Top 10 Free Calendar UI Design to Inspire You in 2024
Mockitt Calendar UI Designer
Mockitt offers calendar templates for websites, desktop, table, mobile and wearable devices. You can use and edit the premade templates or create a new calendar layout by yourself with massive widgets and components!
It's another year and needs to change a brand new calendar! Creating a calendar UI design is no longer hard as it used to be in the past. There are plenty of useful tools for calendar creation and you can get lots of inspiring calendar ideas and various calendar web design templates online to make your desired calendar UI quickly.
Here are the top 10 calendar ideas you can apply! If you wonder how to design a calendar, we also offer a way to make a calendar UI design of your own.
- Part 1. Top 10 Calendar UI Design Ideas
- Part 2. Step by Step to DIY Calendar Design in Few Minutes with Ease [Free to Use]
Top 10 Calendar UI Design Ideas
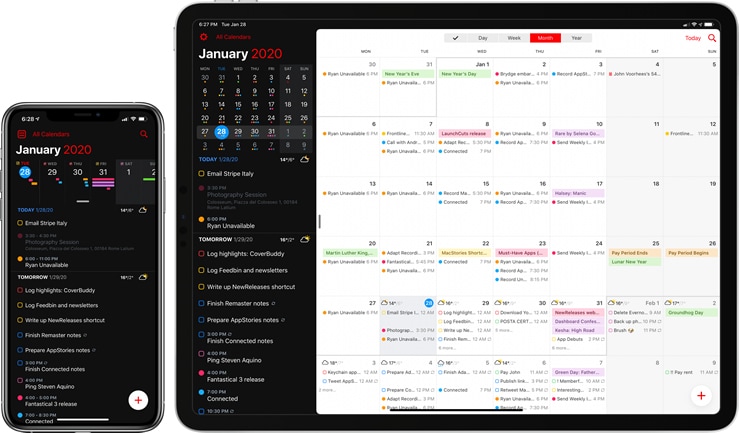
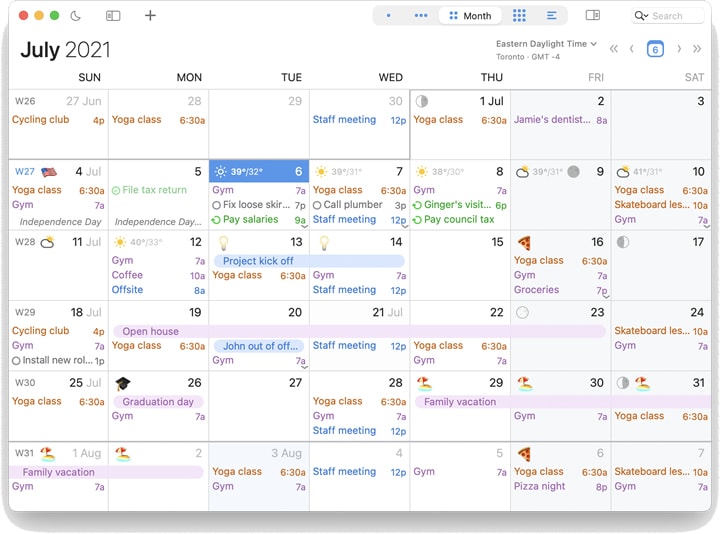
1. Fantastical 2

Source: MacStories
Fantastical 2 works perfectly in all devices such as iPhone, Mac, Apple and others. It has comprehensive and well detailed full screen views. You can have a quick overview of your calender. It allows you to attach photos or files and access them easily from all devices. The design also accommodates both light and dark appearances meaning you can choose how it will appear on your device.
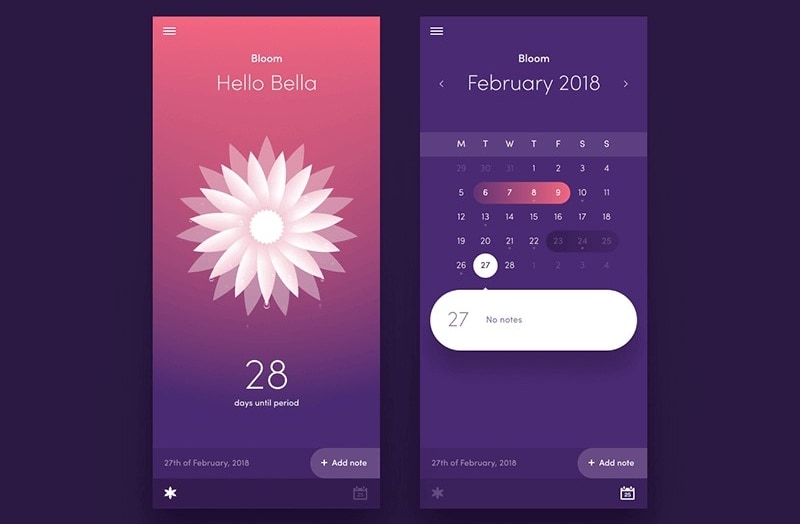
2. Bloom

