Top 5 Free Figma Resources in 2024
Having pre-made templates and UI kits is a great way to boost your productivity and increase your efficiency. It could save you a lot of time and effort and these minor things are very important when you are designing an app or prototype. Fortunately, now many websites are available that provide free UI/UX designing resources for both personal and professional use. In this article, we have given a list of the top 5 free Figma resources that will inspire your creativity and help you create wonderful designs faster.
5 of the Best Figma Resources for You
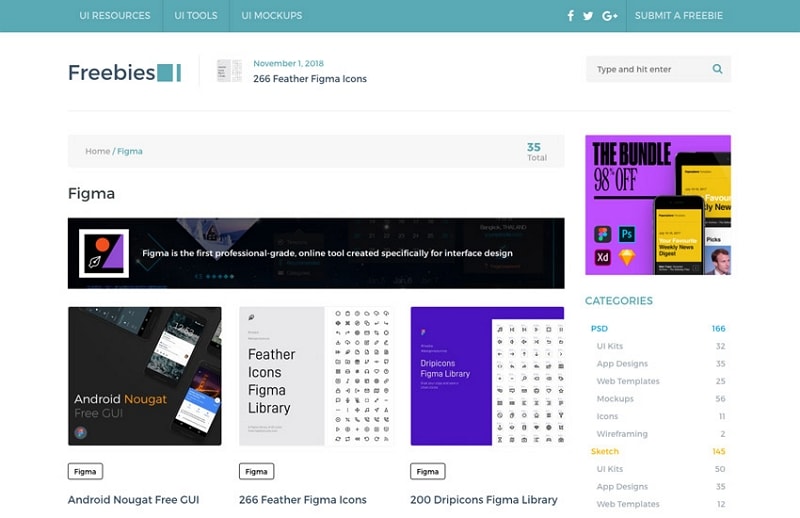
1 - Figma Freebies
If you want a renowned website that provides free Figma resources, then you should consider Figma Freebies. It has a vast collection of kits, icons, mockups, and frames and everything is 100% free. You could also get E-commerce and B2C kits from here. Beginners could utilize its free design templates for practicing and developing their prototyping skills. There are resources for various smartphone brands like iPhone, Pixel, Huawei, etc. All you need to do is to search through the category and you will easily find the item that suits your project's requirements.

(Image Source: Figma Freebies)
2 - FigmaCrush
FigmaCrush features a big collection of Figma free resources, ranging from mobile templates, website templates, social media kits, UI icons, etc. It even comes with credit card icons, so you can be sure that you will get every resource you need. If you are into the gaming space, then the Nintendo switch mockups will definitely excite you. Amateur designers can utilize the basic freebies and build cryptocurrency, e-commerce, and event landing pages very quickly. All the resources come with fully customizable features, so you could also implement your creative ideas.

(Image Source - FigmaCrush)
3 - Freebie Supply
As the name suggests, this website is specially made for designers who keep experimenting with their projects and creativity. You will get to pick from a plethora of mockups, templates, mobile design kits, and applications. Not only this, but it also contains professional goodies for Adobe XD, Sketch, Figma, and other popular platforms. Pro designers love the broad category of fonts and vectors this website offers.

(Image Source: Freebie Supply)
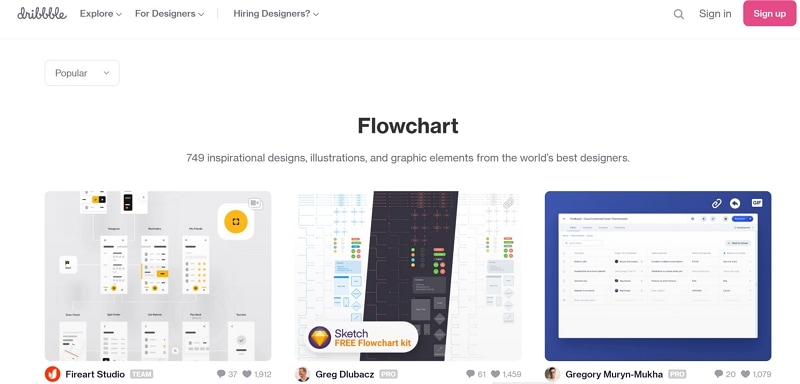
4 - Dribble
When it comes to Figma resources websites, Dribble always stays on the top list. It provides beautiful, professionally designed Figma resources free of cost. Along with the huge resource collection, it also has a community, which keeps updating new templates, and designs. It is similar to Pinterest and other social media portals where designers from different countries interact and collaborate. Many big companies come to this platform to hire design experts, so you can be sure that you will get the best stuff.

