The Best Free App Design Platform
What is Flutter and what are the top apps made with Flutter? If you're familiar with the world of software development or app development, you will have heard of this mobile UI framework developed by Google and released a few years ago. In very simple terms, Flutter is a platform with a unified codebase that allows you to build apps for both Android and iOS devices. In other words, one codebase can be used to create apps for two entirely different operating systems. Apps built with Flutter use two core components of this open-source platform - the UI library or framework and the SDK or software development kit. While the framework of widgets gives you access to front-end components like buttons, sliders, and other controls, the SDK has everything you need to develop the backend and then compile the code for either App Store.
Top 5 Apps Built with Flutter
Flutter is used extensively by some of the world's most well-known companies, including Google (of course), Alibaba, Tencent, BMW, eBay, Groupon, etc. The programming language used in Flutter is called Dart, which was developed several years before Flutter and has improved dramatically in recent years. The focus of Dart is the front-end aspect of the apps made in Flutter. So, what are the top apps made with Flutter? You're probably familiar with most of them.
[Images courtesy Flutter.dev]
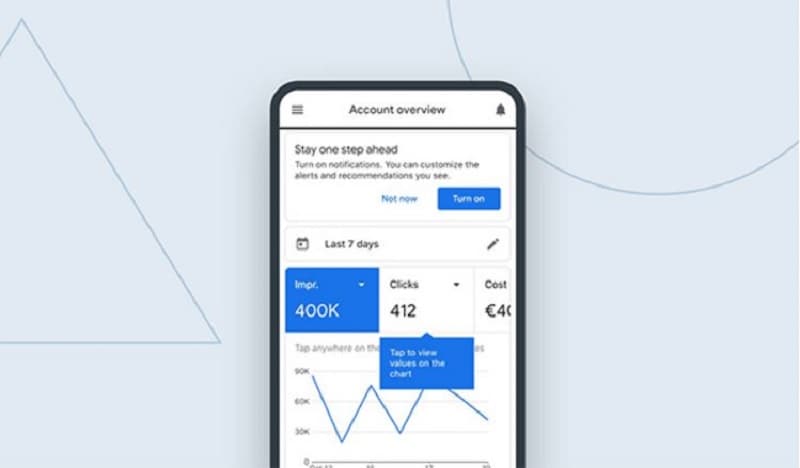
Google Ads

Yes, the mobile version of the most popular digital advertising platform in the world, Google Ads, is an app made with Flutter. The app is highly flexible and functional, allowing users to carefully manage their ad spend on Google's vast network of owned and third-party websites to generate leads and convert them into sales and revenue.
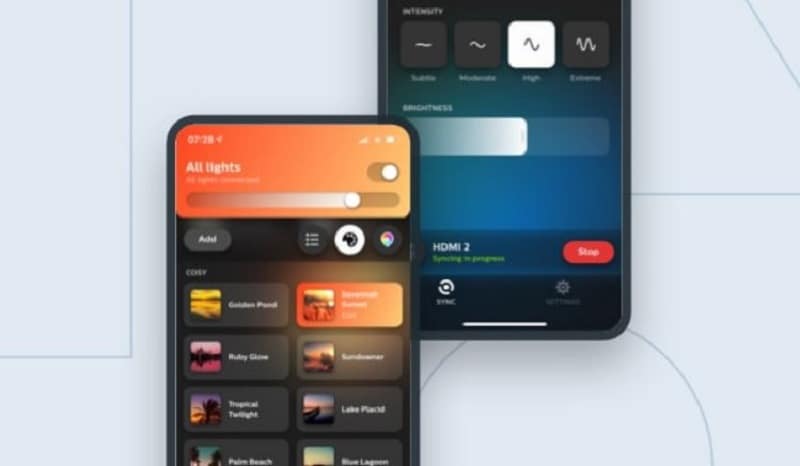
Philips Hue

The smart home app from Philips is another app made in Flutter. It allows people to control smart lights and other products from their mobile devices. The growth of the Internet of Things has given rise to several such apps to control smart home gadgets in the digital era.
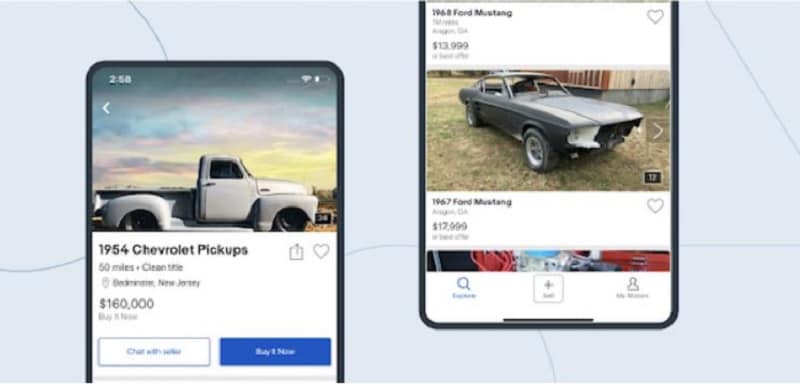
eBay Motors

