How to Transform Adobe XD to Dreamweaver
Finding Adobe XD Alternative to Make Prototype?
Wondershare Mockitt Prototype Designer realizes easy & rapid prototyping for iPhone, Android, Websites, and more. Drag and drop to create wireframes and prototypes. Give it a try!
Adobe XD and Dreamweaver both were made by Adobe Inc. with the different purposes of designing. Adobe XD is more of a designing and prototyping tool that helps to create fantastic UI (user interface) designs and UX (user experience) designs. On the other hand, Dreamweaver was specially made to generate codes for websites.
These two tools are more of pair where you can do the designing and development both. Adobe XD is the designers' favorite, and Dreamweaver is developers'. However, you cannot transform Adobe XD to Dreamweaver in one click since they are not connected nor have any integration to connect with.
This article is going to show you 3 useful ways to import Adobe XD to Dreamweaver, read on the learn how!
- Part 1: 3 Methods to Transform Adobe XD to Dreamweaver
- Part 2: Adobe XD vs. Dreamweaver
- [Bonus] The Best Adobe XD Alternative - Step-by-step Tutorial
3 Methods to Transform Adobe XD to Dreamweaver
As Adobe XD does not have an option to export Adobe XD to Dreamweaver, to transform it, you need the help of HTML format for coding. Dreamweaver works on only XML or XHTML files. The transformation from XD to Dreamweaver can be done by following the steps below:
Method 1: Export from Adobe XD
Adobe XD provides you with an option to export your files in various formats like PNG/SVG and PDF files. However, these file formats are not supported by Dreamweaver. So you need to export into HTML or CSS to create a template that can be used in Dreamweaver.
You can use the help of a Plugin to create non-responsive HTML / CSS of your particular design format. These are not fully functional codes, so it won't work on a website unless you make it functional through Dreamweaver.
Method 2: Import in Dreamweaver
Launch Dreamweaver on your computer and click on 'Open'. Now you can browse through your existing files, find your HTML file, and double click on it.
Now click on the 'Select' button to import the file.
Or you can choose 'Modify' and browse through many templates that you want to add. Work on your codes and save your work by clicking on File > Save As or Save.
Method 3: Handoff Adobe Design
Some say coding while the designing process is ongoing, is helpful enough for the development process. For this, you need to be well versed with Adobe Dreamweaver vs XD both so that you can work simultaneously to create operation websites entirely. But this is time taking an intriguing process.
The last option is to hand off your XD design or prototype to the professional developers to create a functional website based on it.
You May Also Wonder: How to Export Adobe XD to After Effects
If you wonder are finding another tool to design prototype than Adobe XD. Try Mockitt Prototype Maker to design with ease and export in one-click operation!
Adobe XD vs Dreamweaver
Even though XD and Dreamweaver both are created by Adobe Inc., they have many differences depending on their functions and purpose. A comparison between Adobe XD and Dreamweaver is given below depending on the major aspects:
| Aspects | Adobe XD | Dreamweaver |
|---|---|---|
| Pricing | It comes with a free trial. The personal space comes in $12.9/month, and $69/year. The enterprise version is so it's basically affordable. | This also provides a free trial and annual package with a monthly paid system. Comes with $20.99/month. |
| Features | One of the best designing and prototyping tool with advanced features that make designers favorite. Create designs and powerful mock-ups and wireframes with the help of the symbols and other components. Hundreds of plugins available to use the full potential of the tool and also use them accordingly with requirements. |
Generate codes easily and make HTML /CSS to develop fully functional websites which makes it developers' favorite. A simplified coding engine that lets you code fast and with ease. Dynamic Display helps you to preview your codes in every possible device and screen size in real-time to see and judge the result with your expectation before publishing it. |
| Collaboration | Real-time collaboration with the team to create the design and hand off those designs to the developers to see your ideas getting a life. | Git support or Git panel made the collaboration even easier. Perform common operations and connect with other developers. |
| Importance | The first half of the app making process, such as designing and prototyping is done through this. | The latter half of the process which is coding and developing is mainly done through this platform. |
So, we can see that even though they have a lot of differences between each other, both are equally important for making fully functional apps and websites.
The Best Adobe XD Alternative
No doubt Adobe XD is one of the great designing tools available in the market but in the coming days' designers are seeking more than that. For that, you need to switch to some alternative tool to get those advantages when compared to Dreamweaver vs XD. There are several designing tools available like Invision, Balsamiq, Mockplus, and many others among which Wondershare Mockitt can be considered to be the best alternative to Adobe XD.

Why is it best?
- Compatibility: Compatible with Web browers, Mac, Windows, and Linux.
- Pricing: Provides a free package for individuals or beginners for basic (3 projects), and Enterprise comes in $99 per person/year. It is more cost-effective than Adobe.
- Numerous widgets and icons: Owns built-in widgets, templates, and icons to help the designers from the beginning. Create and edit widgets and save them in your custom library.
- Drag and drop: Choose and add the widgets and icons with drag and drop feature which saves a lot of time with smooth calibration.
- Interaction: Links can be added between your pages like – gestures, animation, or actions to create a unique design.
- Inspection: Seamlessly inspect through different projects and the work in progress. Comment and discuss the projects and find the best part for inspiration and motivation.
- Cloud Storage: You can save and reconnect to your work anytime, anywhere without losing any data. You can have access through multiple devices and sync them anytime.
- Enterprise: You can collaborate and create unlimited projects with unlimited screens with fellow teammates. Create your personalized Team of graphic designers, developers, and managers.
Here are a few steps on how to use Wondershare Mockitt:
1) Create a new project
Start by choosing "Create > Prototype" after logging in and take a blank project to choose the correct device type.

2) Start Designing widgets and icons
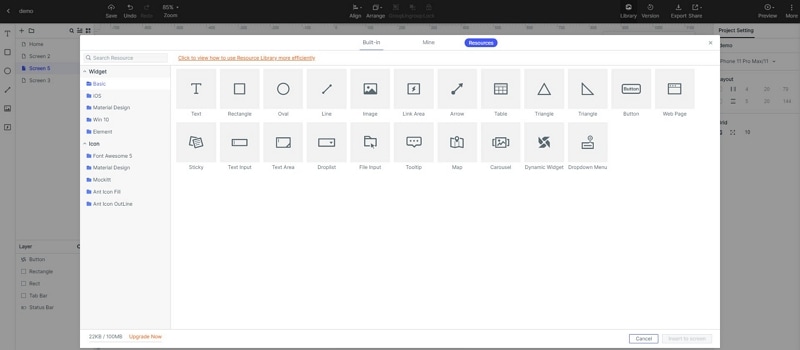
There are assets on both sides of the canvas. On the left side, there are "Fast Widgets", and on the right, there are "Build-in Widgets", "My Widgets" and "Icons".
The edited widgets can be saved for future use by dragging to "My Widgets" or by right-clicking it to "Add to Widgets" to create your library

3) Asset library and Dynamic widgets
Dynamic widgets help to add interacting animation, manage screen state by changing the shape, size and colour of an image component present in the screen.

4) Preview your design
You can preview or test the prototype through the target device to see how it is going to look like before publishing.

5) Share your design
After designing hand off your work to the developers by exporting in PNG/SVG or PDF format. You can also download the HTML file with the help of advanced plugins.

If you are looking for an Adobe XD alternative. Try Mockitt Prototype Designer to use pre-made templates and edit by yourself! Easy and Cost-effective!
