A Full Guide on Ant Design System for Figma
If you are a designer, then you might already be familiar with Ant Design. After all, it is one of the most extensive design UI frameworks, available for numerous platforms. For instance, you can use Ant Design in Figma to come up with all kinds of prototypes and wireframes in minutes. In this post, I will let you know how to use Ant Design system for Figma like a pro. Let's begin!
- Part 1:What is the Ant Design System for Figma
- Part 2:How to Use Ant Design System for Figma
- Part 3:The Best Figma Alternative Supported Ant Design
What is the Ant Design System for Figma
In nutshell, Ant Design is a popular UI resource that you can integrate with Figma or a few other supported platforms. It offers a wide range of readily available templates, styles, and other resources that you can use in your designs.
- 2100+ Components - The Ant Design Figma toolkit will provide thousands of pre-made designs and elements that you can include in your project.
- Extensive library - Apart from templates, you can also find hundreds of icons, styles, and other presets that would save you time.
- Customization - Once you have imported any template or design to your projects, you can easily customize it the way you like.
- Other features - The Ant Design system for Figma also offers an auto-layout feature to automatically expand or shrink our designs. It is available in different themes and offers several other designing options.

Pricing:Please note that only the Ant Design system for Figma free demo is available. If you want to do a complete Ant Design System for Figma download, then you need to pay $79 (for individuals) or $158 (for multiple users). The fee does not include any other subscription cost for Figma.
How to Use Ant Design System for Figma
Now when you know the benefits of Ant Design in Figma, let's get to know how to use its components to come up with great designs in Figma.
Step 1: Get the Ant Design System for Figma
At first, you can visit either the Ant Design or the Figma website to download its toolkit. You can go to Figma's Resources > Assets and do the Ant Design System for Figma download and include it in your application.

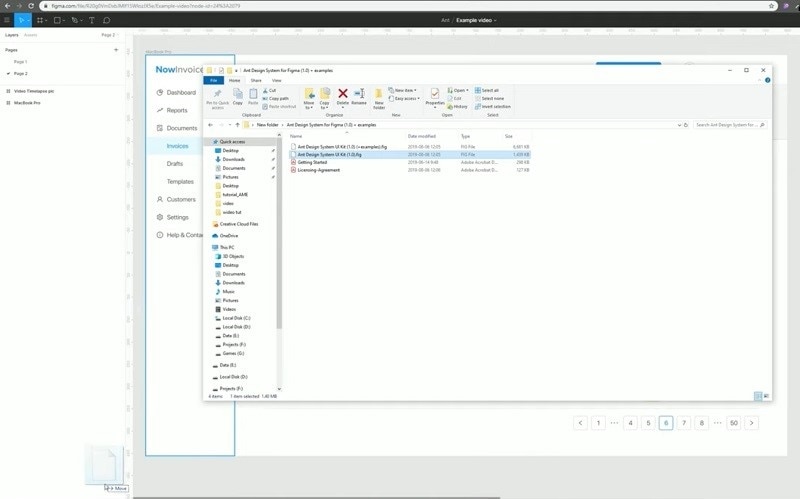
Afterward, you can unzip the downloaded file and drag-and-drop the Ant Design component to your Figma dashboard. This will make all the resources of Ant Design available in Figma.

Step 2: Start Working on your Designs
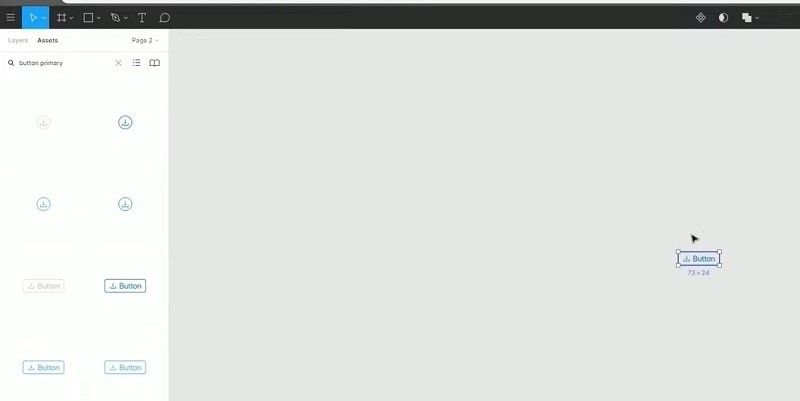
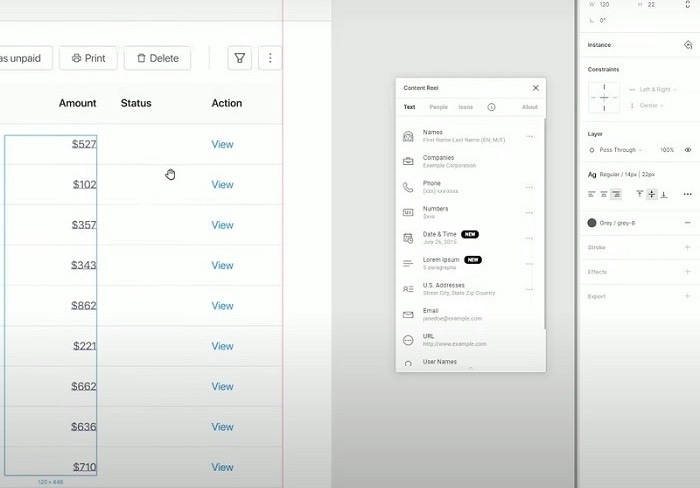
Great! Now when you have all the Ant Design Figma components, you can go to the main dashboard, and create a new page. Under the resources panel on the sidebar, you can find the Ant Design styles. You can look for them via the search bar as well and just drag-and-drop them to your canvas.

