you can export it in multiple formats. To export as PNG, click the Download button on the top toolbar, after which you will see a ‘Download To…’ window. Here, select either Single PNG or All PNGs, which is a Zip option to download all screens as individual PNG files. You will also see options for HTML and Android APK on the page.
- Save your PNG or Zip file to a target folder.
As you can see, it’s effortless to not only create a prototype but also export it in various formats. The biggest advantages over Adobe XD are the ability to inspect the code, download individual asset code, or download the entire HTML or Android package. In addition, a Wondershare Mockitt subscription costs exactly the same as one for Adobe XD, but you get a ton of additional features that you won’t find in the latter. Overall, this highly-rated UI/UX design tool will not only save you time but also effort and money by making you more productive and give you greater efficiency at your fingertips.
As a final note, the Adobe XD PNG export function is a great way to showcase your designs to other stakeholders. However, if you want a much smoother handoff and want to unburden your design team from the code portion of the project and deliver a much more seamless handoff to the development team, Wondershare Mockitt is the perfect choice for you. Let's try Wondershare Mockitt and see why it is the best Adobe XD alternative tool.


