ProtoPie vs. Figma: Which Design Tool Should You Choose?
Looking for Another Prototype Design Tool? Try This!
Wondershare Mockitt Prototype Designer realizes easy & rapid prototyping for iPhone, Android, Websites, and more. Drag and drop to create wireframes and prototypes. Give it a try!
You can bring your ideas to life with tools like Figma or ProtoPie. But finding the right one that fits your design needs is a bit complicated. However, before jumping it's essential to know some basics about both tools. So here, I will share ProtoPie Figma differences with different aspects.
ProtoPie and Figma are UX prototyping tools used to meet the changing demands of customers. Figma is not exactly a prototyping tool, but it is in huge demand for creating UI design tools due to having some prototyping capabilities. In contrast, ProtoPie is used to create realistic and dynamic prototypes for multi-state scenarios. And this is either very hard to do with Figma. So, which is the best? Let's find out!

- Part 1. What are ProtoPie and Figma?
- Part 2. ProtoPie vs. Figma: 6 Significant Differences
- Part 3. Best ProtoPie and Figma Alternative
Part 1. What are ProtoPie and Figma?
Many prototyping tools are available, but ProtoPie and Figma are the most used tools. Although, for the greatest prototyping impact, using ProtoPie Figma together can change the whole game. Since both come with different features, let's see how different they are.
What is ProtoPie?
ProtoPie is the best tool for prototyping your interaction design ideas. You can use this tool to create high-fidelity prototypes for anything digital or with a screen without writing code, including:
- A mobile device
- Desktop computers
- Internet
- IoT

What is Figma?
Figma is among the most popular UI/UX design tools worldwide. The platform is used for creating websites, apps, and other forms of digital content. While Figma isn't a prototyping tool but it does offer some prototyping capabilities, including:
- Elements of the user interface
- Aspects of interaction
- Video animations
- Overlay that changes dynamically
- Transitions with advanced features

Part 2. ProtoPie vs. Figma: 6 Significant Differences
Now, you have a better understanding of ProtoPie and Figma. But the following ProtoPie vs. Figma differences can clear the picture – which is the right tool for your design? Here we go!
1. Supported Platforms
Figma: The Figma software is mostly browser-based, which means it can run on all desktop operating systems, including MacOS, Windows, Linux, and Chrome OS. You can also preview devices live through the Figma mobile app, which is available on iOS and Android.

ProtoPie: You can conveniently download Protopie for Windows or Mac. This allows several Pies to communicate with one another, creating fully immersive multi-screen experiences. If you are wondering how to use Protopie on your mobile device. ProtoPie Player (available on iOS and Android) and ProtoPie Cloud are two ways to use ProtoPie on your device.

2. Interface and Feasibility
Figma: Figma is an application for creating UI/UX for websites, mobile applications, and smaller interface components that can be integrated into other projects. Through its streamlined features, Figma provides a smooth user interface and user experience design process with the advantage of real-time collaboration. Its different facilities and functionality provide smooth functioning for a UX designer, developer, and anyone working as a team.
Protopie: With ProtoPie, you can easily turn your interaction design ideas into real prototypes. This platform allows you to create and test digital experiences for tomorrow's devices, from smartphones to desktops to TVs and auto dashboards. ProtoPie puts interactive design at the center of your workflow. ProtoPie's interface allows you to view all messages sent and received by your prototypes, custom plugins, and hardware devices. Additionally, a favored feature of this tool is its non-existent learning curve and easy-to-use interface.
3. Design Tools and Assets
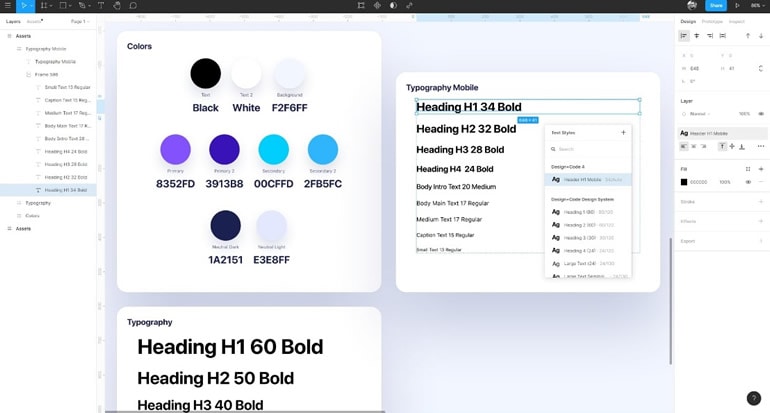
Figma: Figma is known as a collaborative interface design tool. It provides you with a lot of useful resources, plugins, and techniques to make your workflow easier. The Styles in Figma contain Colors (including gradients and images), text, and even effects. They can be made readily available as a Library.
Moreover, the styles can be set in your Inspector while designing for things like text, Fill, Stroke, and Effects. Besides, Figma assets can be used in your designs to speed up the design process. You can easily and efficiently create complex designs with these assets.

