Figma Supported Fonts & How to Install Missing Fonts in Figma
Want to Use More Fonts Style Than Figma? Try This Out!
Wondershare Mockitt Prototype Designer offers a huge library of font styles, icons, widgets, and layouts. Possess with drag-and-drop feature to design with ease. Give it a Try!
Figma is one of the most popular designing platforms of the present time, and it possesses with a huge library of fonts to decorate your design. However, due to the restriction of Figma Font Helper, some users can't use the installed fonts in Figma. Don't worry - this post will show you about the typical supported Figma fonts and how you can install and use missing fonts in Figma. Keep reading!
- Part 1. What Are the Supported Fonts in Figma - Top 5 Most Used Fonts
- Part 2. How to Use Figma Fonts & Fix Figma Missing Fonts
- Part 3. The Best Alternative to Figma - More Fonts Style to Use

Source: Figma
What Are the Supported Fonts in Figma - Top 5 Most Used
Let's have a look at the major fonts in Figma you can use. Ideally, the availability of Figma fonts would depend if you are using the web or its desktop application.
- Figma Fonts for the Online Application
- Figma Fonts for the Desktop Application
- Top 5 Most Used Fonts in Figma
Figma Fonts for the Online Application
The web-based application of Figma inherits the entire Google Web Fonts catalog. You can access the Google Web fonts on all the supported browsers like Chrome or Firefox.
The Google Web Fonts catalog might not be that extensive, but it has all the major fonts. As of now, the Figma fonts can be listed under these categories:
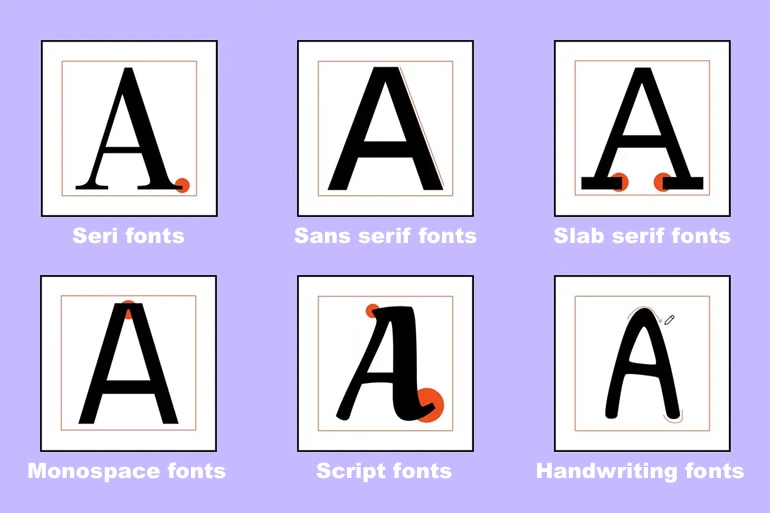
- Serif font family (like Georgia, Times New Roman, and Palatino)
- Sans Serif font family (like Helvetica, Arial, Gothic, and Futura)
- Slab Serif font family (like Antique, Clarendon, and Italienne)
- Monospace font family (like Courier, Courier New, and Lucida Console)
- Script font family (like Tangerine, Pacifico, and Lobster)
- Handwritten font family (like Permanent Marker and Gloria Hallelujah)

Figma Fonts for the Desktop Application
If you are using the desktop application of Figma, then you can access more local fonts as well. Apart from the Google Web Fonts toolkit, you can also use the native fonts provided by your Mac or Windows PC respectively.
Top 5 Most Used Fonts in Figma
If you are tangled in choosing which fonts to use in the massive fonts library of Figma, here we list the top 7 most used fonts people like to use in Figma. Take a look to see if these could help.
Ubuntu is one of the top choices to use in Figma since it came out. Figma designers can free to use and edit Ubuntu fonts in their designs. The most attractive feature is that it perfectly supports more than 300 languages which means to suitable for almost all alphabets.

Raleway gets popular for more than 10 years because of its elegant yet modern style. One of the biggest features is that it owns 18 level weight font which can precisely show the appearance of the characters. It can perfectly exhibit uppercase, lowercase, or punctuation.

Nunito is one of the typical fonts to use in Figma. Its basic and simple sans serif is widely used in headlines and paragraphs. The combination of Nunito, Lora, and Roboto is one of the classic use for most Figma users. If you are hesitant about choosing the fonts to use, just pick Nunito.

Characters in Monospaced typefaces take up the same horizontal space in vision which looks vintage, so it usually uses for computer programming and typewriters.

