Revolutionizing Website Prototypes With AI
Website prototypes play a crucial role in web design development. These enable designers to visualize and test their ideas before building actual websites. Over the years, Artificial intelligence (AI) has transformed website prototype creation. It made the process easier and more effective.
This article will explore the powerful capabilities of AI in creating website prototypes. It will also introduce Mockitt, an advanced prototyping tool recently equipped with AI capabilities.
- Part 1: Exploring Website Prototypes
- Part 2: The Role of AI in Prototyping
- Part 3: The Top 5 AI Prototyping Tools [4 How-to-Steps]

In web design, a website prototype is like a draft or blueprint of a website. It’s like a model that shows what the website will look like, how it will be organized, and how it will work. Prototypes are helpful because they let designers and clients see what the website will be like before they spend a lot of time and money building it.
People use prototypes at different times when they’re making websites. They help designers determine the website’s look and how it should work. Designers can experiment with other ideas and get feedback from clients and users. Prototypes also help designers refine and improve their designs so that the final website will work well for users.
Prototypes are essential because they help designers turn their ideas into something tangible and valuable. By making prototypes with simulated user interactions, designers can find and fix problems before the final website is made. This ensures users have a smooth and effortless experience when using the website. To create website prototypes, people use different types of software. One good software is called Mockitt, which will be explored later.
AI has wholly transformed website prototype creation in recent years. It’s become an incredible tool that helps designers and developers make prototypes faster and more creatively. By using AI, designers can work more efficiently, develop innovative ideas, and improve the quality of their prototypes.

The below content tells how AI helps make website prototyping a breeze.
Generating Initial Prototype Designs
One of the ways AI helps in prototyping is by giving designers prompts and ideas to get them started. AI-powered prototyping tools ask designers questions or suggest ideas to help them be more creative. With AI-generated prompts, designers can unlock their creativity and make prototypes that look amazing and work well.
Analyzing Prototypes and Providing Intelligent Suggestions
AI algorithms can study existing structures, find patterns, and suggest improvements. They help designers make prototypes that provide a better user experience, are more accessible, and look great. AI can give insights into colors, fonts, layout, and how users interact with the design. This ensures that the final prototype is polished and user-friendly.
Generating Content for Websites
AI can even help with generating content for prototypes. Using AI-powered content generation tools, designers can easily add text, images, and media to their prototypes. These tools use natural language processing and image recognition to create content that fits the style and purpose of the website. This saves designers time and lets them focus on perfecting the design and functionality of the prototype.
Now, let’s check out the top 5 AI prototyping tools that give designers the power to make cutting-edge website prototypes.
Wondershare Mockitt
Wondershare’s Mockitt is a fantastic prototyping tool for designing websites and many more. Recently, Mockitt released AI features through Mockitt AI. You can chat with your AI assistant while making your prototypes. It provides on-demand suggestions and many more, such as:
- AI Component Generator: Effortlessly create diverse components like flowcharts, mind maps, charts and tables.
- Prototype Generator: Quickly generate prototypes tailored to your needs, reducing production time.
- Magic Fill: Seamlessly fill in copywriting in multiple languages, saving valuable time and increasing efficiency.
- AI Chat: Get instant inspiration and guidance through interactive dialogue. AI Chat is integrated with ChatGPT.

Here’s a quick rundown of the AI tools available in Mockitt so you’re familiar with them:
- Proto Generator: The Proto Generator creates a website design/prototype for you. Put in a few words, and ta-da! You now have an AI-designed website prototype you can start from.