Source: Dribbble
This is a calender design that is elegant with colourful flowers blooming. It has a variety of flower that makes it look great. It features fields on each daily sheet and important times section with space for dinner, breakfast snacks and other activities. The design has premium such as monthly tabs, reinforced edges, back inside pocket and a 100gsm bright white paper.
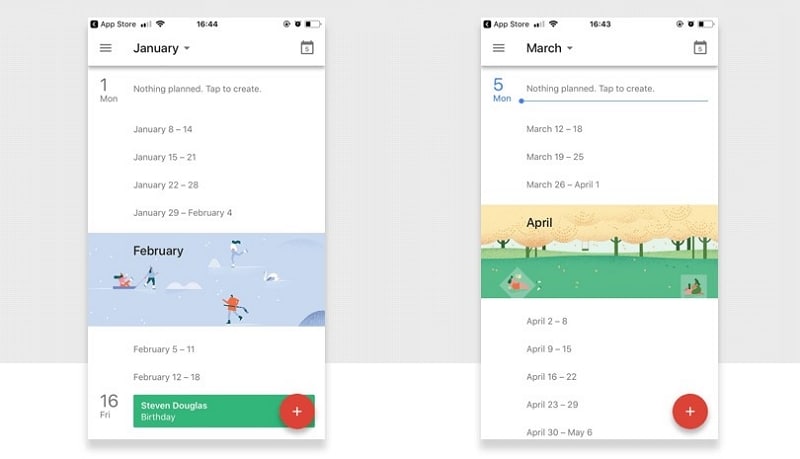
3. Google Calendar

Source: Google
Google calender is a design that helps you to schedule meetings and events fast. With this design, you can set reminders on all upcoming events, meaning you understand what you will be doing next. The calender works perfectly for team and you can share schedule with other people. With Google calender, you can make several calendars you can use with your team together.
You May Also Wonder: 5 Best Android Calendar Widget Applications
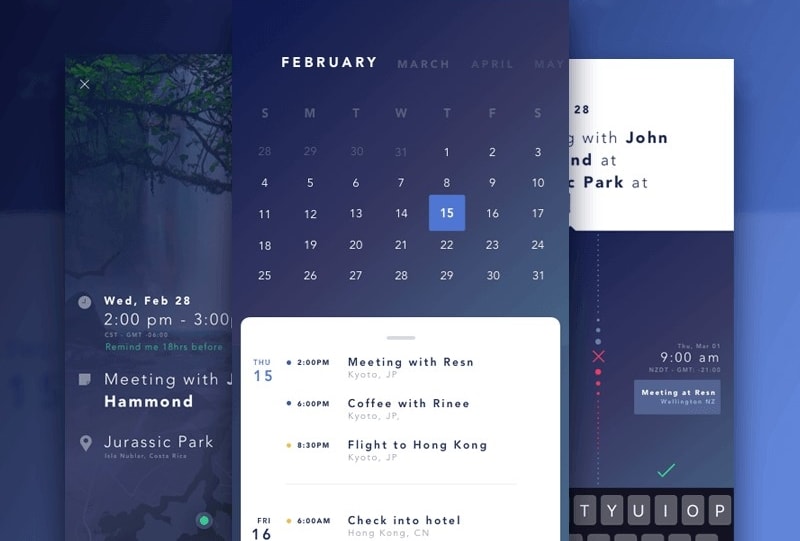
4. Smart Calendar App by Kyle Blackman

