What is Xamarin Forms and Xamarin Tutorial
Xamarin is an amazing platform for creating native applications. There are numerous important components that make Xamarin complete. And Xamarin Forms are one sone of them. But what exactly are Xamarin Forms or Xamarin forms shell & What are they used for?
If the above questions intrigue you, read this article in full. Here you'll find detailed info about Xamarin forms, Xamarin forms shell, and their uses. You can also think of the below info as a Xamarin forms tutorial. So, let's start.
What is Xamarin Forms
Many developers consider Xamarin Form UI as just a UI framework. But that is not totally correct; instead of being just a framework, it is an entire UI toolkit. With Xamarin Forms, you can create native UIs and share them across native platforms like IOS, Android, and Windows.
Xamarin.Forms give access to over 20 cross-platform UI controls. Using these controls, you can easily render native UI control. It offers different page layouts such as Absolute, Relative, Stack, and Grid. There's also a messaging center that allows communication between different classes and components.
In a nutshell, Xamarin Forms is a set of tools for creating UI in Xamarin. You can find a Xamarin form designer and start making your own unique designs. To implement Xamarin forms in your project, visit Xamarin forms GitHub.
Is Xamarin Good?
Xamarin is indeed a good platform for modern-day developers. The most attractive features include code reusability. Using this future, you can share up to 90% of the code on native platforms. This is a great advantage for businesses who want to save some time and money. It's because the developers have to code once and can use it elsewhere with all the native features.
You can easily create applications with numerous features such as Xamarin forms maps that allow you to use map functionality in applications. If you want to learn more, read along.
Xamarin Forms Shell
Xamarin.Forms Shell helps in making mobile applications less complex. It provides several features that are necessary for creating decent applications. Here are some common features Xamarin Forms Shell provides:
- Common navigation experience
- Integrated search handler
- URI-based navigation scheme
You can also customize the UI elements with Xamarin Form Shell and make it look more attractive. This is pretty much why Xamarin Form Shell is used
Who Xamarin.Forms is for?
Well, Xamarin.Forms is for all the developers who are using Xamarin for developing applications. However, if you talk specifically, Xamarin.Forms is for the developers who:
- Want to share the designs and UI layout across different platforms
- Want to share code and test logics across platforms
- Want to develop cross-platform applications using Visual Studio and C#
All in all, Xamarin Forms are for every Xamarin developer.
How Xamarin.Forms works
Xamarin.Forms come with a consistent API that helps in creating UI elements for different platforms. It converts the cross-platform User Interface elements to native controls and offers the native look and feel. This helps the developers share the code across platforms and develop cross-platform applications.
All Xamarin.Forms applications have a shared .NET library and platform-specific objects. Such libraries have C# or XAML-based views and business logic. Xamarin.Forms make use of the Xamarin platform to run .NET applications on different platforms natively. And this is pretty much how Xamarin.Forms work.
The Best Design Tool
Those days are long gone when you had to spend hours to create a single prototype. Now many prototyping tools are available that make creating prototyping extremely faster. Wondershare Mockitt is a perfect example of it. It is a cloud-based prototyping platform that allows you to build prototypes without writing a single line of code. It includes a complete UI element library in which you will find all the important resources for rapid prototyping. As a cloud-based tool, Mockitt automatically creates a backup of all of your progress. It lets you add amazing interactions within a few clicks and you can even check how your prototype looks on mobile, desktop, and computer.

Here is the detailed guide on how to use Mockitt:
Step 1: Create a prototype and choose the size.
To create a prototype with Mockitt, first, you have to create an account on its official website. Then you will get access to the dashboard where you will see a 'Create > Prototype' option. Click on that and a new window will open. Here you have to choose the size of the project. You can use the existing options or you could make a custom choice.

Step 2: Add Widgets to the canvas
Now if you want to add widgets, then you could do that by clicking on the cubical icon on the right side of the screen. It will open a pop-up, which contains all the widgets. You can either drag and drop the widgets or double click to add them to the canvas.

