How to Set Dark Mode in Figma
Dark mode is a very important part of some applications such as gaming, movies, and video sharing apps. If you are creating an application then sometimes you may need to use dark mode in the applications where needed for your users. The online and offline prototype maker applications offer you the options to enable and disable the dark mode in the apps or you can also use the dark mode for your applications permanently. Figma prototype tool also offers you dark mode feature and you can use Figma dark mode option to make your applications with dark mode compatibility.
How to Set Dark Mode in Figma
Let's see how to apply Figma dark mode 2021 using the Figma:
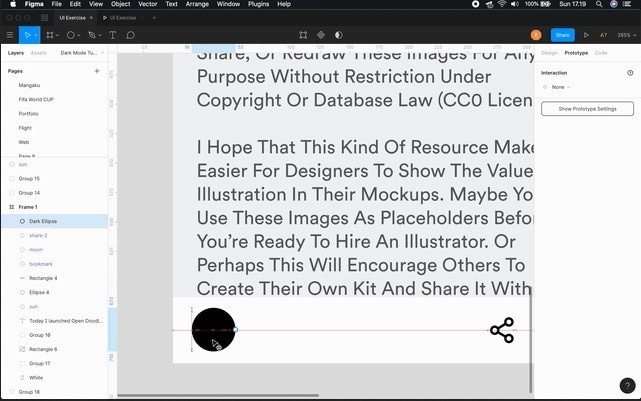
Step 1: First of all create a dark Ellipse using the Figma. To make the ellipse you need to select a small size which will be around 20-40 PX. For creating an ellipse you need to hit the "0" button and then press the shift button on your keyboard when you are dragging the ellipse cursor. Select black color for the ellipse and place it at the bottom left side of your design.

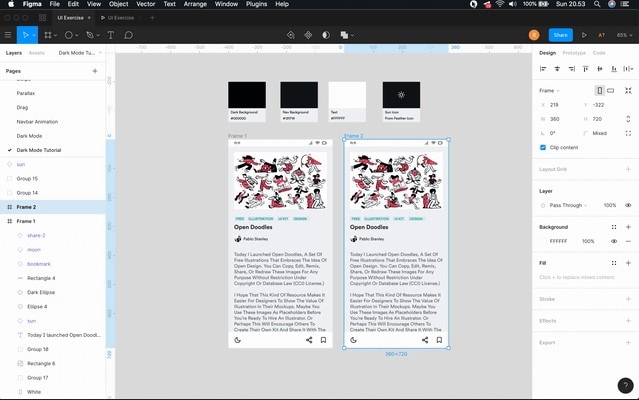
Step 2: Now, you need to create the duplicate frame for the artboard. To duplicate the frame press the alt button and then drag and drop the frame.

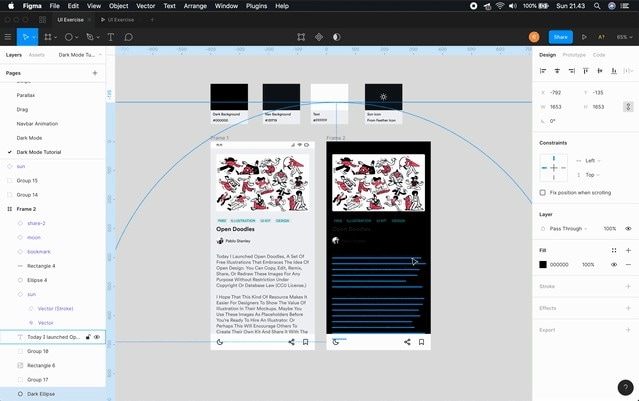
Step 3: Now, in the second frame of your prototype you need to select the dark color ellipse and then increase the size of this ellipse. You can increase size by pressing the CMD + Shift + Drag button. After doing increasing the necessary size you need to rearrange the ellipse and then it will be placed at the backside.

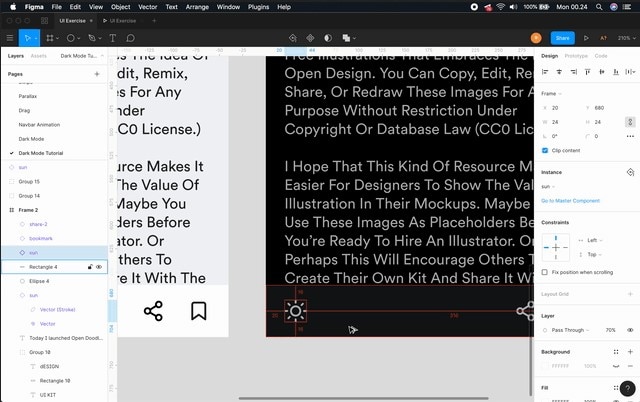
Step 4: Now you need to change the color of the icon and font. To do that select the element and then you need to press I for changing the switch to color picker mode then finally select the white color here. Next, you must change the icon in the sun from the moon icon. It will help your users to change the dark mode and light mode.