Although the main eBay mobile app is not made with Flutter, the eBay Motors app for buying and selling automobiles was developed using Flutter. The app comes with a search engine function that lets you find specific vehicle makes and models that you can bid on and buy online.
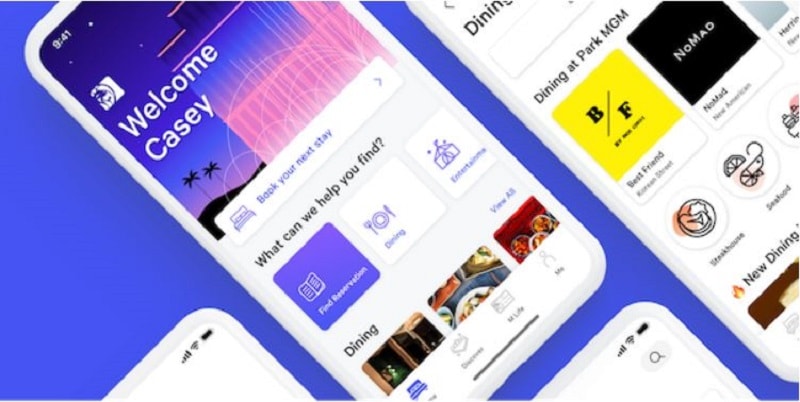
MGM Resorts

The MGM Resorts app is another popular app made by Flutter's framework and dev kit. The app allows guests to securely unlock their rooms, check in to MGM group hotels, make dinner reservations, and much more. The developers keep adding new features like new shows in the vicinity and so on. The app also keeps track of the M life Rewards that you earn when using the company's facilities.
ByteDance Apps

ByteDance is the company behind the controversial app TikTok, which is now jointly owned by American and Chinese entities. Although TikTok itself wasn't developed on Flutter, several other apps from ByteDance, such as Topbuzz and Helo were made in Flutter. There are also TikTok clone apps that were built with Flutter and Firebase, a mobile and web application development platform also owned by Google.
Would you interested in Flutter App development? Click and learn more about Everything about Flutter App Development.
The Best Free App Design Platform
If you want a unique platform that can take care of every aspect of UI/UX design and prototyping, you should consider using Wondershare Mockitt. Wondershare is a highly respected development company with several hit products under its belt, including PDFelement, Filmora, dr. Fone, RecoverIt, and more. The cloud-hosted Mockitt platform has a massive base of assets in its built-in libraries and also comes with UI kits and design systems specific to various platforms such as mobile, web, smart devices, and even TV. One of its most attractive features is the ability to collaborate in a real-time environment. Designers and other stakeholders in a project can access designs and prototypes from various locations and work together to create stunning UIs for mobile apps and other purposes.