Following the same approach, you can simply import any component or even an entire template from Ant Design to your Figma dashboard. You can also use the inbuilt options in Figma to further customize the overall look and feel of your designs from its sidebar.

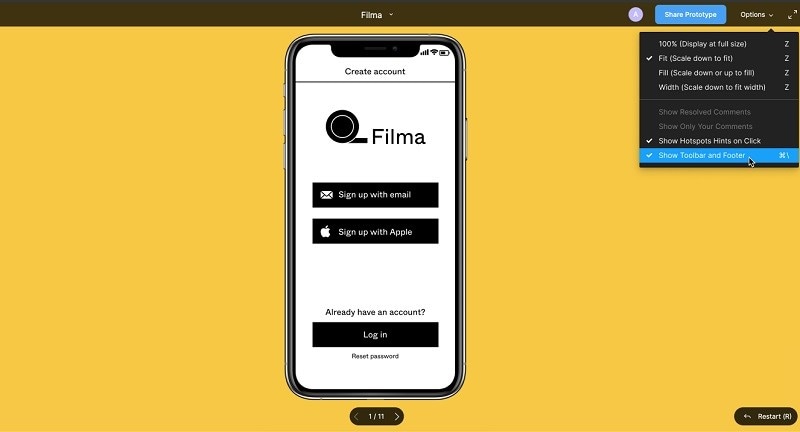
Step 3: Preview and Export your Project
Once you have worked on your design, you can use the inbuilt feature of Figma to preview it. From here, you can also share your designs with others or can just export them in different formats.

The Best Figma Alternative Supported Ant Design
A lot of people avoid doing the Ant Design system for Figma download since it can be complicated to use and is pretty expensive (Figma + Ant Design fee). Therefore, you can consider using Wondershare Mockitt, which is the best Ant Design Figma alternative. On Mockitt, you can find not only Ant Design, but several other templates and resources that you can readily use.

- Ant Design Templates - Under the Mockitt resources, you can view various Ant Design templates that you can readily include in your projects. You can also find hundreds of other templates in different categories here.
- Full Customization - Once you have imported any template or component, you can use the inbuilt features of Mockitt to customize them as per your requirements.
- High Fidelity Designs - On Mockitt, you can also include transitions, animations, and link different pages to create designs with high fidelity.
- Collaboration - Since Mockitt is a web-based platform, it can be integrated with the cloud, letting you work with your team in one place.
- Preview and Share - If you want, you can also get a realistic preview of your design and can even share it with others via QR codes or links.
To work on Ant Design or other resources in Mockitt and create stunning designs, you can follow these steps:
Step 1. Create a Project
Now, just go to your Mockitt workspace and click on the "Create" > "Project" option to open a new canvas. You can also select a target perspective or even the device of your choice.

Step 2: Import Templates to Your Project
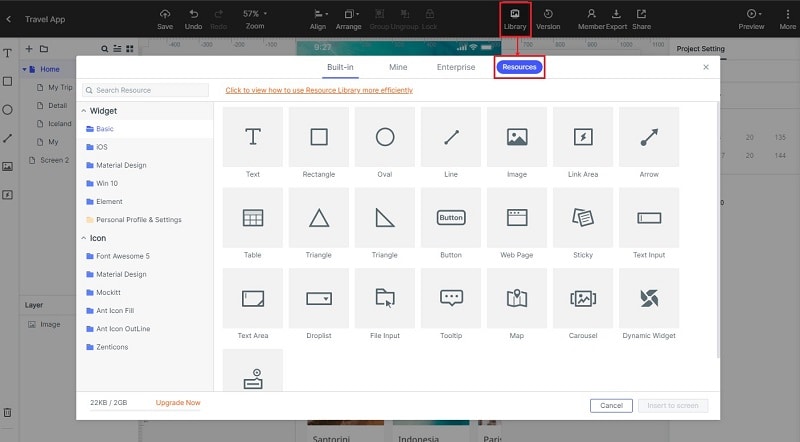
At first, you can just visit your Mockitt workspace or its website. To explore the available templates, go to the "Library" option from the top and click on "Resources".

