How to Export Adobe XD to HTML
When you are using Adobe XD for your designing and prototyping needs, one of the common export options is Adobe XD to HTML. Unfortunately, XD does not natively support HTML, so if you need an XD to HTML export, you may have to use a conversion tool or a plug-in. Since exporting Adobe XD to HTML directly is not possible, we’ve shown you the process for Adobe XD to HTML using third-party tools as well as an alternative to getting HTML output files.
- Part 1: Steps for Exporting Adobe XD to HTML
- Part 2: How to Export Adobe XD to HTML with Adobe XD Alternative
Steps for Exporting Adobe XD to HTML
There are a couple of workarounds to get your XD to HTML export task accomplished.
First Method: One way is to search for a plugin under Plugins → Discover Plugins. Use ‘HTML’ as your search word and see what options are available. Once you download and enable a particular plugin, you should have HTML and/or CSS extraction as an option. This way, the handoff to the developer will be a lot easier because they won’t have to code from scratch. They would simply import the HTML and CSS into their tool of choice and work on the backend functionality. There are also other plugins such as Export Kit that offer a range of tools apart from the core XD to HTML export feature.

Source: Adobe XD
Second Method: Another way is to first export your design as an SVG file and then convert it using an online or offline XD to HTML converter. Of course, this would only work with simple SVG files because it rasterizes everything except for the text. However, if you only have text elements, then a direct conversion should do the trick. In effect, what you will have is an Adobe XD to HTML export option for simple web pages.
There are several disadvantages to using the conversion method, such as complex layouts not being converted accurately, images being rasterized, lack of CSS, etc. For that reason, the first method is a better workaround. However, there are several limitations to this as well because the export process depends on your source PSD design file. If you’d rather not go through all that trouble, you can try this alternative we have showcased in the following section.
Would you interested in transforming Adobe XD to Dreamweaver? Click and learn more about How to Transform Adobe XD to Dreamweaver.
How to Export Adobe XD to HTML with Adobe XD Alternative
Wondershare Mockitt is an up-and-coming design and prototyping tool with versatile features and robust design capabilities. Instead of using Adobe XD and struggling with Adobe XD to HTML and CSS outputs, work directly on Wondershare Mockitt to create your prototype and even import Sketch files for prototyping using the plugin. This will allow the developer to directly download all relevant assets, including the HTML as well as style code for CSS, Swift, and Android.
Some of the key features are highlighted below:
- Intuitive interface, user-friendly operation
- Extensive asset libraries and templates
- Dynamic widgets to show component states on a single page
- Easy page state creation
- Comprehensive transition, animation, and other effects
- Convenient collaboration, since it is primarily an online tool
- Quick preview and feedback loop between the designer and other stakeholders
- Auto-generation of description and asset code for easier developer handoffs
- Detailed user guide for beginners

Steps to Create and Export an Interactive Prototype in HTML
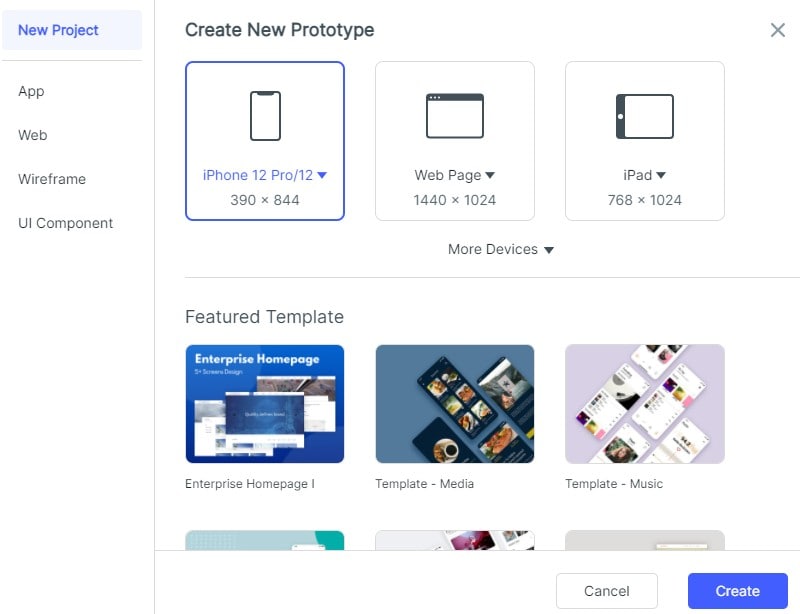
- As a first step after logging into your Wondershare Mockitt account, use the "Create New Project" option to start designing a new prototype website or application.

