Adobe XD PDF Export: Step by Step Guide
Want to Export Design to PDF with Ease? Try This Out!
Wondershare Mockitt UX Designer realizes drag and drop prototyping and designing for iPhone, Android, Websites, and more. Supports to export design to PDF with on-click operation!
Exporting Adobe XD to PDF is actually quite easy because it is one of the few non-image file formats supported by the popular prototyping tool. As such, you will not need any third-party tools to convert XD to PDF online or use any plugins. Doing an Adobe XD export to PDF allows you to send your static designs to other stakeholders to review, comment, and provide feedback.
However, one major drawback with the PDF format is that it cannot show dynamic interactions; nevertheless, the Adobe XD PDF export option is useful to some extent, such as when you want a design to be printed out or if you need to export certain vector assets for UX designs intended for macOS or iOS.
- Part 1: How to Export Adobe XD to PDF
- Part 2: How to Export Design to PDF Online with Adobe XD Alternative [Recommend]
- Part 3: Tips for Saving Adobe XD as PDF
- Part 4: FAQs for Converting Adobe XD to Other Formats
How to Export Adobe XD to PDF
Someone may asks, 'Can Adobe XD be used for print?' The answer is Yes!
There are two options to convert XD to PDF in Adobe's design tool. You can either export a design as a single PDF or as multiple files, one for each of your artboards. The choice is based on your needs and convenience.
- The single PDF option lets you view the entire design on a single page, which is useful when you need another stakeholder to have a high-level view of what a website or application will look like.
- The multiple PDF option can be used if you only need to showcase or share a few important artboards.
With that, let's look at the process itself:

Source: Adobe XD
Step 1: Launch Adobe XD and open your design project containing the artboards you want to export to PDF. If you only need to export some of them, select them now before the next step.
Step 2: If you're on Windows, you can use the Hamburger menu to access the "Export" feature. On a Mac, use "File → Export". In both cases, choose either the "All Artboards" or "Selected" option.
Step 3: In the pop-up pane that you see on your screen, which is the dialog box for the "Export" option, choose PDF as the preferred option in the Format drop-down menu.
Step 4: In the same dialog box, choose between single and multiple, as explained in the introduction to this section.
Step 5: Choose your target folder and save the file(s).
How to Export a Design to PDF with an Adobe XD Alternative
Although Adobe XD PDF export allows you to save files in several image formats. There's no option for HTML or Android APK exports for web and mobile use. Third-party plugins aren't always up to scratch and online conversion tools might not give you a good quality output.
To get your prototypes as a download that includes the back-end code for the assets used in your design, you can switch to Wondershare Mockitt, a versatile design and prototyping tool that offers options to export your prototypes as PDF, PNG, HTML, and Android APK.
Steps to Export Prototype to PDF File
Step 1. Create a Prototype Project
Sign in to the Wondershare Mockitt online design and prototyping platform and click on "Create > Prototype".

Select the device and size for your designing canvas. From now on, any changes you make to the design will be automatically saved to the project.

Step 2. Start Designing Your Prototype with Built-in Widgets
Start adding elements to your first screen, which is a fresh artboard. You can drag widgets from the Top-Left Widget sidebar on the left or the more comprehensive list of widgets on the right side.
Place them where they need to go and then resize them to the specs that you need. The attributes for each asset or component can be controlled from the panel on the right.