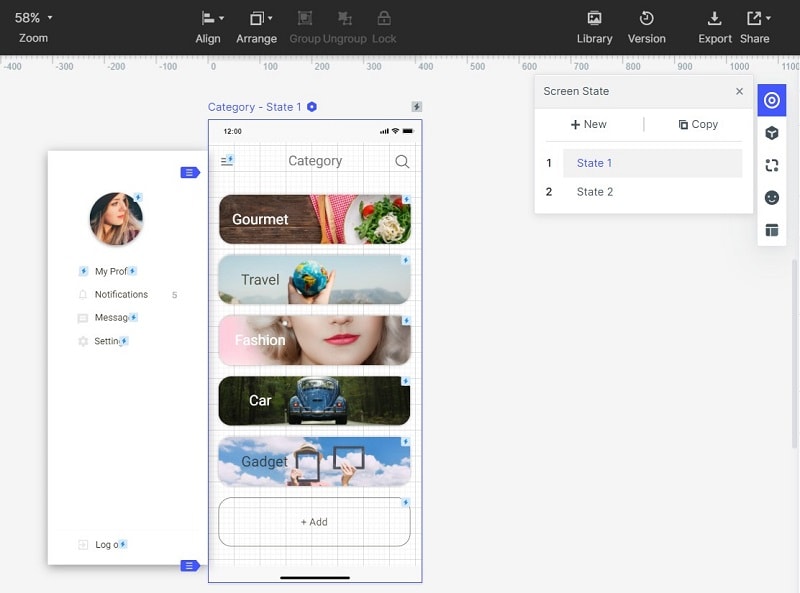
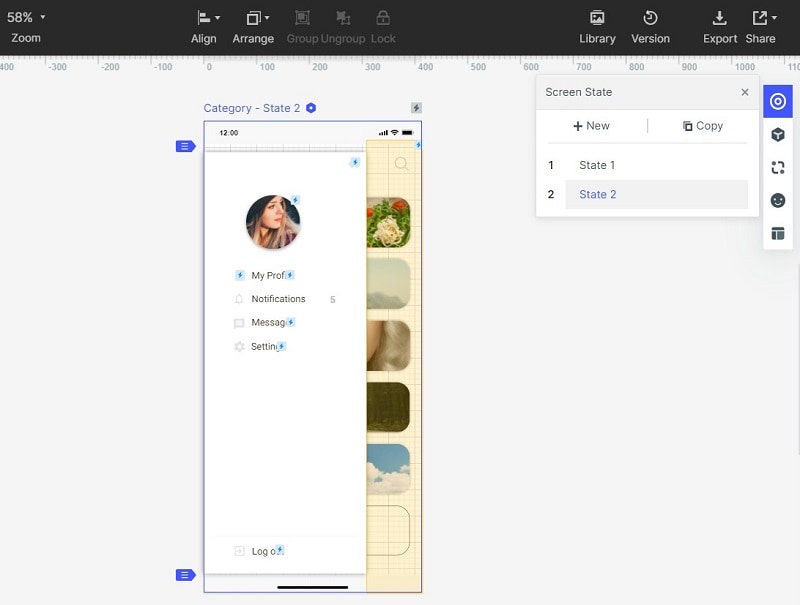
Step 3: Add Transitions
Interactions are a great way to make your prototypes attractive. Mockitt offers a feature called 'State' with which you could easily add interactions to pages and screens. Simply click on the round icon right above the cubical box. Now you have to create another state and put the necessary components on that. Now go back to state 1 and choose the main element. On the right edge, you will see a flash icon. Click on that and drag it to the state to link both states.


Step 4: Preview Your Prototype like Real
On the top right side of the screen, you will see a preview option. Simply click on that to get a real-time of your project. You can also see how your project looks on other devices.

Step 5: Share Your Prototype for Feedback and Comments
To share your project with others, all you need to do is to click on the share button, which is placed right before the preview option.