Here's a quick look at some key features:
- Vast library of components, widgets, icons, and other UI elements.
- Additional templates, UI kits, and design systems to get you started.
- Highly intuitive interface but it also comes with extensive tutorials and help resources.
- Easy and rapid prototyping with drag and drop linking, gestures, transitions, effects, and animation.
- Real-time collaboration makes the design workflow smoother and more streamlined.
- Automatic generation of app code and style code makes it easy to do the developer handoff.
- Powerful features like dynamic widgets, easy page state creation, Master status for widgets, custom libraries that are sharable, and so on.
- Very affordable for both smaller design teams and enterprise-level companies spread across different locations.
How to Create an App Design and Prototype
The purpose of Mockitt is to make it easier for designers to create stunningly realistic front-end renderings of mobile apps and other applications and prototype them in hi-fidelity quality. It takes care of a very important part of the mobile app development life cycle and is a critical component of the overall process. Here's a simple example of how it works:
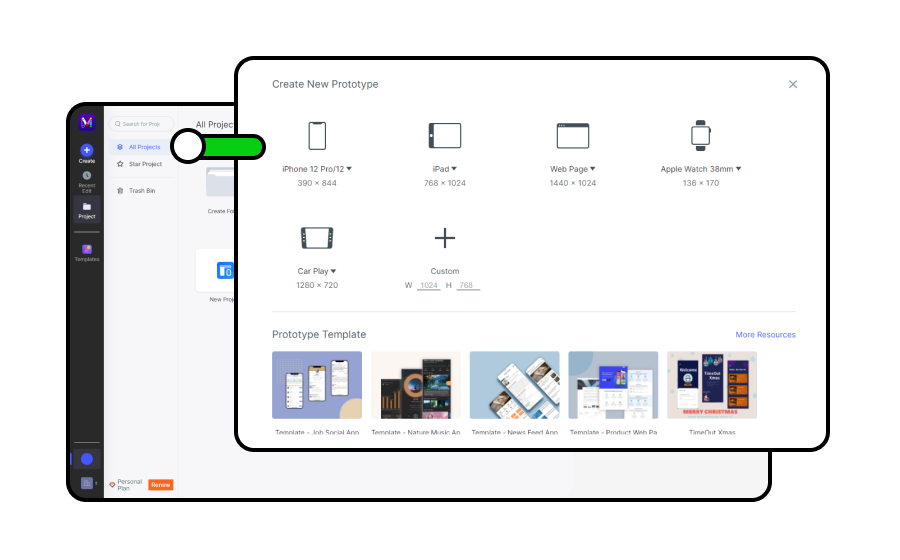
1. After setting up a login for yourself or your organization, sign in and go to your Personal Space or Enterprise Space. There, you can click on "Create" to start a new prototype. You can also define the exact device or class of devices that you're designing the app for so the corresponding dimensions can be applied to the screens or artboard pages.

2. Start designing the home page and inner pages by dragging elements and dropping them in place on your design canvas. You can use the extensive library assets on the right or choose from the quick widget panel on the extreme left. You can also keep adding to the My Widgets section to create custom libraries over time.

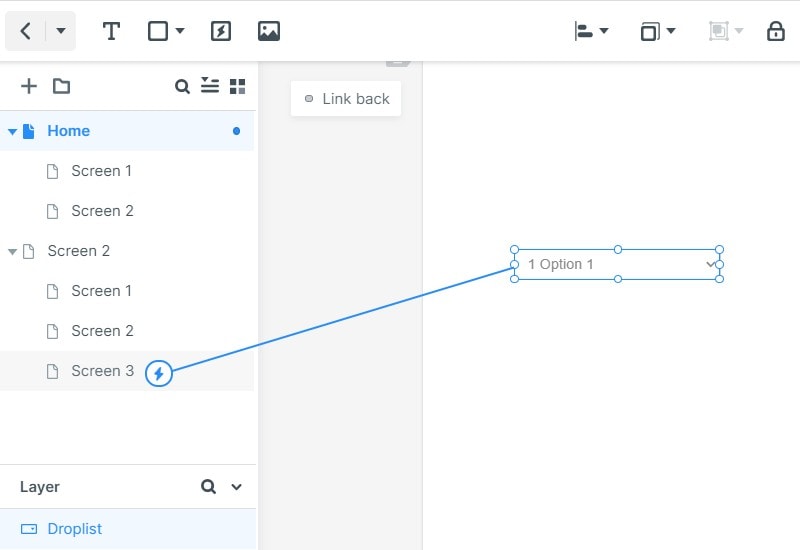
3. Once your layouts and different page states are ready, start creating the prototype by linking components and widgets to their resulting page state. For instance, if tapping a button results in a new menu popping up, link the button's link icon (left side) to the page state for the new menu view. This will establish a relationship between the two elements that you can define by adding the tapping gesture and using transitions, effects, and animation.

4. When the prototype is ready, you can share it with others using secure links or QR codes that they can scan with their mobile phones and tablets. You can also download the HTML demo package for online viewing of the prototype.

5. Once the prototyped design is approved, the developer can come in and take the code and other asset data so they can begin the front-end development process.
Throughout this process, every stakeholder in the project has full visibility into what's going on with the design, what stage it has reached, and other aspects. They can provide instant feedback to request changes or variations, and designers can leave sticky note widgets to explain complex parts of the design.
Wondershare Mockitt makes the mobile app design experience faster, more efficient, and more streamlined. It is far more affordable than other premium tools and even has a free-forever plan for individuals who are just getting started as junior designers. The best part is that your design team doesn't need any coding knowledge to use the platform because everything the developers need is generated automatically by the powerful cloud servers running in the background. As a mature design and prototyping tool, it rivals the best in the industry, including Sketch, Adobe XD, Figma, and other popular design utilities.