ProtoPie: With ProtoPie Studio, you can not only turn your digital designs into interactive prototypes. But you can also test out your prototypes on your iOS device, smartphone, or tablet. Moreover, in October 2021, ProtoPie launched several significant adjustments which delighted users. In addition to adding features that increase productivity, such as the dashboard and tabs, ProtoPie has made numerous graphic adjustments.
In my opinion, this significantly improves the way ProtoPie appears. This new ProtoPie Design System was developed to provide a more solid brand and user experience.

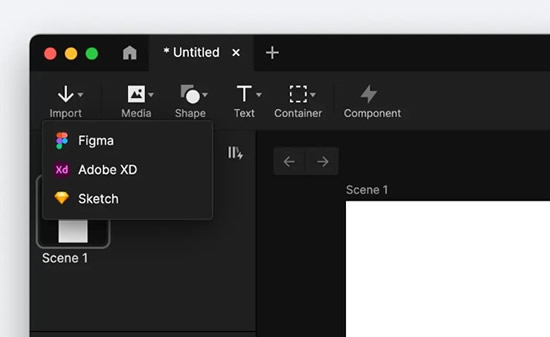
Despite this, to meet the needs and expectations of designers, they collaborated and developed a plugin with Adobe XD. Through this plugin, you can use Adobe XD and Protopie together.
Designers will be able to take advantage of Adobe XD's full range of design tools along with ProtoPie's industry-leading prototyping tool with features such as:
- Gestures that support multiple touches
- Access to cameras
- Sensors for smart devices

Wondershare Mockitt
All-In-One Prototype Creator >>
4. Collaboration and Sharing
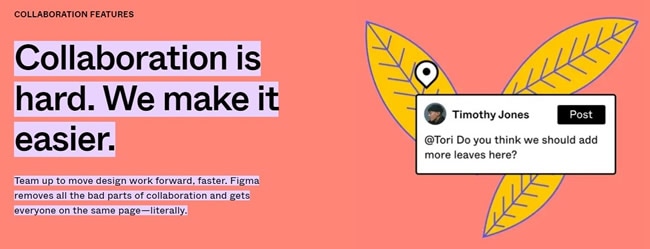
Figma: Figma is known as the collaborative interface design tool. Additionally, it has a collaboration feature that makes it stand out. A design file can be shared with multiple team members and instant feedback can be received through comments. In addition, Figma offers a wide variety of useful tools, plugins, and techniques you can use to improve your workflow.

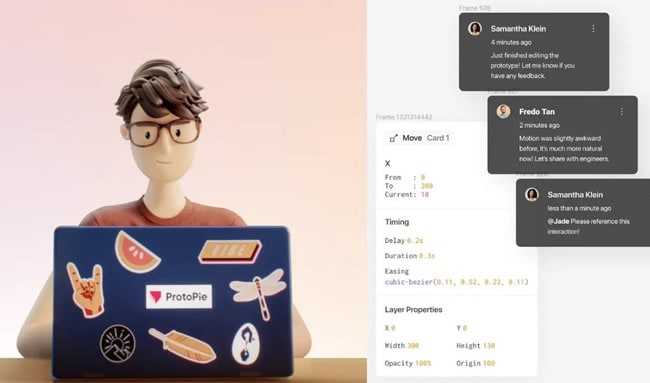
Protopie: Engineers and developers can find it challenging to collaborate with designers. Using ProtoPie, you have powerful design collaboration software that helps cross-functional teams work together on design projects. With interaction recordings as well as other features made to make collaboration easy, ProtoPie keeps everyone on the same page.
Thus, designers can create realistic prototypes without coding, making it much easier for you to understand and implement your ideas. ProtoPie benefits everyone in your design team by integrating it into your workflow.