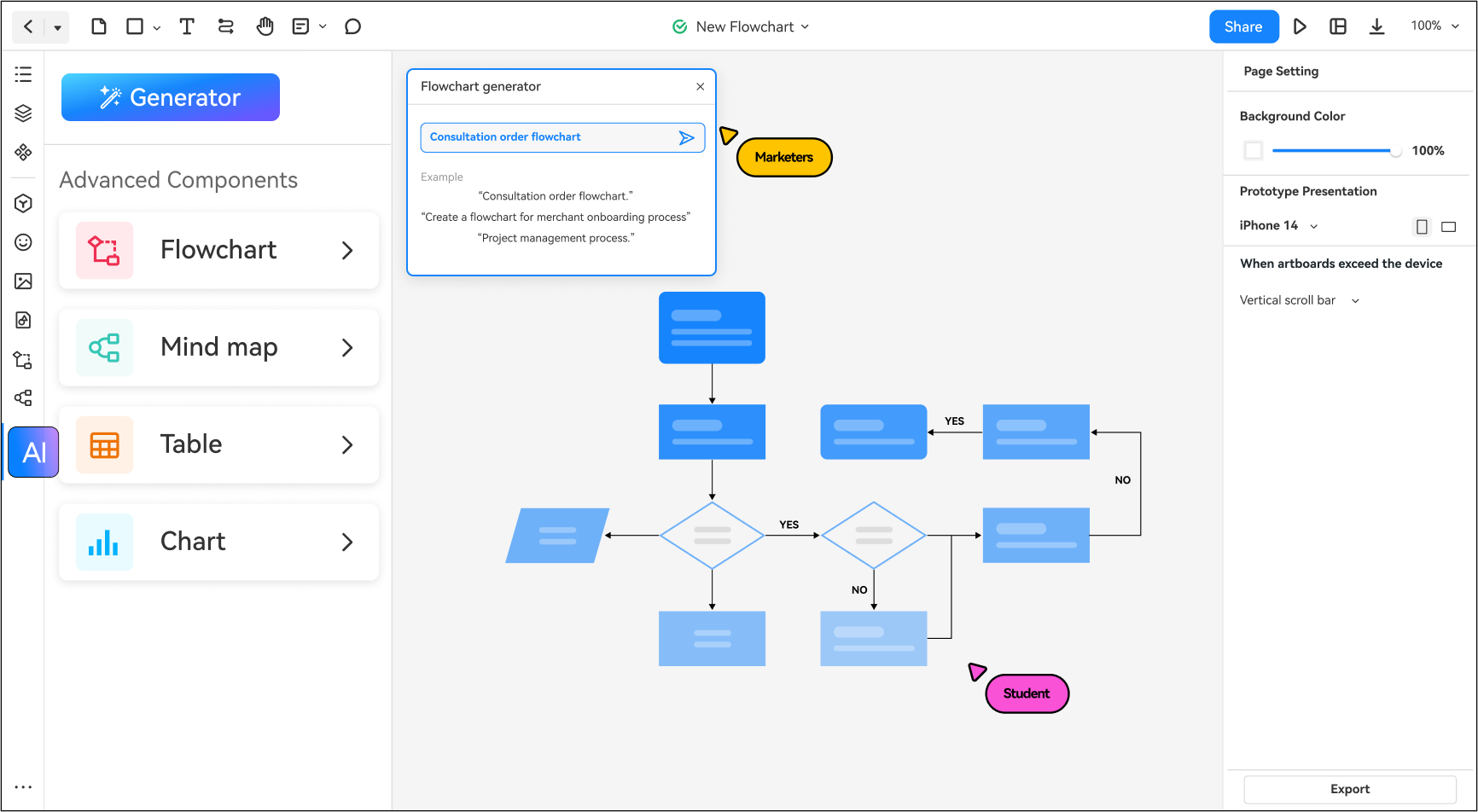
- Flowchart Generator: The Flowchart Generator creates a flowchart based on your prompts. You can add these to your prototype.
- Mind map Generator: This tool creates a mind map based on your wants.
- Table Generator: The Table Generator creates tables in a few easy steps. Integrate them into your prototypes to present information and more.
- Chart Generator: The Chart Generator automatically fetches data from the Internet or your own and creates a beautiful chart that presents your data.
- Magic Fill: This tool is magic. Click an element in your prototype, and it fills it in with text content.
While Mockitt can be used for free, you can avail of the following subscriptions:
- Professional (US $8/editor/mo)
- Enterprise (US $12/editor/mo)
OS Availability
The program is available on MacOS, Linux, Windows, and Ubuntu. You can also use it through supported browsers.
