What is a Mobile Web App and How to Create Mobile Web App
Have you heard of the term mobile web app? Well, it's a combination of a mobile app and a web app. Mobile web apps are more like web applications meant specifically for mobile devices. Do you want to know more?
Well, you'll find it all here in this blog. Here, you'll learn what a mobile web application is and how it is different from a mobile app. So, if you're interested, let's begin right away.
- Part 1. What is a Mobile Web App
- Part 2. What is the Difference between a Web App and a Mobile App
- Part 3. How Do I Create a Mobile Web App
What is a Mobile Web App
You can think of a mobile web application as an application meant for mobiles. However, there's no installation required. Such web applications need a mobile web browser installed, and that's it. Mobile web applications are crafted using web technologies, unlike native mobile applications.
Also, mobile web apps are not limited to one platform for deployment. For example, if you create an app for the Android operating system, it won't run on iOS. And vice versa is also true. However, you can use a mobile web application for an iOS device and an Android device.
Let's take an example to understand what is a mobile web app. Facebook is a great example of a mobile web app. You can check for yourself. Open your web browser and visit Facebook. Once you do, you'll see the Facebook's interface on your mobile, which is quite similar to the native Facebook mobile application. Some other examples of mobile web apps:
- BookMyShow
- Flipkart
- Twitter Lite
What is the Difference between a Web App and a Mobile App
In this section, we'll talk about how web apps are different from mobile apps. And we'll discuss this with the help of some common factors: -
1 - Technology Used: Web and mobile app development use different technologies. Usually, web apps are built using the following technologies: -
- HTML
- Perl
- XML
- Flash
- PHT
- .Net
And the mobile apps are built using the following technologies: -
- Swift
- Objective C
- C++
- Java
2- Deployment: Mobile applications are developed and deployed keeping in mind a specific platform. Say if you're developing an iOS application, it'll be deployed for iOS devices. You cannot use it or run it on your Android phones. The same is the case with Android applications.
However, web apps do not platform-specific. Yes, they're specifically built for the web platform, but the web platform is itself accessible on various devices. PCs, Laptops, mobiles being some examples. Ultimately, you can use or view a web app in your web browser, irrespective of the device.
3- Installation: In a smartphone, you need to first install a mobile application before using it. It's standard for both iOS and Android platforms. However, the case is different in web applications. You need not to install the web application on your device. You just need to visit the URL, and the web app will load. You need to wait until the web app loads and you're done.
4- Internet Requirement: Most of the time, a mobile application doesn't require an active internet connection unless the app specifies. It's a great advantage. It's because even if you don't have an internet connection, you can still use the app on your mobile.
However, this acts as a limitation in web apps. You need a browser and an active internet connection before you can access and use a web application. In case of no internet, your access to the web app will be removed.
5- Speed: This is another factor that goes in favor of mobile apps. Mobile applications are faster than web apps. It is because, usually, there's no dependency on the internet. However, as web apps are less optimized and depend on the internet, they're slow. The speed can be even slower if you have a weak network connection. So these were differences between web and mobile development.
How Do I Create a Mobile Web App
1- Decide A Development Approach
There are various approaches like Native IOS, Flutter, Ionic, etc. available to execute mobile web app development. However, all of them are fully capable of doing wonders but you need to choose one to keep your workflow well planned and organized.
2-App Designing
This is the creative part where you will have to give your app a look and feel. Always follow good design principles and try to make things as simple as possible. While designing, you should also make sure that you are structuring everything systematically.
3- Wireframing And Prototyping
Once your design is done, you will need a UI design system to create a prototype. It's best to use a versatile tool like Wondershare Mockitt as it can be used to create prototypes for various operating platforms. It comes with an easy drag and drop interface, so you can easily build wireframes within a short time. Mockitt saves all of your progress automatically, so there is no risk of data loss. It also allows you to generate CSS code, which you can use on other platforms.

4- Testing
After building your web application wireframe and completing all the fundamental things, you should move to the testing phase. You should always test your creation through a web browser to check whether it is functioning properly. This way, you will be able to provide the best user experience.
Here is the guide on how to do create a web app wireframe and prototype with Mockitt.
1- Go to the official Mockitt website and sign-up for a free account.
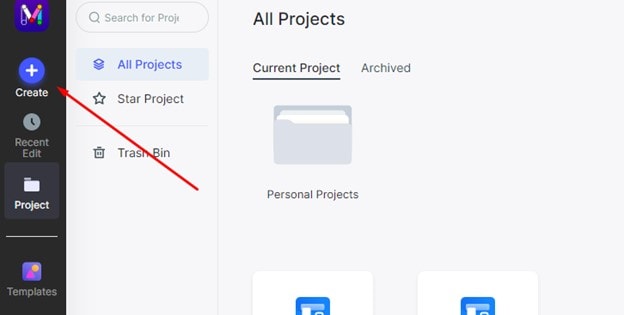
2- Now visit the dashboard and click on the "Create New Project" option, which will be placed on the upper left side.

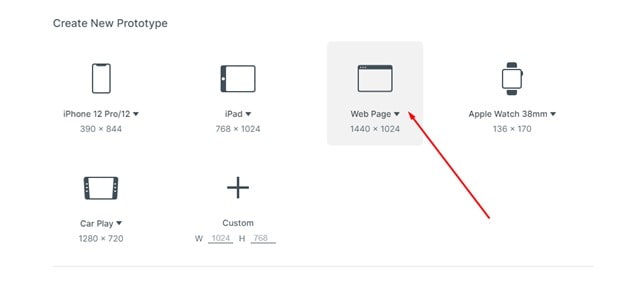
3- After this, you will be redirected to a new page, where you will have to choose the device, which should be web page.

4- Enter the name and it will take you to the wireframing art-board. Here on the left side, you will see screen and layers settings. And on the right side, you will get various widgets and tools.
5- Start wireframing and click on the cubical icon to utilize widgets for your project.

6- Now if you want to check how your project looks, then you have to click on the "Preview" option to inspect it.

7- Once your wireframe is ready, click on the "Share" button to share it with your team.


