Adobe XD Tutorial for Beginners: Step by Step Guide
Whether you are a beginner or an experienced designer you find it easy to use Adobe XD. You can easily find Adobe XD tutorial showing you how to use it either as you do design or when prototyping. The tool makes use of an efficient and easy interface. You can also create designs or prototypes for mobile phones, websites, tablets, and others. Adobe XD has the design view and prototype view. Each of the views has ample features and tools that help create great layouts. To help you gain more understanding on how to use it, continue reading this adobe XD tutorial.
Adobe XD Tutorial: How to Use Adobe XD
Learning how to use Adobe XD is not hard since the tool is developed with simplicity and user in mind. Continue reading this adobe XD tutorial 2020 to learn how to use it.

Source: Adobe XD
How to use XD adobe -Tricks and tips
- Make use of the repeat grid tool found in the property inspector instead of copying and pasting items in your design.
- Duplicate a shape by choosing it, hold option Key on Mac or Alt key on Windows, and then drag the new copy of it.
- To lock elements, right-click an item and choose lock found in the context menu.
- Select all nested objects by holding the Cmd or Ctrl key.
- Mask quickly by dropping an image onto a shape, making the shape's fill become an image.
Text and drawing with Adobe XD
- Turn the snaps guide off-Hold down the Cmd/Ctrl key.
- Toggle between an angle and a curve-double click any anchor point
- Make curve handle independent-Press opt/alt as you drag a curve handle
- Draw using pen tool-select anchor points
- Double click to insert group's edit context
- Choose a text object, create a new one in order to apply all the styles from the first object to the second.
Importing content with Adobe XD
- To get content from illustrator, choose the vector shape in illustrator, copy, paste into Adobe XD.
- To get bitmap content from Photoshop, choose all Cmd+A or Ctrl + A in a bitmap or text layer. Covert a vector layer or even a group to a smart object, copy and paste in adobe XD. The pasted layer is the bitmap.
- To get content from sketch, choose one or more layers and then tap exportable. Select SVG as the format, then drag, drop the layers into Adobe XD. You get content you can edit in Adobe XD.
- To import assets i.e. GIF, PNG, TIFF, JPG on Mac you can apply file>import, copy and paste or drag and drop images into adobe XD.
- On windows, tap the hamburger menu and then click import. You can also copy and paste, drag and drop the images from file explorer. It is also possible to copy and paste from your browser to Adobe XD.
Artboards with Adobe XD
- To choose an artboard, tap the artboard title, Cmd/Ctrl + Click on the background or double click on its background.
- To choose an empty artboard, tap the artboard background.
- Duplicate the artboard and its content-choose the artboard, press Cmd on Mac or Alr on windows, as you drag to create a copy.
- Rename artboard-double click its title.
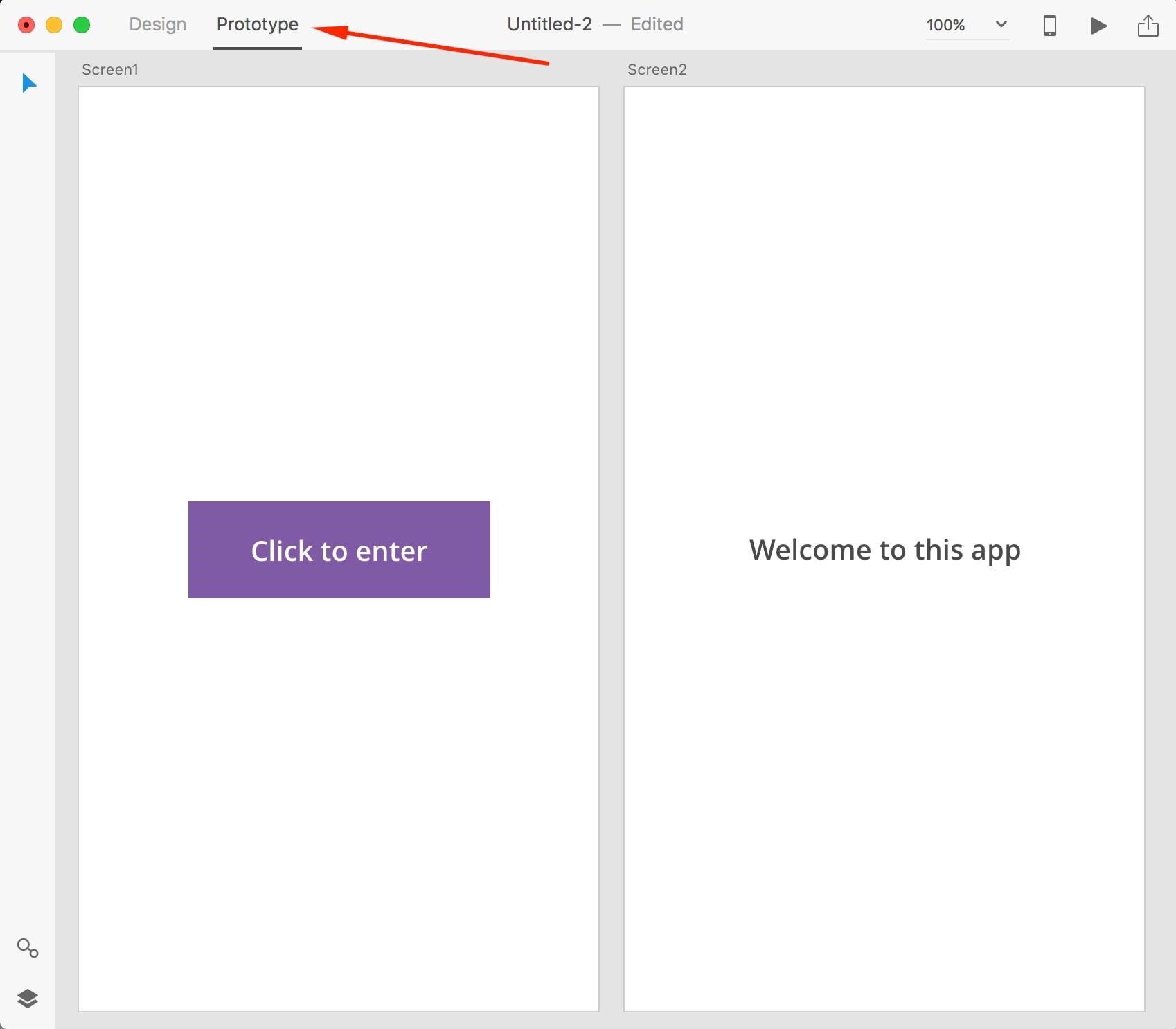
Prototyping and preview with Adobe XD
- Choose any item on the artboard or entire artboard and then drag a wire to allow for interaction between the boards.
- Unwire interaction set- drag a wire off of a destination
- Design a web- apply the dissolve transition
- View all the connections between the artboards - press Cmd + A on Mac or Ctrl + A on windows in the prototype mode.
- Preview window displays the artboard with the current selection.
- From the preview window, record a video from the preview window of your prototype. Tap the record icon on the title bar to start a video. To stop the video recording press ESC.