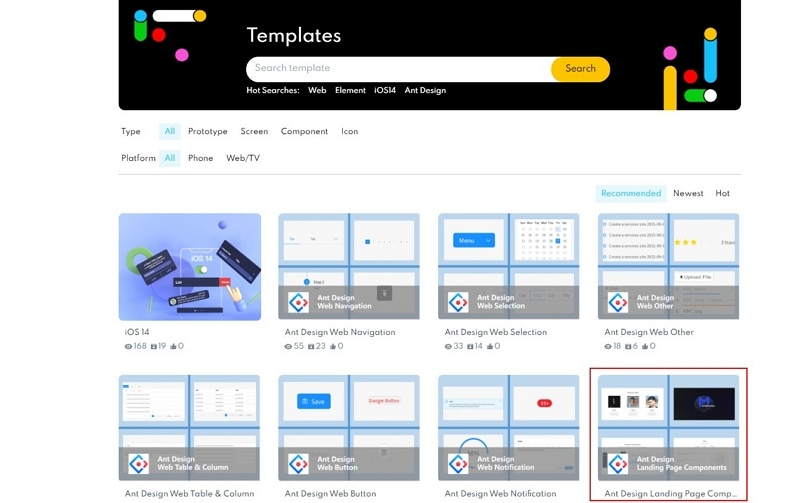
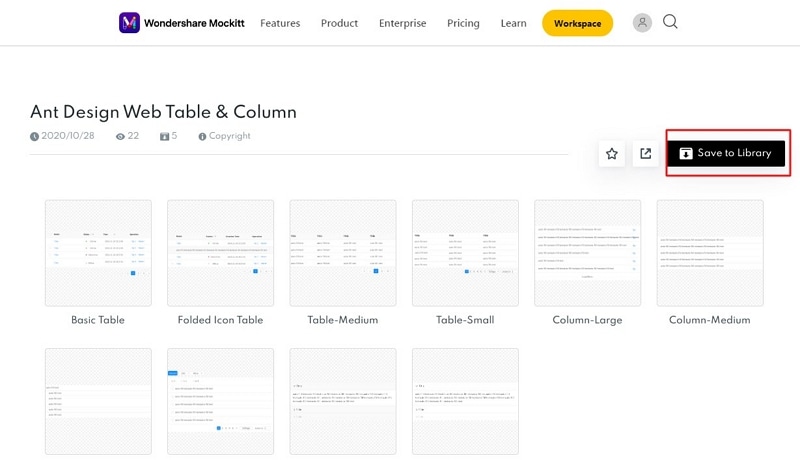
Here, under "Resources" > "Normal Pages", you can find a wide range of templates that you can explore (including Ant Design templates).

You can just open any template or resource of your choice and click on the "Save to Library" button so that the Ant Design template would be added to your library.

After adding the Ant Design template, you can click on the "Go to Workspace" button to access the added template.
Step 3: Start Working on your Designs
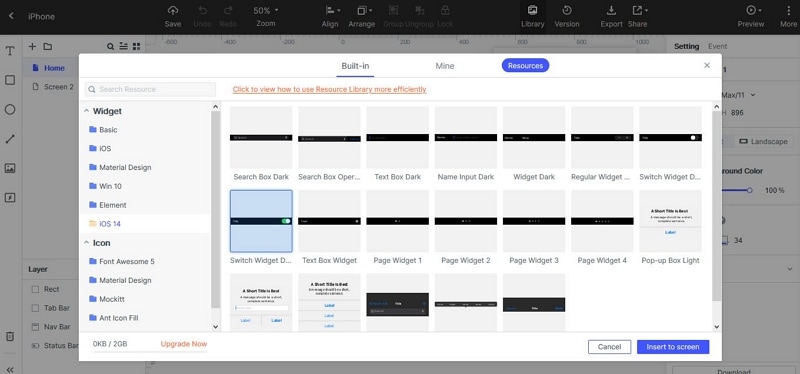
To access the newly-added template, go to the Library option from the top banner again. This time, you can view the added resources from the sidebar. Just select the Ant Design template, pick any resource, and click on the "Import to Screen" button.

This will simply add the widget to your screen that you can later customize using the Mockitt features. Following the same approach, you can work on other templates and come up with stunning designs.
Step 4: Preview and Share your project
In the end, you can click on the "Preview" option from the top to know how your design would be rendered. If you want, you can also click on the "Share" option from the top to share your work via a link or a QR code with others.

There you go! I'm sure that after reading this post, you would be able to use Ant Design in Figma. Since the Ant Design system for Figma can be a bit complicated, you can use Wondershare Mockitt instead. It is an extremely user-friendly and intuitive online/desktop application that would let you come up with all kinds of prototypes, mockups, and wireframes in minutes.