How To Generate Website Prototypes With Mockitt AI
Now that you know about AI prototyping tools, it’s time to learn how to make them. This time, you’ll remember them through Mockitt. To access Mockitt AI, follow the steps below.
Step 1: Install and download Mockitt AI from the official website.
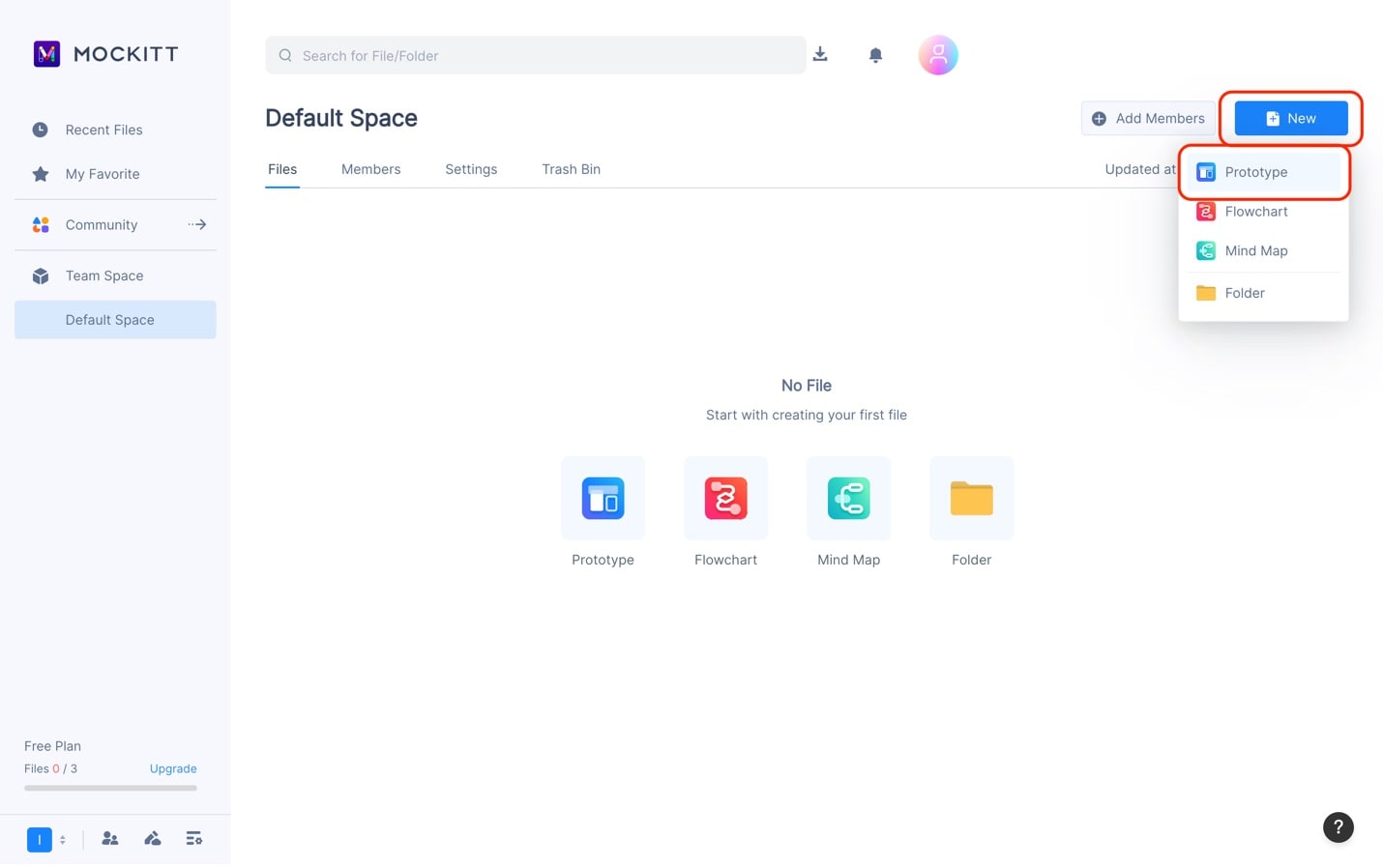
Step 2: Click +New and then Prototype.

