Mockitt - Best Figma Alternative
Become a Figma Expert by Smart Tips
- Everything You Need to Know about Figma.
- Tutorial for Using Figma Layout, Animation, and Components
- Best and Cost-Effective Figma Alternative for Beginners

How to Download Figma for Mac (Compatible with macOS Big Sur)
The Figma download Mac version is an excellent way to execute your UI/UX designs on your Mac desktop or MacBook device. This gives you a more native feel to the UI of the app itself; however, it does have its disadvantages as well. When you download Figma for Mac, which is also compatible with the latest macOS Big Sur, you're basically using up drive space; in addition, when you initially get the Figma download for Mac, your system may be a little unresponsive as the cache files are created for the first time. Here's an overview of how to download Figma Mac, the pros and cons of Figma for Mac vs. Figma online, and a great new alternative that's powerful, affordable, and extremely user-friendly.
How to Download Figma for Mac
To make sure you're clear about this, Figma is essentially an online design and prototyping utility that runs on the cloud. However, there are also desktop versions and mobile mirrors so you can work locally on your device. The desktop versions are available for both Windows and Mac.
https://images.wondershare.com/mockitt/top-prototyping-tool/figma-mac.jpg
Can I Download Figma on a Mac Computer
Yes, you can. As long as your Mac is running macOS 10.11 El Capitan or higher, it can run Figma. You will also need to have a graphics card model that's no older than 2012. You should also keep in mind that Figma is a design utility and, as such, may require quite a lot of your system's resources when running. In addition, design project files are generally quite large so it can quickly eat up available storage space. For these reasons, it is recommended that you use it only on Mac systems with 8GB RAM (16GB is preferable) and that you use an external drive to save your Figma project files. The newer and faster your graphics card, the better, too.
Where Can I Download Figma Mac
Although you'll find a lot of third-party websites that offer premium software downloads, it is always a good practice to get it from the official website. In Figma's case, it is available here. You will need to click on the "Desktop App for macOS' link, which will download a ZIP file. Unzip the file with Unarchiver or another archiving program and double-click the DMG file to initiate the installation.
Comparison of Figma Download Mac Version and the Online Version
For the sake of comparison, and to help you decide the best option for your specific needs, let's look at some of the pros and cons of the Figma download for Mac versus Figma online.
| Pros | Cons | |
|---|---|---|
| Figma for Mac |
|
|
| Figma Online |
|
|
● Initially slows down your Mac while installing cache files
● Takes up valuable drive space
● Figma output files can hog a lot of storage space
● Heavy on system resources - high specs are recommended
The Best Figma for Mac Alternative
Another great UI/UX design tool with both online and offline versions is Wondershare Mockitt. This robust prototyping software platform has a full ecosystem of apps for online use, for Mac, Windows, and Ubuntu. It is also supported by preview apps for iOS and Android that allows for highly collaborative previews on mobile devices. Here are some of the top feature highlights in Wondershare Mockitt:

- Vast asset library - The rich collection of components gives you tremendous freedom to design and prototype websites and applications for various device types. The widgets, symbols, icons, etc. can even be tailored to suit your company's design guidelines and shared with other users for the sake of consistency.
- Minimalistic interface design with a superior UX - The clean UI is what catches your eye at first. Once you start using this tool, you start to appreciate the level of detail that's gone into designing the usability of the software platform. From the drag-and-drop functionality to the ready tools available at your fingertips, the product is created around the user, which is a unique take on software development that Wondershare has perfected over several years. The deep expertise in software design is obvious once you use Mockitt on a regular basis. The little things, like the Sketch plugin, the dynamic widgets, the level of customization available, etc. make a huge difference in user experience.
- Designed for collaboration - The online platform is built with deep collaboration in mind, enabling users to work in virtually a real-time environment and cut away at lead times for design reviews and final approval. The feedback and review system loops back to the designer, saving a significant amount of time, and the collaborative nature of the product allows all stakeholders to have a current view of all projects they have access to. In addition, project updates can be easily shared with a simple but highly secure link or QR code.
- Developer-friendly environment - All the HTML code and specific style code for various platforms is readily available to developers to inspect and download. Prototypes can be viewed offline by downloading the HTML demo package along with style code for web, iOS, and Android. In addition, the annotation tool allows designers to seamlessly communicate with the development team to ensure a smooth developer handoff.
The Advantages of Mockitt over Figma
While Mockitt a newer product than Figma, it brings every functional aspect to the user without any compromise whatsoever. The rich features of the online version are perfectly complemented by the robust native capabilities of the installable variants, giving users a holistic platform for superior UI/UX design and rapid hi-fi prototyping. Wondershare Mockitt for Mac is also fully compatible with macOS Big Sur.
One key advantage that Mockitt has over Figma is the pricing structure. The $12 per month billed annually for a Figma Professional subscription works out to $144 a year per user; billed monthly, that price jumps to $180. In stark contrast, Wondershare Mockitt Personal for individuals is a more affordable $69 a year per user. Even the Enterprise plan is just $99 a year per user. For the value that both platforms offer, Mockitt is a more compelling deal for serious designers.
The other major advantage of switching from Figma to Mockitt is the user interface. With beginner-friendly features like drag-and-drop designing and prototyping, a crystal-clear interface for faster navigation, and more, it's not unusual to have a new user finish prototyping a basic design in 10 minutes or less.
Considering the fact that if you download Figma Mac and install it on your system, you'll be faced with the prospect of not having the flexibility to use Mockitt or any other design software, the better option is to choose Wondershare Mockitt online, which allows you to upgrade in an affordable manner even when you scale up to the Enterprise level. In addition, the rich ecosystem of desktop and mobile tools will give you the flexibility to work offline when required. For the work-at-home culture under the new normal, it is the most affordable way for a company to provide its design staff with all the tools they need but not break their bank when it comes to allocating a software budget.
How to Create a Prototype Step-by-Step
By taking the assistance of Wondershare Mockitt, you can easily create a prototype for any product or service. The application has tons of features and is recommended to both beginners and experts alike. To learn how to create a prototype with this tool, you can simply follow these basic steps:
Step 1: Create a Project
Firstly, you can open the Wondershare Mockitt website and sign in. To begin with, you can click the "Create" button on the left toolbar and then click "Prototype". This will reveal a new page, on which you can enter details about the project, like on which perspective you wish to make the prototype, the size of your canva.

