What is Web App and Advantages of Web Apps
Want to Prototype a Web App Professionally?
Wondershare Mockitt Prototype Designer realizes easy & rapid prototyping for iPhone, Android, Websites, and more. Drag and drop to create wireframes and prototypes.
People often confuse the terms web app and a website. Both these terms may sound similar, but they're different. A web application is a website, but a website is not a web application. Sound pretty confusing, right?
So, if you want to know how a web app and a website are different, read along. In this blog, you'll find what is web application, its advantages, and how it is different from a website. So, let's get started.
- Part 1. What is a Web App
- Part 2. Is a Web App a Website?
- Part 3. How Does a Web App Work?
- Part 4. Advantages of Web Apps
- Part 5. The Best Tool to Wireframe and Prototype a Web App
What is a Web App
Well, you can think of the web app as a normal app. Unlike other computer apps, which run locally, you need to access a web app through a browser. You need an internet connection to access or interact with a web application.
Let's understand this by a simple example. Search anything on Google and click on the top search result. Now, click on any link on the website, you'll notice that the entire page reloads. You'll see the loader rotating, and the entire website will refresh. Now, this is a website.
Now to understand a web app visit Facebook. Once the website loads entirely, click on the profile icon or groups icon. And once you do this, you'll notice you have reached the desired page without the website reloading or refreshing. The loader on the top left won't move. This is the simplest explanation of what is a web app.
Is a Web App a Website
Yes, a web application is a website. However, vice versa is not true. A website gives text and/or visual content. There's not much engagement or interaction. You cannot modify the complex settings. The websites keep the users limited to a reader, mostly.
However, web application offers more interaction. Not only a user on a web app can read the info but can manipulate it as well. In the case of a web app, there's more interaction and engagement between the user and the web app. Facebook is a good example. It offers hundreds of features for you to engage with.
How Does a Web App Work
Web applications work in a fairly simple manner. You send the request; operations take place in the background, and you get the response. Here is a step-by-step illustration: -
- Step No. 1: You can access a web app through your mobile's browser or your PC. And when you do so, you send a request to the web server, unknowingly.
- Step No. 2: Now, this webserver further sends the request to the web application server. Your web application server then performs the function. It could be removing, adding, or editing the data. Once it performs the requested function, the results are generated.
- Step No. 3: The web application server sends these results to the web server through the internet.
- Step No. 4: The web server then sends the results to your mobile or PC, i.e., the client. Once it reaches the client, it is displayed on your screen, and you can view the results as the user.
Advantages of Web Apps
Web applications are popular because of the advantages they bring along. Advantages of web apps include: -
- More interactive & engaging: Unlike websites, web applications are more interactive and engaging. There is a lot more to do in a web app. Facebook is a fine example.
- No Installation required: Unlike other applications, you need not to install a web app. You can access the web app from a browser on your mobile, PC, or laptop. However, you'll need an active internet connection.
- Very Low specification limitations: Like said above, you can run a web app on any device with a browser. Even the primitive phones with internet and browser can be used to access web apps.
- Always up to date: You don't have to install any updates. The system is centralized. So, whenever there's an update, you'll automatically get to know about it. You can reload and boom… the update is right there.
- Better Security: As the web app is not installed in the system, even if the system gets damaged, the data will stay intact. And if the data is on the cloud, it can be easily recovered as well.
The Best Tool to Wireframe and Prototype a Web App
If you want to wireframe and prototype a web app without putting too much effort, then you should use an advanced wireframing tool like Wondershare Mockitt. It is a cloud-based prototyping solution that allows you to build interactive prototypes and wireframes without using any code.

Equipped with amazing collaboration tools, Mockitt helps teams communicate with each other and work on the same project very effectively. Being a cloud-based tool, it allows you to share your projects with others in just a few clicks and you don't need any additional tools to start building wireframes.
Here is a guide on how to create a web app wireframe with Mockitt.
Step 1: First, visit the Mockitt website and create an account. Now you will be able to access the main dashboard.
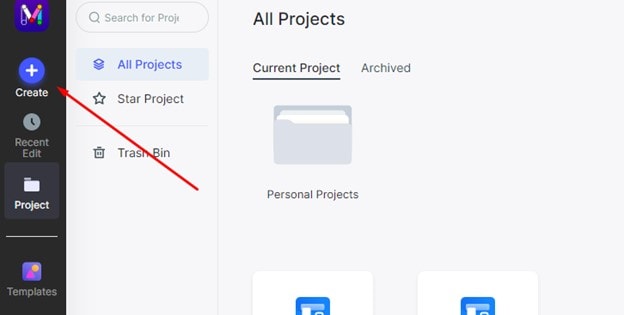
Step 2: On the left side, you will see a "Create New Project" button. Click on that to move to the next window.

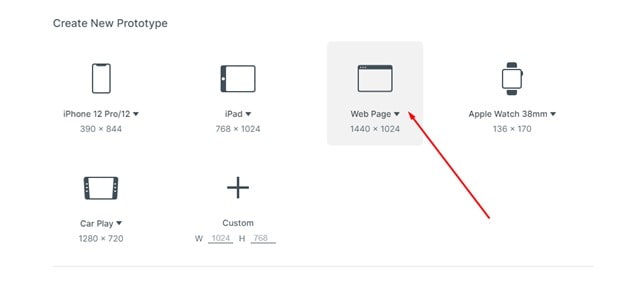
Step 3: Here you will see various device options. So since you want to wireframe a web app, choose the web page option and give it a name.

Step 4: Now you will be redirected to an art-board-like screen. Here you will get all the features to start wireframing.
Step 5: You will see a cubical icon on the upper right side. It contains all the advanced features like carousel, text, etc. And on the left side, you will see some options to manage the artboard and screens.

Step 6: Once you have finished your project, you could preview it by clicking on the "Preview" button, which is placed on the top-right side of the screen.

Step 7: If you think your wireframe is ready, then click on the "Share" button to share it with your team and friends for feedback and suggestions.