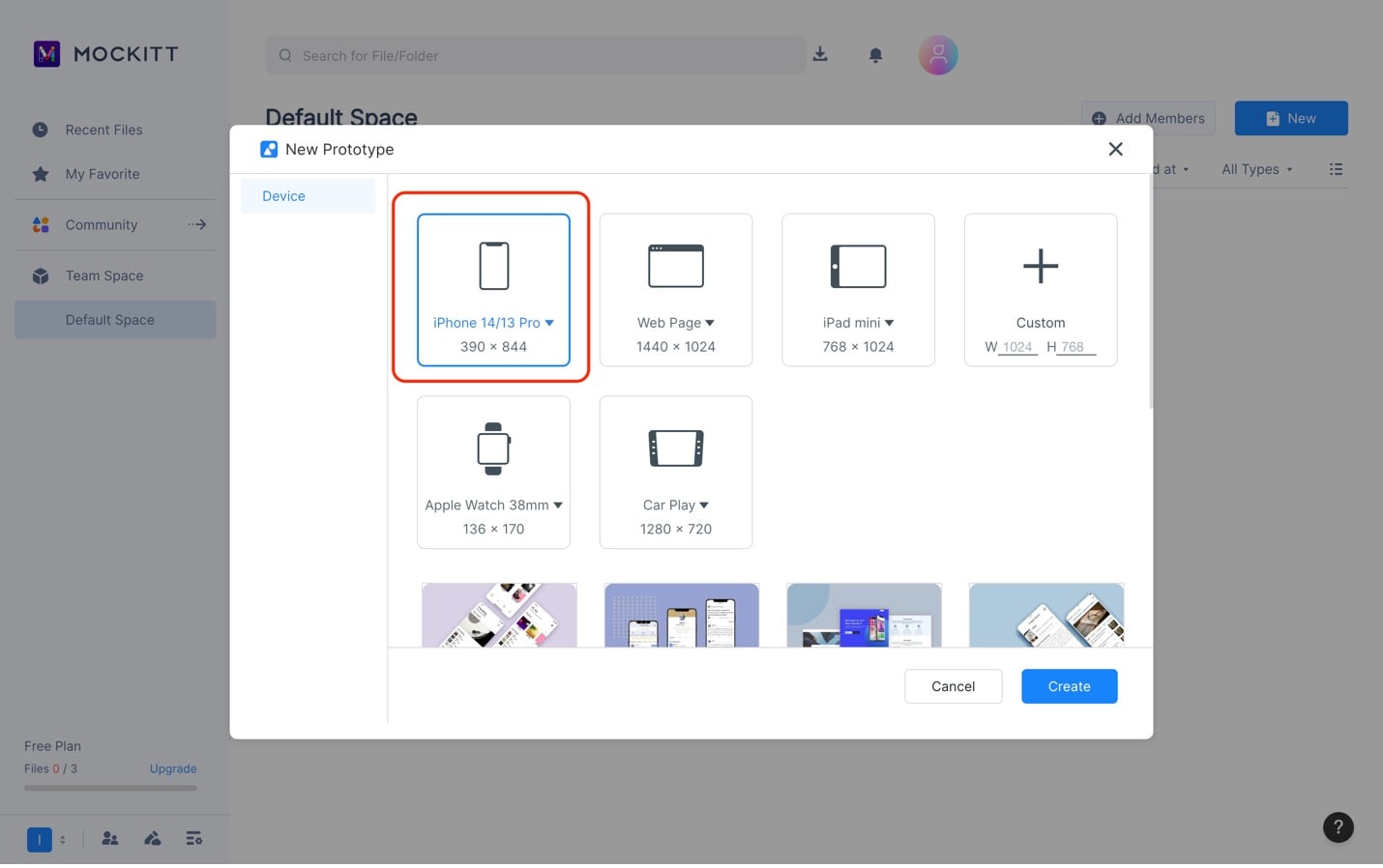
Step 3: Choose the device sizing template you need.

