How to Develop a Web application
Want to Make a Web Application?
Wondershare Mockitt Prototype Designer realizes easy & rapid prototyping for iPhone, Android, Websites, and more. Drag and drop to create wireframes and prototypes. Give it a try!
Technology is rapidly improving and people's needs are expeditiously evolving. The need to develop web application at the pace without compromising crucial aspects like quality design is skyrocketing. Web app designers, developers, managers, and testers are continually looking for ways to shorten and improve their web development cycle. Fortunately, there are many ways to develop web applications without going through the traditional cracking series of codes. This article takes you through the best way to develop web applications irrespective of knowledge and money.
How to Develop Web App
Web development has a fair share of challenges and benefits. If you want to create a web application, be ready to meet barriers that challenge you to pull down your plan, especially if you are an amateur. Nevertheless, scores of people and organizations have successfully developed top-notch web apps and therefore, it isn't an impossible task. Before embarking on web development tips, you need to know that web app development begins with framework choice. You can either leverage the traditional coding frameworks like Python or use no-code tools like Wondershare Mockitt to develop your app. Once you have settled on the framework, you can now discuss some tips on developing a web app as follows.

1. Define the Problem you Are Trying to Solve
You cannot develop a web application from just anywhere. There should be a niche you want to fill or a problem you want to solve. So, you must clearly define the problem so that the solution is also born clearly.
2. Plan the Web App Workflow
Now that you have defined the problem, you need to systematically lay down how this solution will work. This involves things that need to happen in your web app to solve the problem.
3. Create Wireframes/Prototypes for your Web Application
A wireframe/prototype is a workflow representation that communicates to your audiences about the solution you want to offer. Choose an appropriate wireframing/prototyping tool like Mockitt to have a great wireframe/prototyping experience.
4. Test your Wireframes
When you have designed your wireframe/prototype, you need to subject it to real users to test its performance. The main aim of testing is to get invaluable feedback on the user's needs. This way, you can fine-tune your web app to meet the user needs while keeping your goals and visions.
5. Choose a Framework
There are plenty of frameworks that you can use to build your web application. Choose a suitable tool, depending on your need. Don't just go for a framework because it is popular.
6. Build the Web Application
Here, you need to determine the data you need to store and build the database. Also, you will create backend and frontend frameworks. Frontend frameworks include HTML, CSS, and JavaScript. On the other side, the backend frameworks are meant to provide HTTP endpoints for the frontend frameworks.
7. Test your Web Application
Conduct web application testing and concentrate on functionality, usability, security, performance, and compatibility. Testing is a continuous process and can be done during and even after the web building phase.
8. Host your Web App
Now that you are building your web app, the remaining bit is to unleash it to run on a server. Simply buy a domain and select a cloud hosting provider. You will also need a CI tool to send your app from the local computer to the selected cloud provider.
Wireframing Web App
Wondershare Mockitt is a powerful, reliable, all-in-one tool to create amazing wireframes and prototypes. Since it entered into the market space, Mockitt has amassed millions of devotees, and there is no sign of slowing down. This is because there are plenty of great features packed together to transform the way you create your designs. This tool is suitable for managers, designers, developers, testers, and marketing specialists. There are plenty of design resources ranging from all-around templates to abundant widgets and icons. They make it easy to create designs because you don't start building them from zero. The icons and widgets even make your design more appealing, and hence clients/customers will be impressed. The interface is quite elegant and easy to use. So if you are a newbie, be certain of an easy ride.

- This program supports real-time collaboration and thus, team managers can bring their teams on the same page to accelerate the project's pace.
- It has several templates suitable for different industries
- Some abundant widgets and icons help make your design more appealing.
- This tool supports animated and interactive prototypes.
- Users can share their prototypes/wireframes/designs with people and customize visibility settings.
- It supports integration with other design tools like Sketch.
How to Create a Web App Wireframe and Prototype
Step 1. Create a Prototype
To start with, visit the Mockitt official page and log in with your credentials. On the main window, click the "Create" tab, followed by the "Prototype" button. In the new window, provide the project name and select the "Webpage/TV" canvas size.

Step 2. Add Widgets and Icons
There are several categories of widgets to add. They include my widgets, fast widgets, built-in Widgets, and icons.
- To add a widget, simply select the target widget and drag it to the canvas for editing.
- To add texts to your web wireframe, drag the "Sticky note" widget to the canvas and start typing texts.
- Also, you can add a background image to your web wireframe. Drag the "image" widget, upload the target background image, and then resize it to meet your need.
Other popular web app widgets include text fields, buttons, sliders, and drop-down menus. When you are done adding the widgets, you can save them in your library for reuse. Simply right-click on the desired widget, then select "add to my Widget."

Step 3. Create Widget/Screen Transition
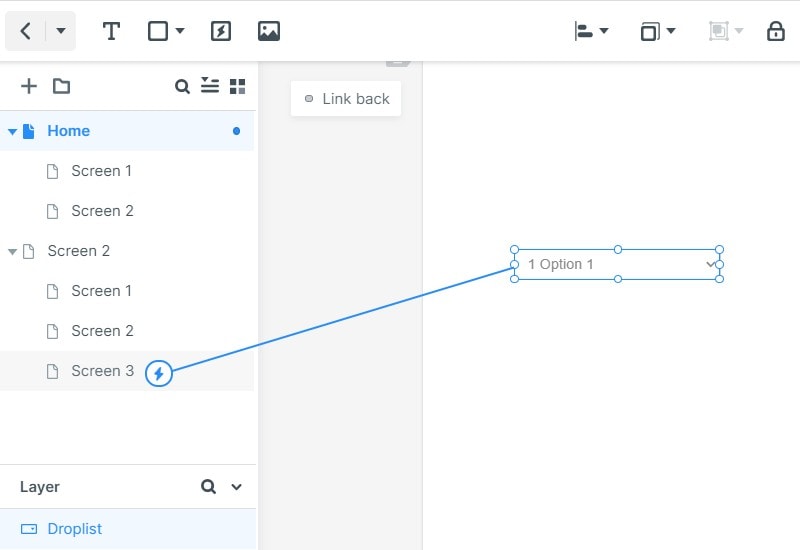
- Click the target widget, drag the arrow that appears on the left, and drop it on the target screen. Now choose the action, gesture, and animations of your choice. A connecting line will join the two.
- Alternatively, go to the "Event" tab and select "Create Link." Select desired gesture, action, and screen. Your objects/widgets should link with the selected screen.

Step 4. Preview and Share your Web app Wireframe/Prototype
Now that you have linked objects and screen accordingly hit the "Preview" button and check whether the wireframe/prototype is satisfactory. You can also share with fans using the QR code or project link generated when you click the "Share" button.

Conclusion: This article has elaborated on how to develop a web application more than you will find elsewhere. You have seen how Wondershare Mockitt can lessen your web app development through amazing wireframes/porotypes. Take advantage of this excellent tool and enjoy and make your web app design both easy and full of fun.