Source: Adobe XD
Sharing with Adobe XD
- To share, login in with your Adobe account.
- The home artboard is what your viewers will see first when they see your shared design.
- To view the prototype in a mobile browser, save a shortcut to it on your device's home screen.
There are many other adobe XD tutorial for beginners you can learn how to use XD in more details.
Would you interested in exporting Adobe XD to XML? Click and learn more about How to Export Adobe XD to XML Easily.
The Best Adobe XD Alternative
Wondershare Mockitt is the best alternative tool you can use for creating prototypes. It is the simplest tool to use in the process and this is one of the reasons that even starters in designing find it useful to them. Unlike most of the other prototyping tools you find online, Wondershare Mockitt makes it possible to prototype for a wide range of platforms and also customise the device size as you want during the designing process. As you create your prototype, the tool offers you a free and convenient environment to do so.
Wondershare Mockitt also has plenty of design icons and widgets such as the material design library, text, video, button, map and others that make the process of creating the prototype smooth. It is also possible for you to customise your widget and reuse across a wide range of projects. It is also a simple tool to use because you do not have to do a lot of work as you do the designing. Working with the tool only involves simple drag and drop for interactive prototype. It has user friendly transitions and gestures. There are also various animations, page transitions and gestures for you to implement into your prototype. There is also sketch plugin that helps you sync all the sketch files and link to the screens fast, thus enabling you take your prototyping to higher levels.

Here are simple steps to follow when creating a prototype using Wondershare Mockitt.
Step 1: Create a new project
- Click new project
- Select the device you want to make the prototype for, size, and then save.
- Go to settings to make all the necessary changes you need such as name and then save.

Step 2: Design the prototype
- Add widgets and icons - there are several widgets including fast widgets on the left side, build in widgets, my widgets and icons on the right side. Add these widgets and icons by double-clicking, dragging or press hotkeys and draw. The tool also allows you to edit and make the required changes.

- Add links- add links between screens by selecting one widget and click new link in the panel. You can also do this by dragging the link icon to the screen.

- Add notes - you can add notes to give more explanation regarding your prototype by inputting text on sticky feature you get from the library.

- Create animations. Use the dynamic widgets to create interactive animations.

Step 3: Preview your prototype
- Preview the prototype on your mobile device or PC. You can also share it with others to test for you and give recommendations through the sharing link.