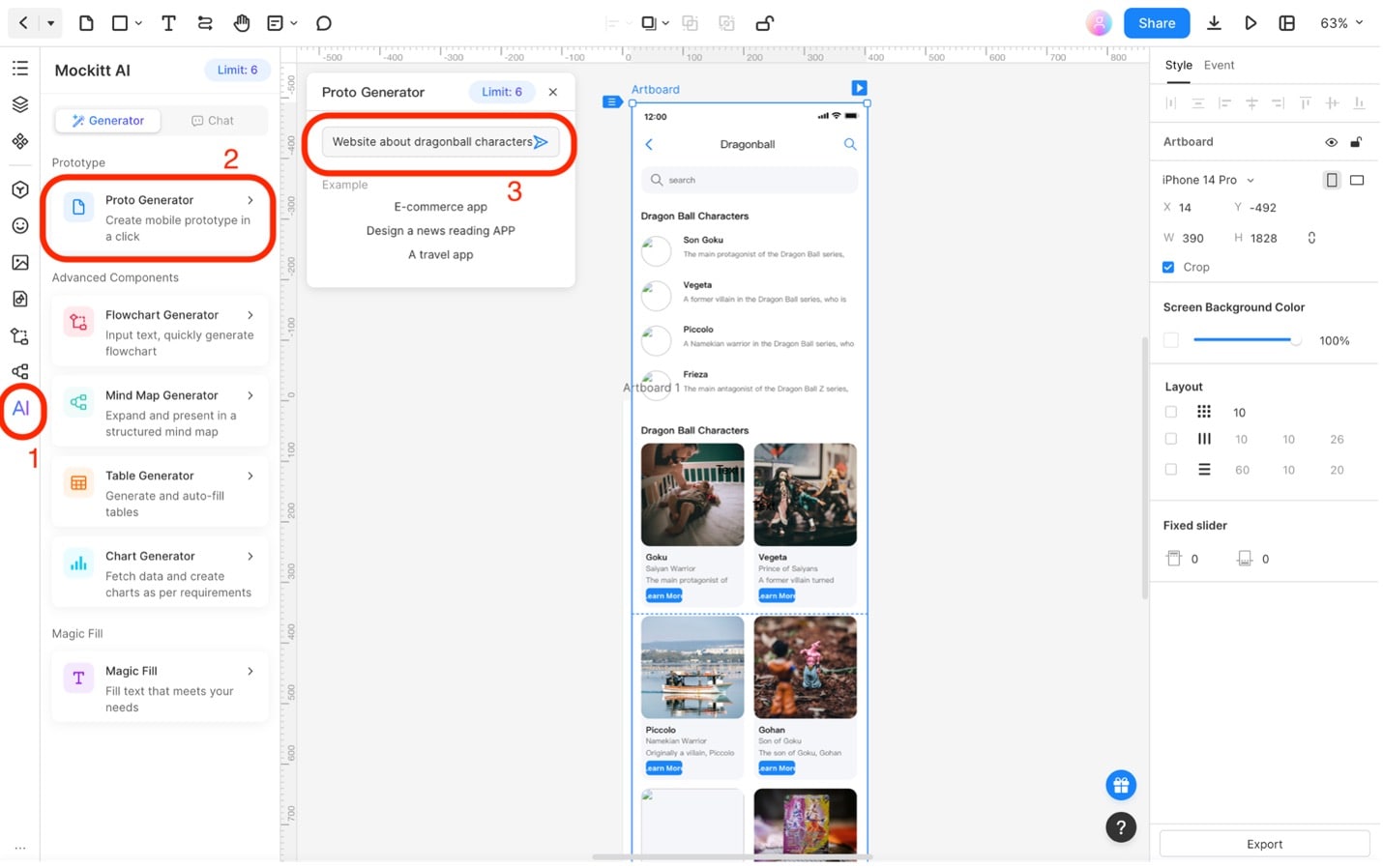
Step 4: Click AI from the left-side toolbar. Then, click Proto Generator. On the appearing text box, type what you may need.