Roboto also is one of the most popular sans-serif fonts ever. It can be perfectly combined with any other font type which presents a good-looking yet unique visual effect.

If you are looking for a Figma alternative or want to use more Fonts style, give Wondershare Mockitt Prototype Designer a try!
How to Use Figma Fonts & Fix Figma Missing Fonts
If you have imported designs from any other application, then you may encounter missing fonts in Figma. Thankfully, the Figma font helper tool will let you automatically replace them with their closest match. Before that, you need to install Figma font helper. Read on to follow the steps:
Install Figma Fonts on your Computer
If you are using its desktop application, then you can take the assistance of Figma font helper to import local fonts from your computer. Apart from that, there is also a provision to fix Figma missing fonts that you should know.
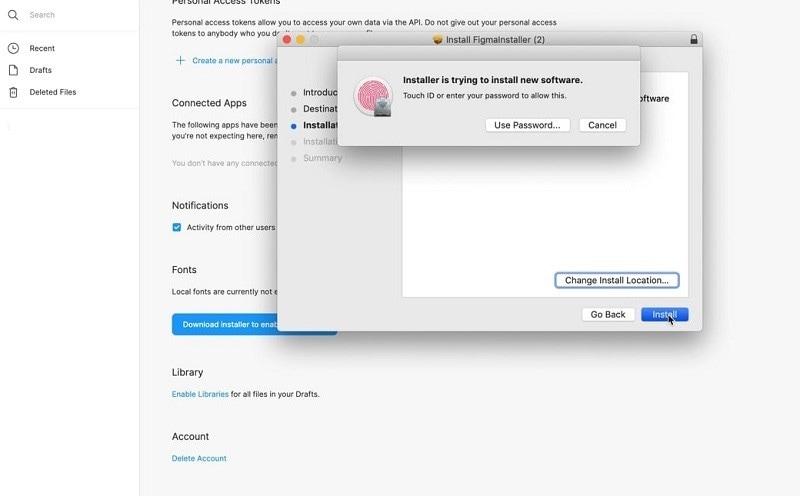
- Firstly, just launch Figma and click on your avatar to visit its Accounts Settings option.
- Once the Account Settings section is opened, scroll down, and click on the "Fonts" tab.
- From the available options, just click on the "Download Installer to enable local fonts" button.
- This will simply launch the interface of the Figma Font Helper toolkit. You can now follow a simple click-through process to automatically install Figma fonts from your computer.

Source: Vimeo
Fix Figma Missing Fonts
If you have successfully installed fonts on Figma but failed to use them, follow the steps below to fix the fonts missing problem that appears on Figma.
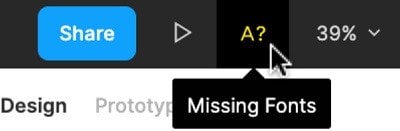
1. Any missing font style in Figma would be replaced by the "A?" icon. To access this feature, you can just go to the top-right corner and click on the missing font icon.

Source: Figma
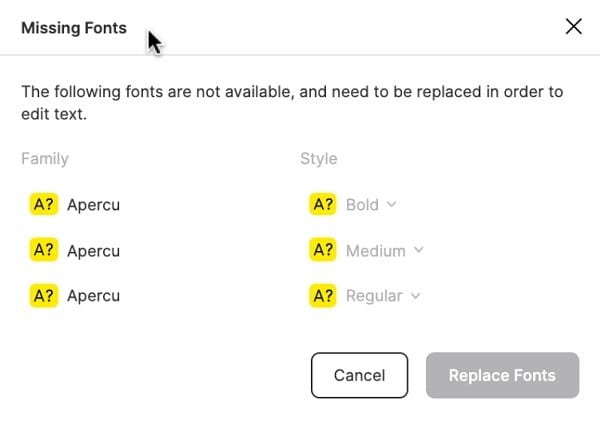
2. Now, the Figma font helper will launch a dedicated window with all the missing fonts. You can just select the font and pick their closest replacement (suggested by Figma).
3. Afterward, click on the "Replace Fonts" button so that the Figma font helper will automatically fix all the missing fonts in your design.

Source: Figma
The Best Alternative to Figma
Since working with Figma fonts can be a bit complicated, you can consider using Wondershare Mockitt instead. It is an extremely user-friendly and professional designing app that you can access online or on your desktop with the same account for free.