- Choose your desired device format and continue to the design view.

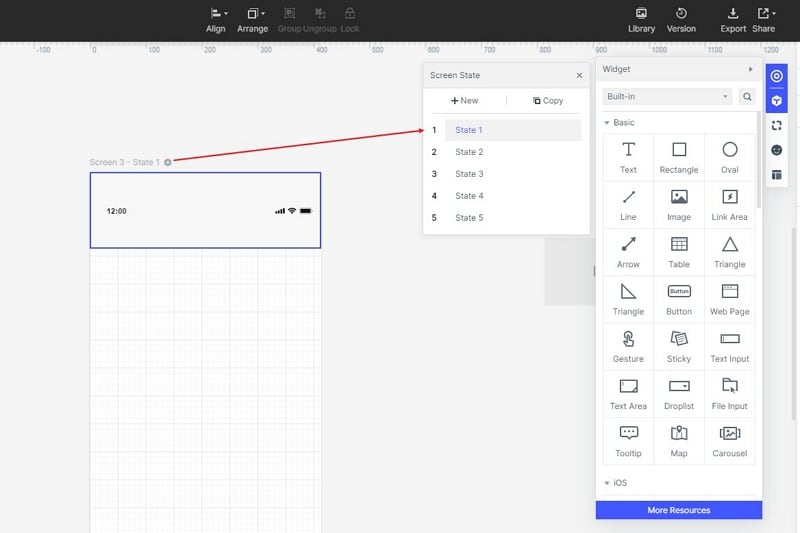
- Start to add components and widgets to your first screen by dragging them into the screen. You can also double-click them. Once placed, you can edit, resize, and reposition them as required.

- Once you have designed the layout, you can start linking different widgets to their respective target pages to create the logic flow. To do this, just click the link icon and drag it to the target page, dropping it there. Once the link is established, you can edit the link to add gestures, transitions, and other animation effects.

- It is also easy to show various page states by using the "State" icon on the top right to add new states to a page. Within the design, you will be able to see the various states in sequence because of the "magic move" feature in Wondershare Mockitt.

- Another option to add interactivity to your design is to use animated widgets. They allow you to create independent states for a particular widget without having to create a new page state.

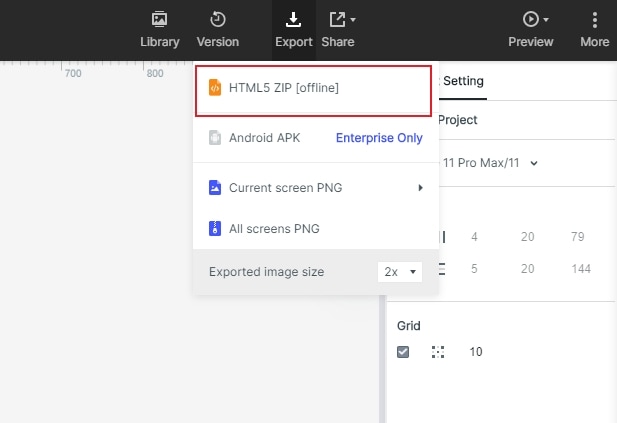
- Once the prototype is ready, you can download the HTML demo package for other stakeholders to view. Developers can use the Handoff section to view the code and download assets, style code, etc.

Working with Wondershare Mockitt helps you avoid the Adobe XD export to HTML problem because it auto-generates whatever code the developer requires for the assets used in the design. Not only does this make the handoff process a lot simpler but it also means the designer can focus purely on the design aspects instead of having to worry about the code parts. In addition, the ability to create customized assets in a personal library and share them with other team members will bring a lot of consistency to your design workflows.