In this example, “Website about dragon ball characters” is typed in. Then, press Enter or click the Send button beside the textbox.

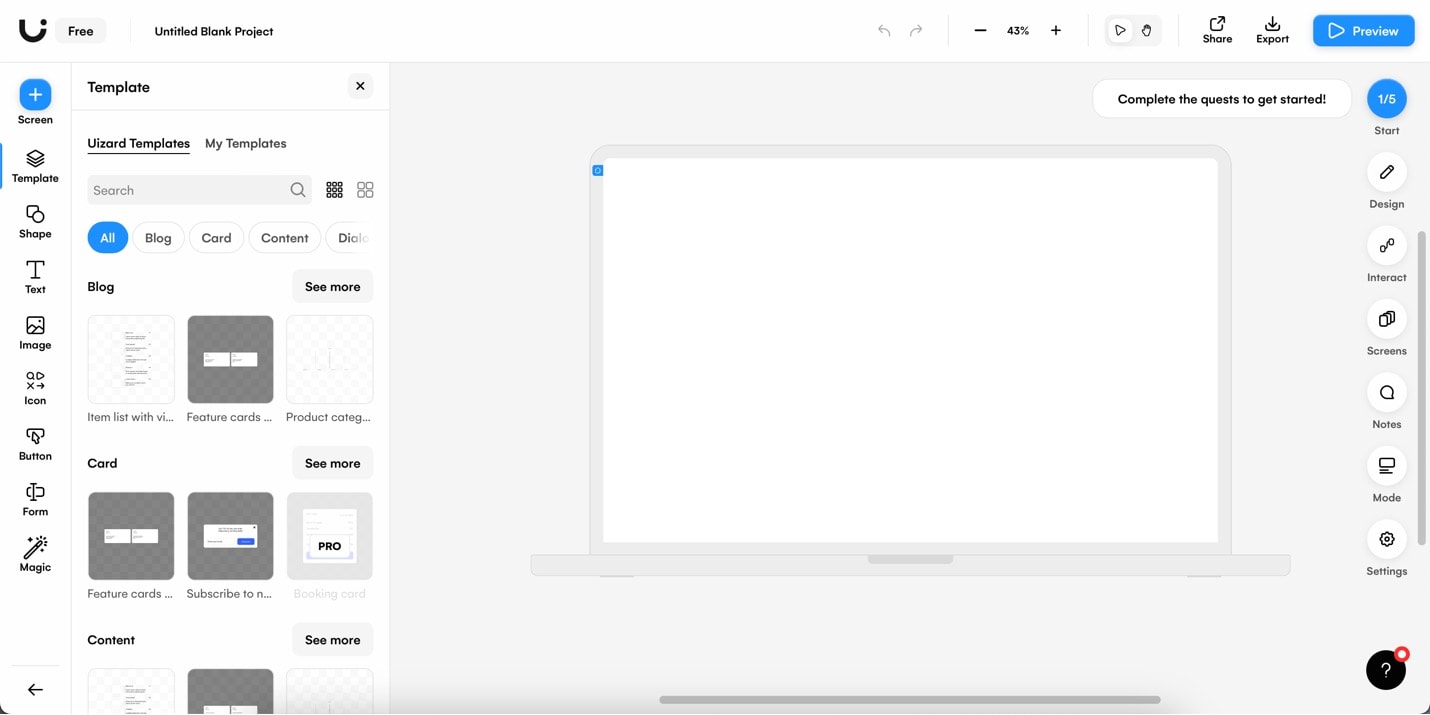
Uizard
Uizard is an AI-powered design tool that lets you make apps, websites, and UI designs in minutes. You can use text prompts, screenshots, apps, or websites to give the AI an idea of what you want. It has a powerful drag-and-drop UI with plenty of elements to work with. Paired with its AI capabilities, it’s a true website prototyping powerhouse.