Supported Fonts:
On Mockitt, you can already browse a wide range of available fonts. Therefore, there won't be any need to install or import a font toolkit. Currently, Mockitt supports 22 fonts and 88 font styles for use.
Here are some of the fonts that are supported by Mockitt: Roboto, Open Scans, Lato, Playfair Display, Source Scans Pro, Montserrat, Nunito.
Other Features:
- A wide range of features to customize the formatting and overall appearance of your designs.
- Access projects online on any browser and use the wide range of widgets that it supports.
- An extensive library on Mockitt to help you explore tons of templates, presets, and other designs.
- Add animations, interactions, links, etc. in your designs to improve their fidelity.
- Get a preview of their projects and can further export them into different formats.
Here are some simple steps that you can take to work on various fonts and designs on Mockitt.
Step 1: Launch a new project
To begin with, you can just go to your Mockitt dashboard and click on the "Create > Prototype" option. Now, you can just add a new project to get a working canvas.

Step 2: Work on Mockitt Fonts
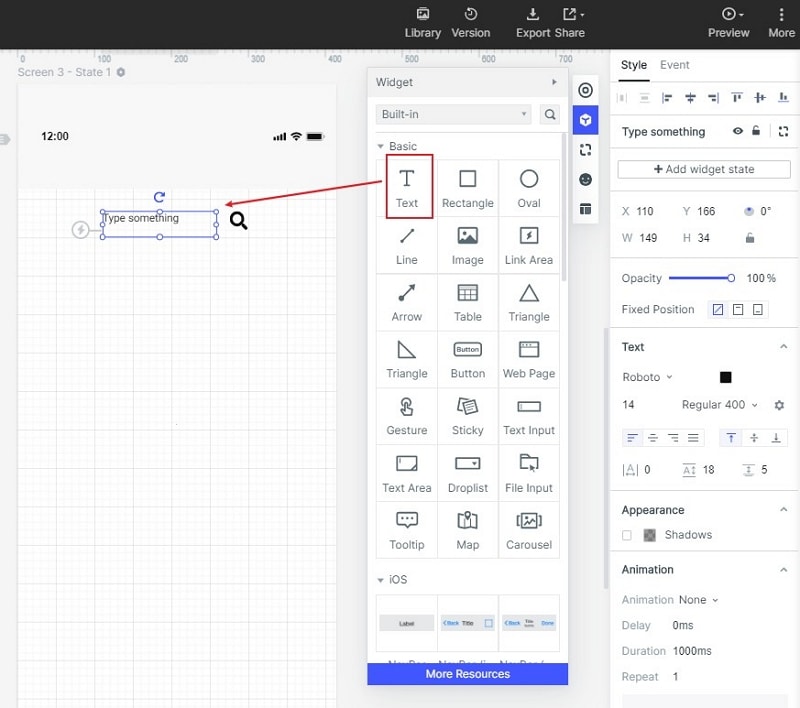
Once a new canvas is opened, you can find all kinds of widgets on the sidebar. From the floating shortcuts on the right, select the build-in widgets, and drag-and-drop a text field to your canvas.

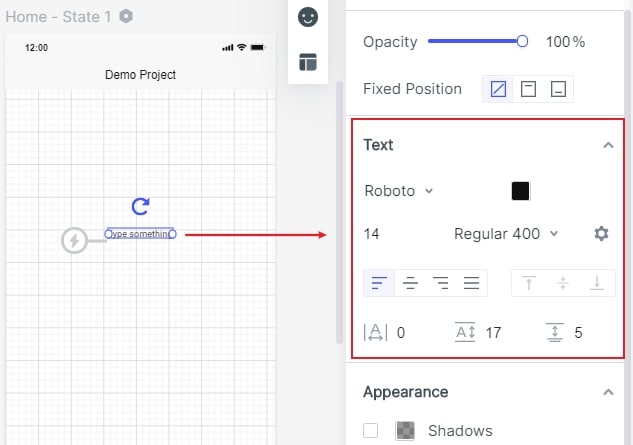
Now, you can just click on the text widget to give it a caption. On the sidebar, you can find different formatting options. For instance, you can go to the Sidebar > Text panel to change its fonts and overall appearance.

In the same way, you can use any other widget in Mockitt and further customize it the way you like.
Step 3: Share and Preview your project
If you are happy with the results, then you can share the project with others by getting its link or a QR code. You can also get a preview of your design or export it in different formats.

There you go! After reading this post, you would be able to work on various Figma fonts or fix the Figma missing fonts issue. Though, if you are looking for a simpler alternative, then you can try Wondershare Mockitt. A resourceful and online tool, it is equipped with tons of features, meeting every designing need of yours in no time.