Source: Dribbble
Smart Calendar App by Kyle Blackman is a design that is a top choice if you travel to various cities frequently located in different time zones. With the design, you can also schedule meetings without a lot of hassles. It is a smart design that is easy to use for all with its simple interface.
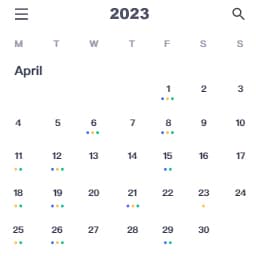
5. Calendar by Shawn.F

Source: stovity
This is a simple calender design that is easy to use and create. The design has an elegant look making it appealing. If you would like to share it with others, you can do it smoothly without a lot of conflicts. Regardless of the device you use, you can be able to use this calender design and view it in the right way.
Wondershare Mockitt
Calendar Prototype Creator >>
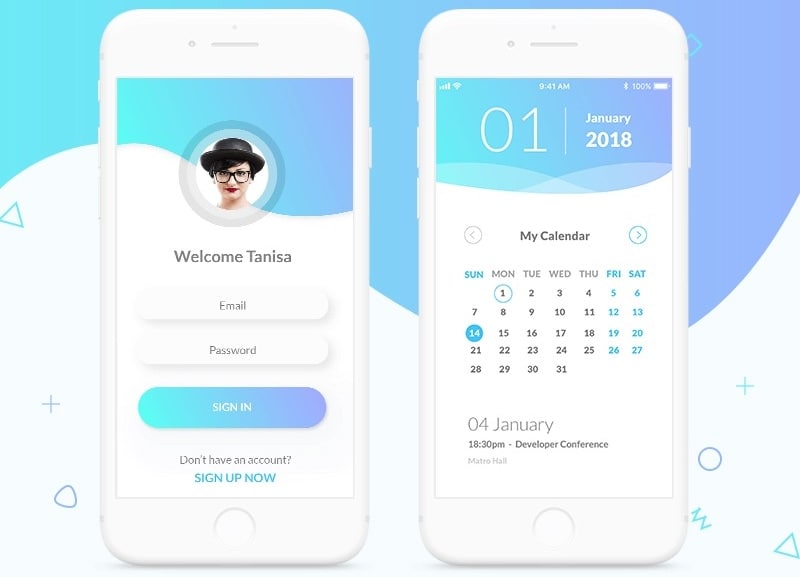
6. My Calendar UI by Tauhid Sajib

Source: Dribbble
My Calendar UI by Tauhid Sajib has a perfect look and is easy to use. The design allows you to design a calender and add your events for all months of the year. Besides, you can also add your avatar to make it more personal. You can also add visual elements and colours to make it more appealing.
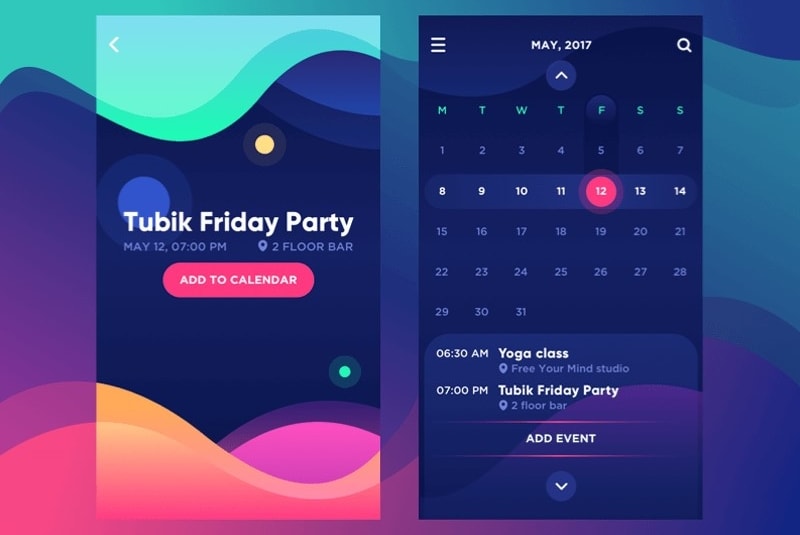
7. Bright Vibe Calendar by Tubik

