Wondershare Mockitt - App Design Tool
Resources to Find Modern App Designs
- Things You Need to Know about App Design.
- A Comprehensive Guide to Mobile App Design.
- Top List of Must-Recommend App Creator.
- Tips to Create Awesome App Design.

How to Use Adobe XD for App Design
Adobe XD is a UX/UI design tool created by Adobe Inc. You can easily design a mobile app with adobe xd. It is used to create prototypes and wireframes quickly.
Let's understand how to design a mobile app with adobe xd. We will go over the steps in detail in this article. That's not all. We will also mention a compelling alternative for Adobe XD that's winning recognition globally.
- Part 1. How to Use Adobe XD for App Design
- Part 2. How to Design Mobile App Design with Adobe XD Alternative
- Part 3. Conclusion
How to Use Adobe XD for App Design
Let's understand how to design an app in adobe xd. The following example is a tutorial on how to make an adobe xd app design.
Step 1: Download Adobe XD
Firstly you need to head over to the Adobe XD for the software package. Download the latest version compatible with your device. Alternatively, download the adobe xd mobile app. In addition to it, download the wireframe kit too.
Step 2: Create a New Project
After the successful download and launch, the app welcome screen is visible. Select the device type for which you are designing your app. E.g., to create for iPhone 6, select the iPhone 6 icon from the menu.
Get iOS UI elements from Apple iOS. Once your canvas (artboard) is ready, change it to "home."
Step 3: Create a Prototype Background for Your Adobe XD App Design
The selected artboard will be visible to you. Along with it, you will be able to view the properties toolbar. You can use it to choose color themes.
Step 4: Set Header
Open File > Import. Click import from the navigation. You can select fonts and sizes from the text panel according to your choice. Also, fill the background color.
Step 5: Add Content to Your Adobe XD App Design
You can now proceed to add content or the text on the screen area as desired. You can also fit the text on specific screens by trimming the picture or cropping it to fit the planning design.
Step 6: Create a Content Grid
Adobe app design comes with cool features on its own. You don't have to copy and paste multiple times the same content. Hold Shift from the keyboard and click Repeat. You can proceed to make duplications and modify them.
Step 7: Create a New Artboard (Artboard)
Now for a new layout page, click the Artboard tool. For our example, we selected the iPhone6 template.
Step 8: Create Additional Pages
Using the same process, continue to make extra pages for your prototype. Adobe mobile app design allows multiple page creation. You can stitch them together once you preview them.
Step 9: Create Project Home Page
Let's preview the pages once we arrange the flow across them. Create a homepage using the home icon.
Step 10: Link the Pages
Finally, you can stitch the app screens together, i.e., establish a link between them. Click on Home Page, and a floating menu will be visible. From this menu, you can select suitable animations from your app design. Repeat the same process for all app screens.
Step 11: Make Interactions
Click the blue arrows originating from the home page and direct them to successor pages.
Step 12: Preview Your Adobe Mobile App Design
Select preview from the top to see how the app looks ultimately. You can then share the app prototype using share links and MOV videos.
If you are interested in UI/UX Design with Adobe XD, click and learn more about How to Create UI/UX Design with Adobe XD.
How to Design Mobile App Design with Adobe XD Alternative
A visually stunning app gains more eyeballs than others. Hence, a visually stunning app hooks the customer onto the app for longer. Business is a tough job, but designing an app with Wondershare Mockitt isn't.
This tool is an industry-leading app design prototyping and wireframing tool. It gives you the ability to make visually stunning app layouts. Furthermore, you can share your design peace with your team for collaboration. You can make a mobile app design in minutes and not months with the help of this tool

Here's some hard to miss features of Wondershare Mockitt:
- Free asset library: of thousands of industry-specific libraries.
- Make designs like a pro: without spending money on design agencies.
- Presentation and review: get collaborative cloud teamwork and live feedback options.
- Wondershare MockittHandoff: Speed up the design-to-development workflow.
- Cloud editing: Start where you left off; anytime, anywhere.
- Multi-member collaboration: Co-edit and co-manage projects with your team members
How to design a mobile app with Wondershare Mockitt:
Wondershare Mockitt is the best prototyping tool other than Adobe mobile app design. Here's a brief tutorial demonstrating the ease of usability of this paltform
Step 1: Create a New Project
Firstly, select a new project. From the menu, choose the device to which you want to create an app prototype. For example, select TV, Smartwatch, or iPhone.

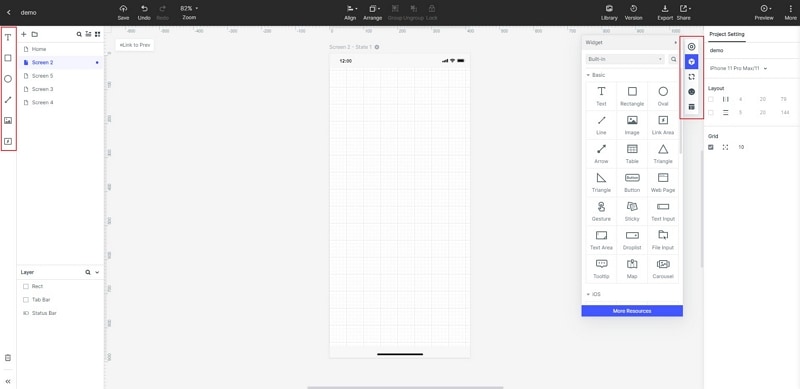
Step 2: Add and Edit Widgets
Your canvas will now be visible. Next, you need to add elements like buttons, icons, and adjust them as per your preference. Repeat this process for all app screens.

Step 3: Link App Screens
Stitch all the app screens once you're satisfied with individual designs.

Step 4: View Prototypes and Handoff
You can collectively view your prototype in one go. You can also share it with the team or client via URL. Alternatively, you may download slices or the whole package for sharing. The cool feature with Wondershare Mockitt is, you can download the code, APK files / HTML directly from this platform.
That's not all! You can integrate google suite, make carousels, import sketches or make animations too.

Conclusion
A good looking app design wins customers' preference before the actual features do. Hence, app design for any mobile or web app is a make or break deal. App design using adobe xd is easy and convenient.
However, using Adobe XD for mobile app prototypes is tricky for beginners. Adobe app design is rather suitable to use only for those who are familiar with the Adobe software ecosystem.
With the help of Wondershare Mockitt, you can create a visually stunning mobile app prototype without knowing how to code! That too, for free! You get thousands of templates to choose from and round the clock support. Try this tool today!