If you want, you can use an existing template as well. Besides that, you can also enter details about the specific screen (like the iPhone model) to work on.

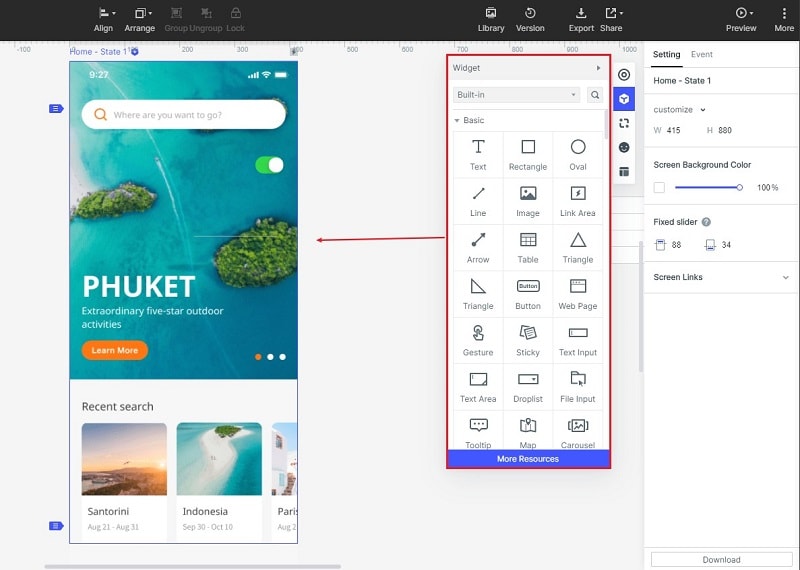
Step 2: Drag and Drop Widgets to Your Canva
Once the canvas is opened, you can drag and drop design elements from the sidebar. There are tons of widgets and elements that you can add to your canvas and further edit them. On the sidebar, you can find different options to change the overall appearance and design of the widgets. You can also save your widgets and mark them as a master to reuse.

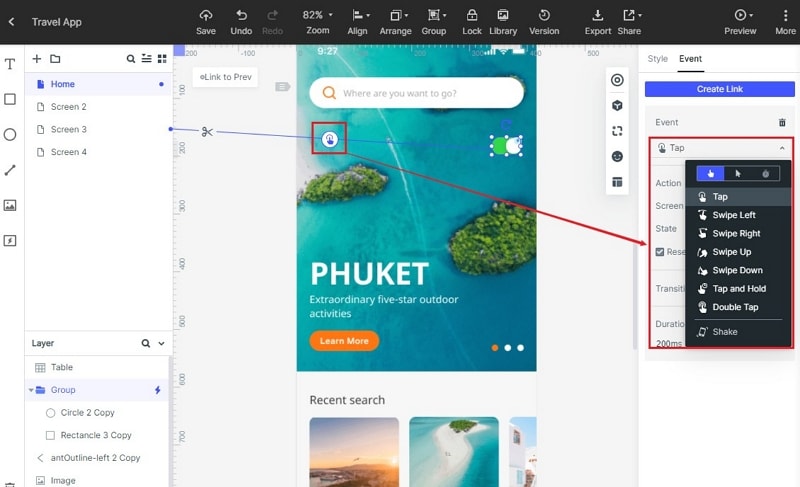
Step 3: Create Interactive Links for Your Prototype
Now you can add interactive links to make your prototypes with high fidelity. First, select the widget you want to add links to, and then drag the "Lighting bulb" to the target screen. This will make it an interactive prototype.

Please note that the default interaction is "Tap" and you can change it by clicking the gesture icon. And click the dropdown menu of the event. You can see there are "Tap" "Swipe Left" "Swipe Right" "Swipe Up" "Swipe Down" "Tap and Hold" "Double Tap".

Step 4: Preview and Present Your Prototype Project
When you have completed working on your project, click the "Preview" button and you will get its live preview on the interface. You can use this to make a presentation and Mockitt will offer a real interactive experience.

Step 5: Share the Prototype You Created
You can share your projects with others by clicking on the "Share" option from the top to generate its QR code or link. Click "Copy" to copy the share link automatically and send it to your partners. Also, you can just export it in different formats like PDF, HTML, PNG, or SVG.

Step 6: Handoff the Created Prototype to Developer
You can also hand it over to the developer. It generate CSS/Swift/Less/Sass/Stylus/Android code automatically. You can also collect comments and feedback on the prototype you created.