Source: Dribbble
This design has aesthetics and style that gives you high level satisfaction. It offers high level functionality and has bright design components. It is also supported by typography that creates a strong visual hierarchy and a more positive mood. You can add all events such as yoga class or others you have in your schedule.
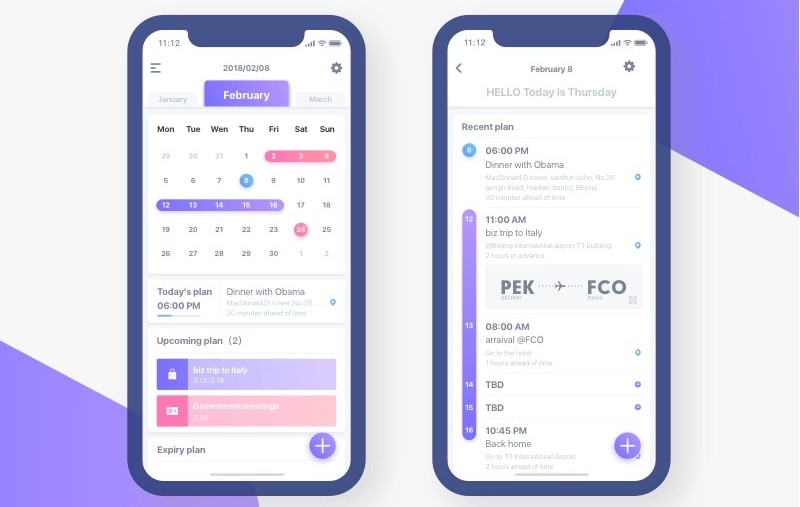
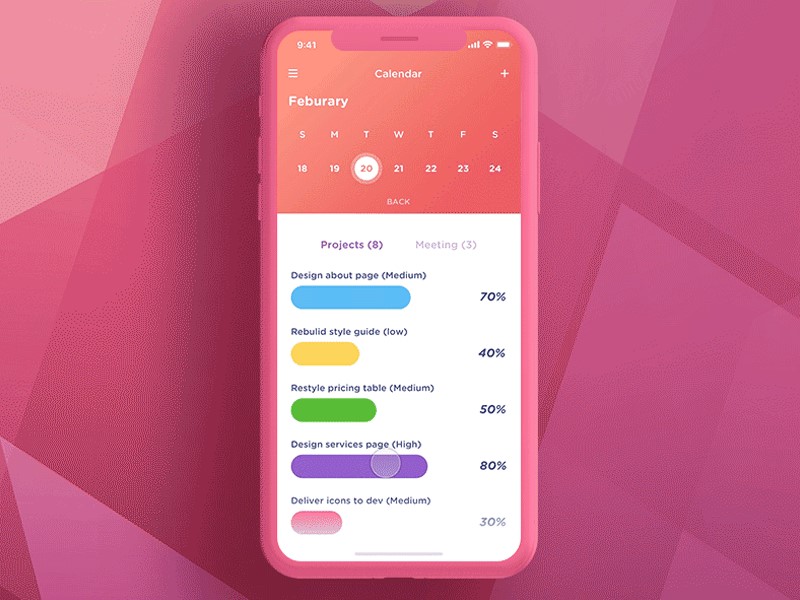
8. Calendar & Task Management by Yi Li

Source: Dribbble
This is a design that helps you manage all your tasks simply. You can add projects according to dates regardless of the time of the year. There are also visual elements you can add to your calender to make it more inspiring. Using these elements is easy since you just need to add them through drag and drop option.
If you wonder how to design calendar UI with ease. Try Mockitt Calendar Prototype Designer to use pre-made templates and edit by yourself!
9. Busycal

Source: Busycal
This is a flexible and powerful calender design that helps you manage events, schedules and other activities. It has a wide range of features such as travel time, personalised calender views, alarms, maps integration, birthdays, moons and graphics. You can sync and share calendars with others. You can view your calender by week, month or day. Besides, you can also pinch and zoom to control the number of months and days shown.
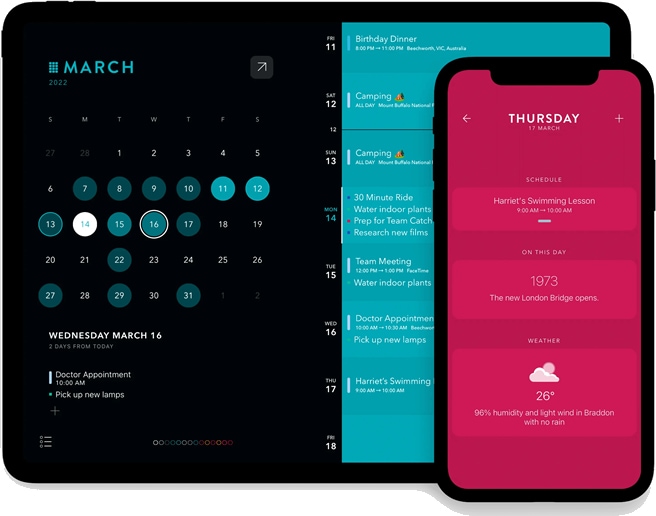
10. Moleskine Timepage

