Is SwiftUI Worth Learning?
There are different ways you can make great UI designs. With the advancement of technology, you realize that there are various techniques applied in the field. This has led to the creation of more interactive designs than it was in the past. Swiftui is one of the top techniques you can learn today and become a great designer. It offers controls, views, layout structures to declare your user interface. Learning swift ui is critical to enable you to be able to create incredible designs.
- Part 1. What is Swift UI
- Part 2. Is SwiftUI Worth Learning
- Part 3. The Best Design Tool before Development
What is SwiftUI?
Swift UI is a user interface toolkit that enables you to create design apps in a more declarative way. This is a new approach that helps create user interfaces for apple platforms. By using swift UI, you can code your UIs for MacOS, Ios, watchOS, and tvOS with the swift programming language directly. This occurs in a more declarative fashion.
Before swift UI kit, designers used to create UIs for iOS apps using Storyboards and Interface Builder in Xcode. This entailed dragging several UI elements to the design screen and then connecting them with code. Using Interface Builder to create UIs is an effective approach but not ideal.
Swift UI uses an approach referred to as declarative programming. You need to declare your desired end results. After this, the framework figures out how to help get those desired results. In swiftUI, a view is usually a function of the state but not s sequence of events. App platforms such as Flutter and React Native usually apply the declarative UI.
It is easy to get started with Swiftui kit today. It has been shipped with iOS 13 and Xcode 11. You also find many other apps built with SwiftUI pop up partially in App Store.
Is SwiftUI Worth Learning?
Easy to learn
SwiftUI is worth learning, and the good thing is that it is easy to understand, so you do not waste a lot of time learning. It is a C-based language created to be user-friendly. It has built-in design algorithms and features that offer prompt feedback. It reduces menial tasks that can slow you down as you do the programming. Swift UI operates off a compiler technology that changes complex code into fully optimized syntax making programming easy to approach. This results in speed in terms of learning and running the codes.
Built-in tool makes the learning process intuitive
Swift UI is created with education in mind. There are swift Playgrounds made to help starters learn and also teach code. The playgrounds is an app for iPads that makes it fun to learn codes. Even without experience, you can understand simple terms and tasks that help experiment with complex codes. This is done in a more interactive and engaging environment.
Swiftui is open source
The swift community focuses on collaboration. You find new features developed every day. This offers endless opportunities for discovery and innovation within the swift language. This makes the learning swiftui process not only easy but also enjoyable.
App development is a lucrative career
App development is a lucrative career, meaning that learning swiftui is a recipe for success. Since swiftui is a top-notch coding language for designing mobile apps for iOS, this is the best time to learn. With knowledge in swift ui, there are a lot of opportunities to create apps quickly and enter into the lucrative business of becoming an app developer.
A lot of support from Apple
Apple is investing heavily in swift. When you learn swift, you get immense support from the Apple community. With a broad reach and lofty goals, the company is investing in the future capabilities of swiftui. The future of swiftui is bright.
Would you interested in Xamarin? Click and learn more about Can Xamarin Run on Linux and Everything about Xamarin Linux.
The Best Design Tool
Wondershare Mockitt is the top online design tool in the market today. It is a tool made with the designer in mind. It helps create highly interactive designs for mobile, web, and other platforms.

The tool features a simple interface, making it easy to use even for startups in designing. With its libraries rich in design assets, you find it friendly and quick to use. The library has design icons, widgets, and many other elements to apply to your design. No coding is needed during the design process. You do the designing by simple drag and drop actions or double-clicking of the elements. Mockitt makes it possible for you to preview and share your design with others. You can get feedback from other stakeholders to allow you to make the right improvements.
Detailed Guide on How to Use Mockitt
Step 1: Create a prototype and choose the size.
After you log in Mockitt, you can click "Create" button on the top-left corner and choose "Prototype".

Select the device you are creating the design. You can choose mobile, web, watches, and others available on the platform. Set the canvas size of your design from the various sizes available.

Step 2: Add Widgets to the canvas
Click " Built-in Library". Find widgets to apply to your design. Click the desired widget and save in "Built-in Library" to use for your UI design. Customize the widget to suit your specific UI design requirements.

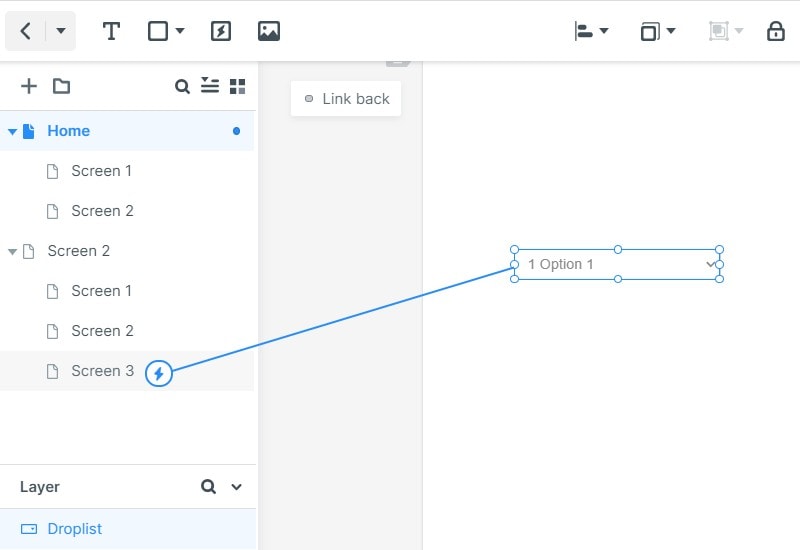
Step 3: Add Interactions to Page and Screens
Now make your design more dynamic and interactive. Drag "Link icon" and drop it on the design. Establish the links and edit to trigger response effects and gestures to complete the interaction. Perform the same to all "Link icons" you want to add to your design.

Step 4: Preview Your Prototype
Click "Preview" to have a look and feel of your design. Allow others to have a look at your design.

Step 5: Share Your Prototype for Feedback and Comments
To allow others to preview your design, click "Share" to generate a QR code and URL link. This allows them to have a view of the design and give feedback for improvements.