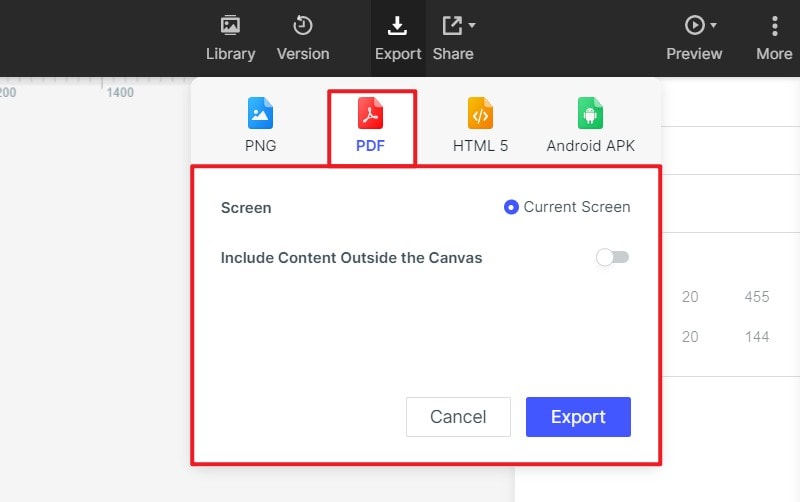
Step 3. Export Your Design to PDF
Now that you have prototyped your design, it's time to do the export. Click the "Export" icon and choose "PDF" as the saving format.

As you can see, the whole process from project creation to creating a hi-fi prototype is very straightforward. If you need to share your designs to others, simply generate a QR code or URL for sharing. Meanwhile, the download method is primarily for offline preview.
Wondershare Mockitt has a lot of attractive features when it comes to designing, prototyping, and collaborating in a real-time environment. Here's a quick view of some important functions before we dive into the export process:
- Drag-and-drop interface to quickly create UI/UX designs and prototypes.
- Supports to download the entire code with descriptions and specs for all assets for the design.
- Page states and dynamic widget states can be created quickly and easily.
- Supports to collaborate between team members and other stakeholders.
- Code auto-gen for HTML and styles like APK, CSS, and Swift.
- Easy to export multiple formats such as PDF, PNG, HTML and Android APK.
- Rich templates and library for quick editing.
If you wonder how to export design to PDF, PNG, HTML, or APK formats with ease. Try Mockitt UI Designer to achieve! Also you can use this useful Adobe XD alternative to make UI/UX design!
Tips for Saving Adobe XD as PDF
There are several ways to make the Adobe XD PDF export process much simpler. Here are some tips to save XD to PDF more efficient:
- Group components if you're extracting assets as PDF files. This means, if you have a set of components like a menu bar or control panel items, grouping them will ensure that they get exported to a single PDF rather than as individual components.
- The single PDF Adobe XD export option is ideal if you need to print out a design. In addition, you can also print them as multiple pages and collate the documents so the single-page version is at the top. This way, you have an overview and then a page-by-page detailed view.
- Use the Selected option to choose certain assets to export as PDF. This will allow you to quickly get feedback on a particular portion of your design, such as a menu bar or toolbar, without the need to export the entire design or even the entire artboard.
If you wonder are finding another tool to convert UI/UX design to PDF. Try Mockitt UI/UX Designer to design with ease and export in one-click operation!
Frequently Asked Questions for Converting Adobe XD to Other Formats
1. Can I Export Adobe XD File to HTML Format? How?
There are two methods to save Adobe XD file to HTML.
Method 1: Use 'HTML' plugins to extract XD to HTML/CSS.
Method 2: First to save Adobe XD files to SVG, then use a SVG to HTML converter to achieve.
You can learn more details from: Steps for Exporting Adobe XD to HTML
2. How to Convert Adobe XD to Photoshop?
You can export your Adobe XD by using SVG conversion.
Step 1: Open the file in Adobe Illustrator.
Step 2: Export the filt to PSD format.
You can learn more details from: Two Methods to Convert Adobe XD to Photoshop PSD
3. How Do I Convert Adobe XD to Wordpress?
You can convert Adobe XD to Wordpress with elementor, here are the steps:
Step 1: Prepare your Adobe XD files.
Step 2: Create a new page and edit it in elementor.
Step 3: Change the design to the new elementor.
Step 4: Save all pages as templates.
You can learn more details from: How to Make Adobe XD File to WordPress