5. Developer Handoff
Figma: Having finished all your structuring and documentation, click on the Share button in the top right corner of Figma and add developers to your file. You can either enter their email and click on the invite button or copy the shareable link of your file (make sure the permissions are set to "Anyone with this link can view"). The Figma elements can be inspected without editing access.

Protopie: You can make the developer handoff process easier with ProtoPie's interaction recordings. A developer must understand exactly what you intended when coding your brilliant design.
Interaction Recording is more than just a handoff. A fully interactive specification of your animation includes a scrubbable timeline, and exact values for easing parameters, start and end properties, timings, and other animation parameters. As a result of Interaction Recordings, guesswork is eliminated. It will be easier for your developer to understand what you want from them.
Below are the steps you can take to hand over your design to your developer:
Step 1: Upload your Pie to the protopie pricing.
Step 2: Make a record of your interaction.
Step 3: Make sure your recording is accurate
Step 4: Share your recording with your developer.
Remember to rename your pie. Then click on the chain icon instead of the pencil icon. By doing so, you will be able to copy a direct link to that specific recording to your clipboard. You can now share that with your developer.

6. Pricing and Plan
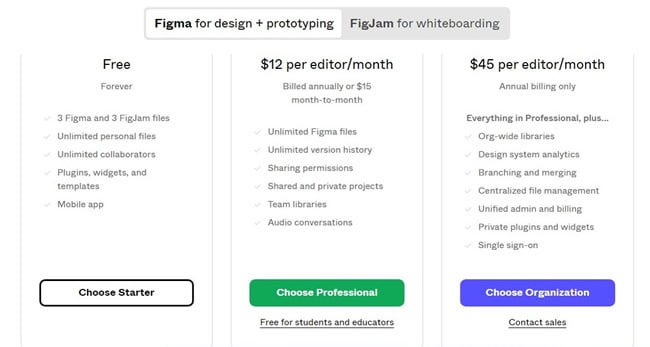
Figma: The vector graphics editor and prototyping tool Figma has gained popularity among designers due to its ease of use and collaboration features. There are three pricing tiers available for Figma. The following is a breakdown of its pricing:

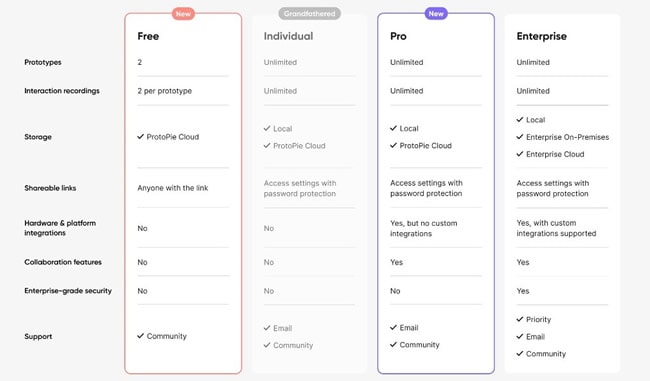
Protpie: A wide range of features makes ProtoPie a great tool for achieving high-fidelity prototyping goals. The ProtoPie free version is available for a limited time on a trial basis. Protopie pricing can be summarized as follows:

Part 3. Best ProtoPie and Figma Alternative
Now, you know everything about Protopie and Figma. If you are looking for an affordable and easy-to-use alternative tool, check out Wondershare Mockitt. As a SaaS platform, Mockitt is another fast-growing platform that offers a significant usability advantage over older and newer tools such as Figma and Protopie.

There are a number of features in Mockitt that can impress UI and UX designers. The following are some of its main features:
- More than 500 built-in widgets.
- Animation & rich Interaction.
- Three preview modes: Device, Page, and PRD. You can scan the QR code with a mobile device or browser to preview the content.
- The Handoff tool automatically generates code for CSS, Swift, Android, Less, Sass, and Stylus.
- A collaborative edit and real-time comments are available.
- You can manage member permissions and add or delete group members.
- APK, HTML, and PNG exports are available.
Conclusion
We hope that you will be able to clear up all your doubts regarding Protopie vs Figma. ProtoPie and Figma are UI design tools used by many design teams and industries for all prototyping needs. However, if you are looking for an alternative to these tools that is both affordable and allows collaboration on one platform, you can choose Wondershare Mockitt. It is an all-in-one app for user experience and user interface design that help you to satisfy your customer's demands.