Source: Moleskine
This is a smart calender that makes it easy for you to plan your time and work smoothly. The design integrates contacts, events, maps and weather into a single app. It allows you work with your calender, so there are no set ups needed. You can add events directly and features a desktop mode with daily schedule and live clock.
How to Design a Calendar UI for Free [Step-by-step]
Heading to a brand new year, it's time to change the new calendar as well as the style and appearance. Wondershare Mockitt is a handy tool for creating a highly interactive UI design of your calendar for Free. Its massive library contains lots of icons, widgets, elements, and other useful layouts for UI design. As a cloud-based tool, you can use it wherever you are as long as your device has an internet connection.

Here are the steps to create a calendar UI with Mockitt:
Step 1. Create a project and set your calendar canvas size
Click "Create" and then "Project". Name your calendar UI and select the device you are designing the UI for. Set the calendar UI canvas size. Choose the size that suits your design objectives.

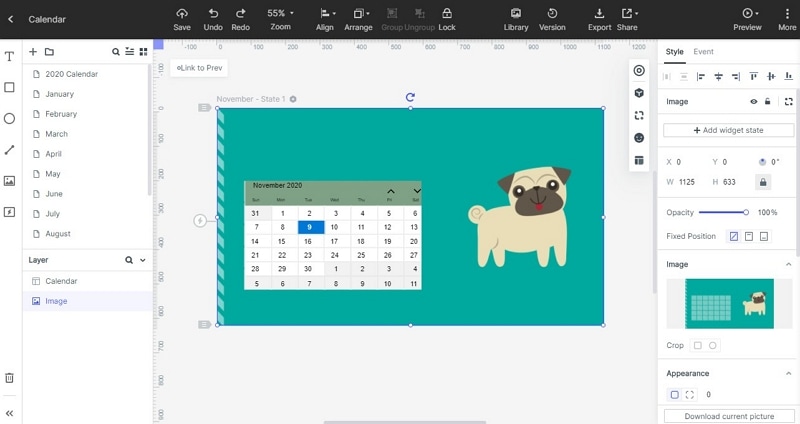
Step 2. Add a photo cover to calendar
Firstly, drag an image widget to your canvas. And in the right side column, choose an image that will help you have a more personalised design for your calender.

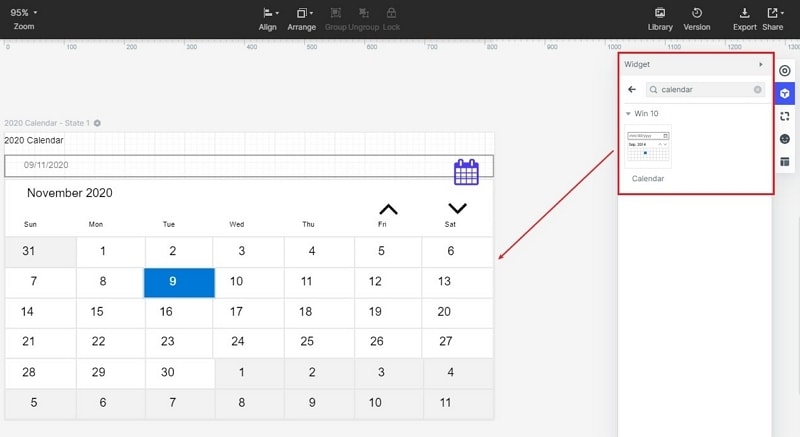
Step 3. Add calendar widget
Search "Calendar" in the built-in widgets search bar, and you will see there is a calendar widget. Begin the design process by double clicking or dragging and dropping the "Calendar Widget" into the canvas. You can also use "Sticky notes" to give further explanations about your calender UI design. You can also allow others to view the design.