(Image Source - Dribble)
5 - FreebiesUI
FreebiesUI is a hub of designing elements for various UI/UX platforms like Photoshop, Sketch, Adobe XD, etc. It is a great website for groups that work on various applications. It is full of Figma resources templates, web UI, and mobile kits, icons, wireframes, code snippets, and fonts. The good thing about this website is that it is properly optimized, so you won't face problems while searching for your desired items. You can filter many options like format, trend, and color. It also provides you the freedom to choose from hundreds of social profile UI kits, color palettes, device mockups, and many more.

(Image Source- FreebiesUI)
The Best Figma Alternative
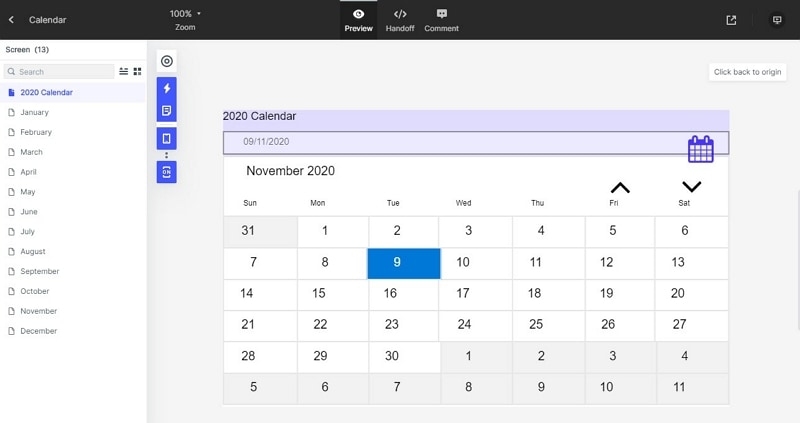
If you love the features and functionality of Figma but want an alternative option, then you should opt for Wondershare Mockitt. It is an innovative prototyping tool that is designed to help you bring your imagination into reality. Equipped with enhanced features like drag and connect, smooth scrolling, this tool makes sure you get the best user experience. The interface of the website is optimized properly, which makes it perfect for experts as well as amateurs.

Mockitt gives you all the upgraded tools for creating professional wireframes and prototypes. It is cloud-based, so you could share your work within a few clicks. You can give permission to other team members to make necessary amendments and also inspect while they are performing their tasks.
It offers a huge variety of widgets that you could directly use in your projects. You can even modify the widgets and save them for future use. The drag and drop mechanism lets you create beautiful prototypes without writing a single line of code. You will also get some advanced discussion and inspection tools that will make communication and collaboration very convenient.
Now the brief introduction of Mockitt is done. Let's move to the steps to create a professional prototype in this powerful platform.
Step 1 - Create A Project
To utilize the advanced features of Mockitt, first, you have to sign-up for the prototype builder. When you will visit the website, you will see a sign-up button. Click on that and enter all the information it asks for. Once you do that, you will get access to Mockitt's interface. If you are a beginner, then you should click on "Create" > "Project" to start your prototyping journey. You could also build prototypes from demos if you have any some experience.

Step 2 - Choose Your Preferred Device
Mockitt gives you an option to choose the platform you would like to develop on. You have full freedom and you can even choose the version of the platform. From wireframes to mobile applications, you can pick anything you want.

Step 3 - Add Widgets
With Mockitt, you get a wide range of widgets to choose from. All the information regarding the widgets is placed on the right side, and on the left, you will get to see the working screen numbers. Simply click on the widget and drag it onto your canvas. If your preferred widget is not visible, you could use the search bar. Once your prototype is ready, you could add graphics, transitions, and interactive widgets.

Step 4 - Preview and Share Your Prototype
Before handing out your creation to the developers, you should preview it to make sure everything is done correctly. To do that, click on the "Preview" option. When you feel that your prototype is complete, all you have to do is to click on the "Share" button to send your creation to other members.