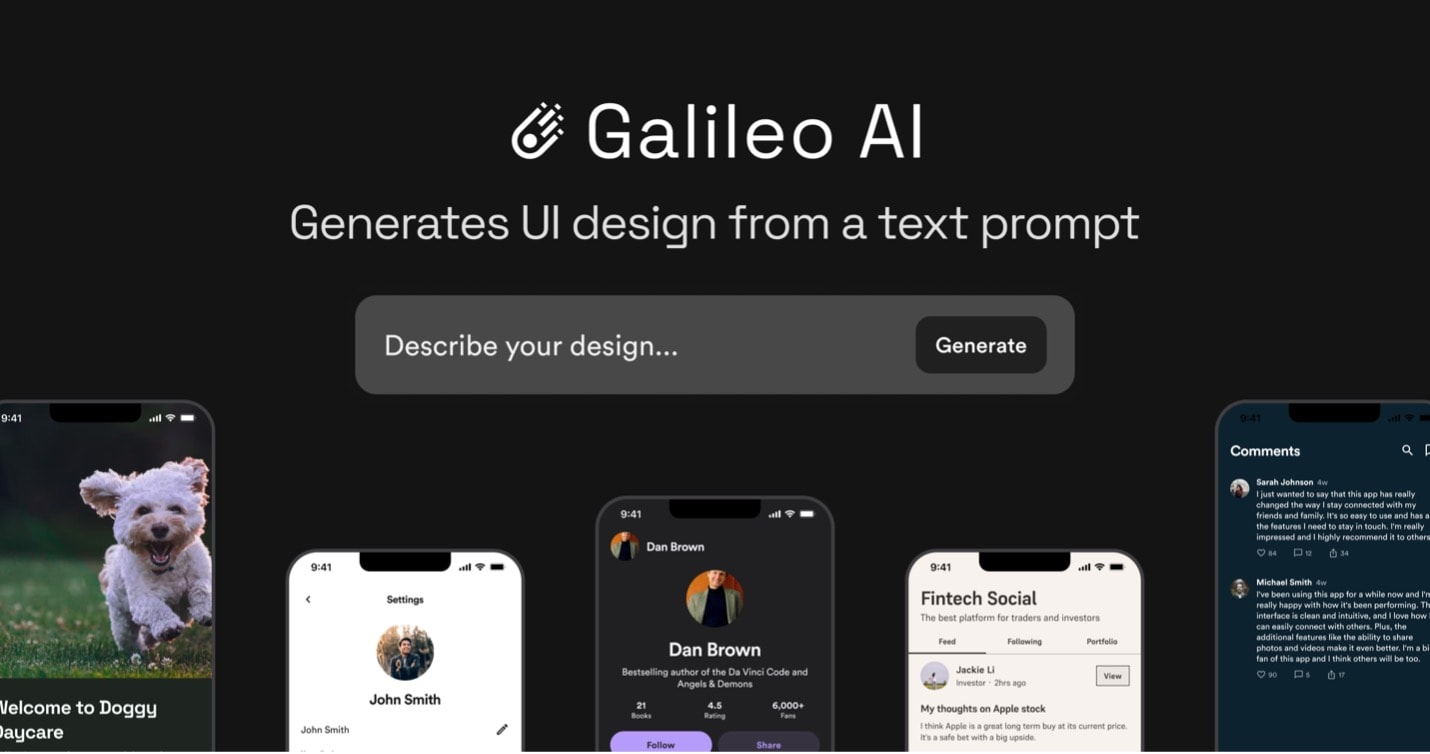
Galileo AI
Galileo AI is a copilot for creating delightful and easily editable designs. You can tell it what you want, and the AI will generate your vision. The AI is intelligent enough to create beautiful designs. Try it if you want an easy way to test your creative idea.