How to Use Dark Mode in Figma Alternative
Wondershare Mockitt is the best Figma dark mode alternative available in the market. There are the Windows, Ubuntu, and Mac operating system versions of this program offered by the website. Another thing is that it offers you an online web application where you can create your applications very easily even without installing any software on your computer. The software allows you to collaborate with your teams as well so you can design the prototypes online with the teams of your company or workplace. It also offers you the option to import Sketch files directly to the platform.
How to Turn on Dark Mode Easy as Pie
Step 1: Log in to the Mockitt account on the website or create an account for free and then log in. After login in to your account, you need to click on the "Create > Prototype" button.

Step 2: Now select the device for your canvas. You can also choose the pre-built templates. After clicking on the option you choose, you will enter into the editing canvas.
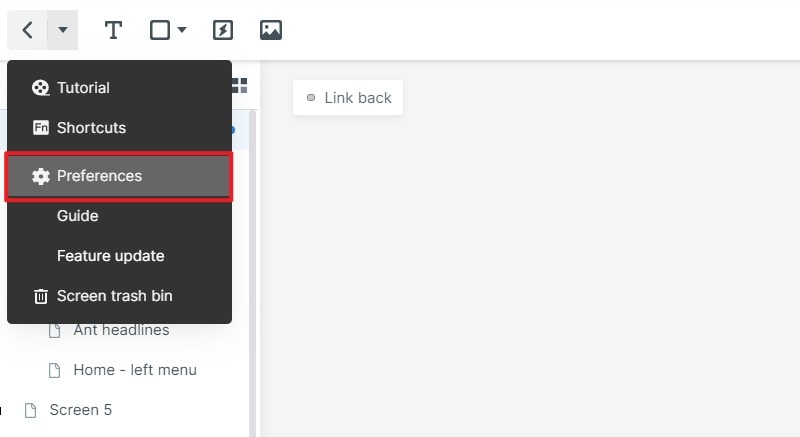
If you want to change the interface into dark mode. Go to the top-left corner and click on the "More" drop-down button. There, select "Preferences".

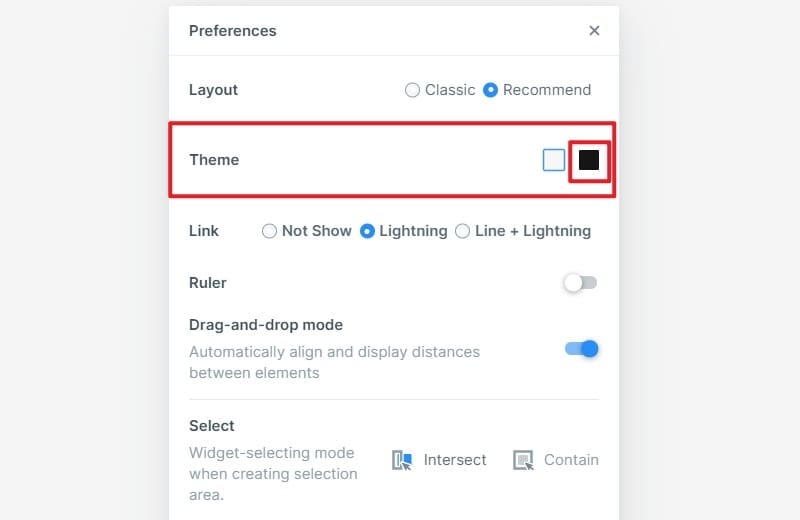
Step 3: This will reveal a pop-up window, and you can choose the "Dark" theme here.

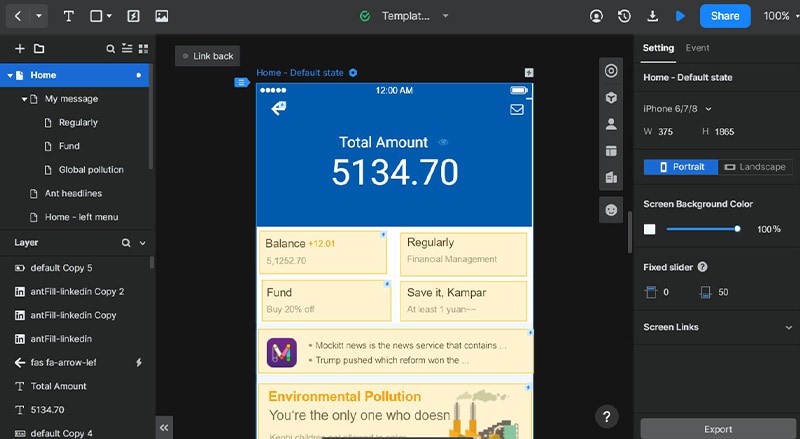
Step 4: Then you will find that your interface turns into dark mode. Now you can continue your design in the dark mode.

Step 5: Simply drag & drop the elements which you need in your Canvas design. You can find thousands of elements and widgets to use with your prototypes. Now edit them as per your design requirement and you can also change the overall looking of your widgets.

If we talk about the interface of Mockitt and Figma then the Mockitt is the best alternative to Figma. The reason behind this is that the interface of the Mockitt is very easy to use. If you are not a technical person and looking to create your own prototypes and applications then this is the best option for you. It offers you very simple thousands of drag and drop widgets that can be used for developing your application prototypes and you can customize these widgets in any design of your choice.
Mockitt is totally cost-effective program as compared to Figma so this is best for the people who want to design their prototypes without spending a huge amount. Figma costs you around 540$ per year for the organization version whereas Mockitt will cost you only 99$ per year for the enterprise version.