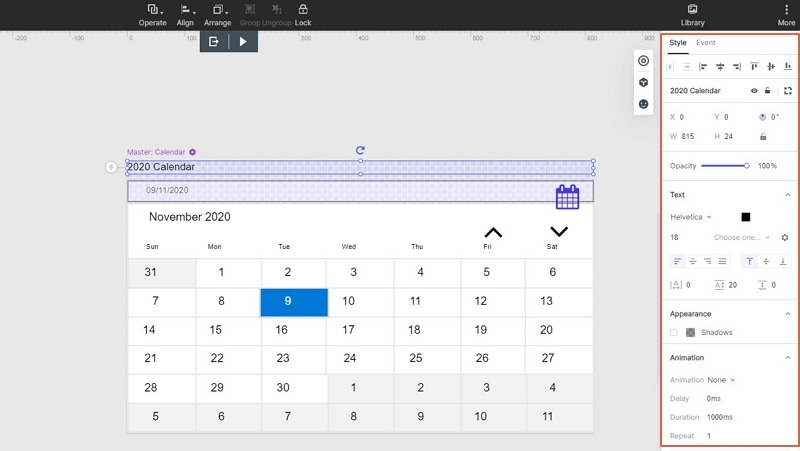
Step 4. Design and edit calendar widget
Then edit the widget to suit your calendar UI requirements. You can resize or reposition to customise your design. You can also set the appearance, color, font size of the calendar.

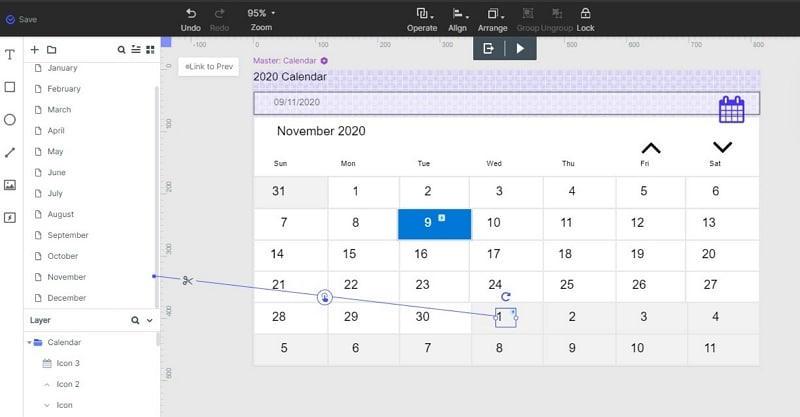
Step 5. Prototype your calendar
Mockitt allows you to make your calender UI design more interactive and dynamic. Drag the "lightning bulb" and drop them into the target screen you want to connected. This will help you establish interactions.

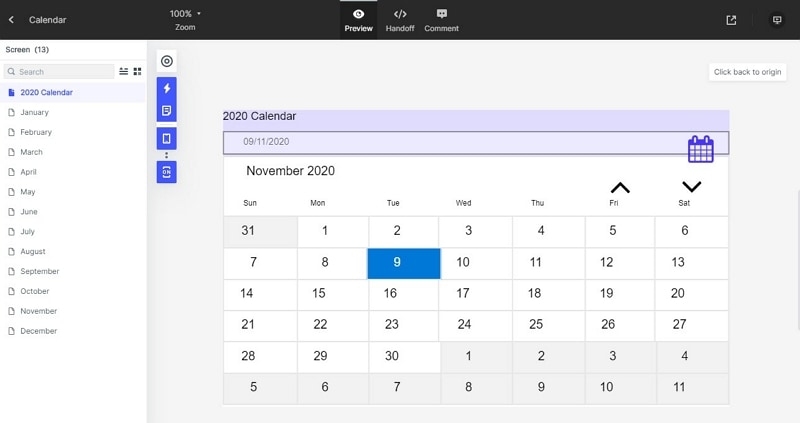
Step 6. Preview your calendar
To ensure that your calender UI is functional and has the look you want, you need to preview it. Click "Preview" to have the entire view of the UI design. Click "Share" to generate QR code or URL link. They can comment and give feedback to help you improve.

Mockitt's collaborative feature enables you to work with other team members simultaneously. You can also preview and share the design with others so that they can give comments for you to make the right improvement. The simple drag and drop interface makes it possible to complete your design process fast.