Top 5 Free Figma Mockups You Can Use
As Figma has started gaining momentum in the prototyping space, designers and brands are curating more and more Figma mockups. No matter whether you have ultimate expertise or are just an amateur, you could use these mockups to skyrocket your productivity and create a better user experience. If you search in Google, you will get a huge list of options, which can be overwhelming if you just started your prototyping journey. To help you get the best, we have researched all the reliable sources and list the top 5 free Figma Mockups you can use in your next project.
5 of the Best Figma Mockups
1 - Generic Phone Mockup
If you are in search of a smooth and simple Figma phone mockup, then this one will suit all of your needs. It flaunts a combination of eye-pleasing colors, which makes it perfect for presenting your mobile projects. The drag and drop mechanism allows you to create something spectacular in a very short period. Simply put your design on the template, make the necessary modifications of your choice and your professional presentation is ready.

Image Source - Figmacrush
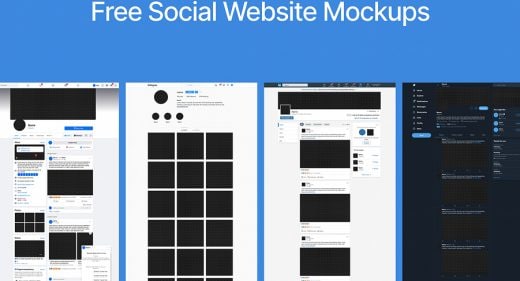
2 - Social Media Mockup
It is a great mockup for Figma users who create social networking websites. It comprises a set of various mockups, so you can design a complete website without needing any extra tools or resources. All the layers of this mockup are designed very professionally, so you won't face any issues while using it for your projects. You could utilize it for branding experiments or personal use, whatever your needs are.

Image Source - Figmacrush
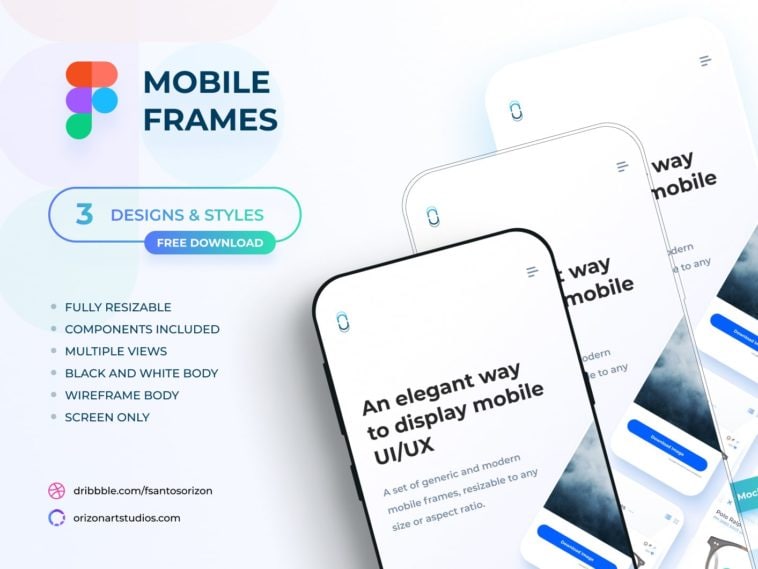
3 - Flat Mobile Mockup
This one would be a great option if you are looking for clean Figma device mockups. It comes under the modern frame collection category and its simplicity makes it great for beginners as well as professionals. It is specially made for Figma and equipped with all the necessary components, which ensures easy setup and integration. It works amazing as an android mockup Figma and gives you excellent control over customization and functionality.

Image Source - Figmacrush
4 - Apple Watch Mockup
Individuals who have an interest and curiosity in designing watches would love this free Apple watch mockup. It is a complete solution, so even professionals who have years of experience could easily utilize it for their projects. It is easy, simple, and one of the fastest ways to present your ideas and concepts in a professional way. It is completely customizable, so if you have some creative ideas, then you could easily bring them into reality.

Image Source - Figmacrush
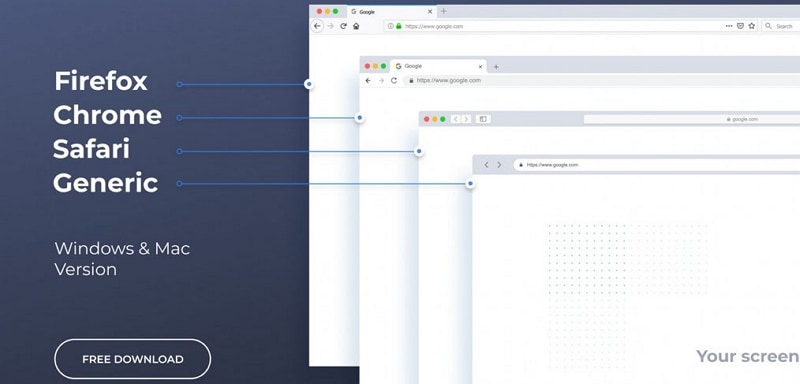
5 - Browsers Mockup
A full package loaded with various types of browser mockups, this kit is a must-have item that every designer should have in their inventory. It contains mockups of Chrome, Safari, Firefox, and generic browser. The good thing is that it includes both Windows and Mac versions, so no matter what OS you are currently using, you could still utilize it without any issues. It is a great resource to portray your design solutions and you could also use your ideas to make the necessary amendments.

Image Source - Figmacrush
The Best Figma Alternative
Figma has all the qualities of a great prototyping tool and it also has an amazing worldwide following. But when it comes to an alternative option, Wondershare Mockitt is a suitable choice. It is a powerful cloud-based prototyping platfom that gives you highly advanced tools for building interactive prototypes and UI designs.

It also offers features that promote better collaboration and Mockitt also makes it very convenient to handle the conditional flow, dynamic content, adaptive views, and many more things. Here are some features that make Mockitt super-efficient and effective:
- It is equipped with a drag and drop editor that ensures rapid interface prototyping. It enables you to share and preview your prototypes within a few clicks
- Being a cloud-based tool, it can work on various browsers and it also saves all the progress automatically. With the wide variety of pre-made components and elements, Mockitt makes prototyping convenient and faster.
- It is compatible with multiple platforms, and it gives you the power to create prototypes for TV applications, websites, mobile applications, etc. The collaborative functionality of this tool makes it a winner. Multiple team members can work simultaneously, which sets it apart from the other competitors
Now when you have the fundamentals cleared, it's time to learn how to create a prototype in Mockitt.
Step 1 - Create A Project
After opening an account, you will get to see various options on the screen. Since you are just starting, it's best to pick a blank project. Click the "Create" button and then "Project". This will give you a completely blank canvas where you will execute the designing process. There is another option where you can create projects by utilizing demos but it's an advanced thing that should be used once you get familiar with the platform

Step 2 - Pick a Platform
Now you will have to pick a platform for which you wish to develop the application. On the screen, you will also get the options to set the dimensions of the canvas along with other relating widgets.

Step 3 - Add The Necessary Widgets
The right side of the screen contains the widgets information, which includes widget size, font, color, etc. Now to add the widgets, you have to click the widgets and drop them into your canvas. If the desired widget is not visible, you could easily use the search bar to find them manually.

Step 4 - Preview and Share Your Creation
At last, you can preview your prototype on your mobile or PC by clicking on the "Preview" option. If you feel satisfied, simply click on the "Share" button and it will generate a QR code and sharing link. You could share this code or link to developers to get their suggestions and feedback.