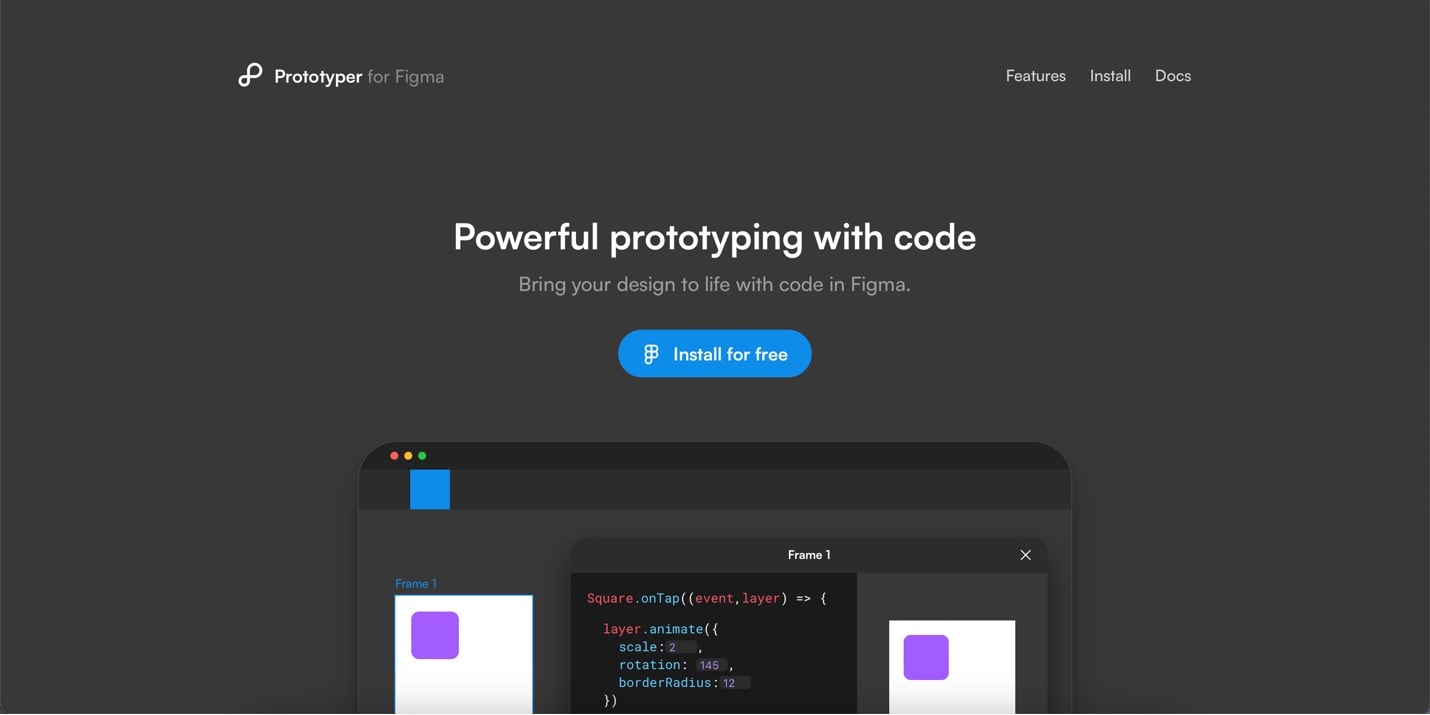
Prototyper for Figma
Prototyper for Figma is a prototyper extension for Figma, a website-building platform. It has an intelligent learning program that understands you better as you code. While it’s a bit more complex for users, many professionals recommend this tool to elevate your website design experience.

ProtoPie
ProtoPie is already a powerful prototyping tool by itself. It has the features you need to create and design your website prototypes. With its AI tools, like the interaction designer, you can easily add interactive elements or animations.

Conclusion
The introduction of AI has brought remarkable advancements to website prototypes. AI tools allow designers to generate initial design ideas, receive intelligent suggestions, and simplify content creation.
Among these tools, Mockitt stands out with its powerful AI features. Using Mockitt’s AI capabilities, designers can unlock their creative potential, improve prototypes, and deliver outstanding website experiences. Embrace the power of AI and elevate your website prototyping with Mockitt.

