How to Convert Figma to HTML
Figma is a most popular website which allows you to create the designs and prototypes for your application. It enables you to create your designs on the android, iOS, windows and Mac operating system devices. While using Figma you don't need to have any experience of coding because the interface of this website allows you to directly work without any coding. Sometimes you may need to convert Figma to HTML after designing your prototypes. In that case also Figma offers you a Figma to HTML CSS plugin which can directly convert your files in the CSS and HTML without any issue. Here, in this article we are going to show you how to convert Figma to HTML using Figma and other best alternative.
Detailed Steps to Convert Figma to HTML
Let's see how to convert Figma to HTML with the Figma to html converter:
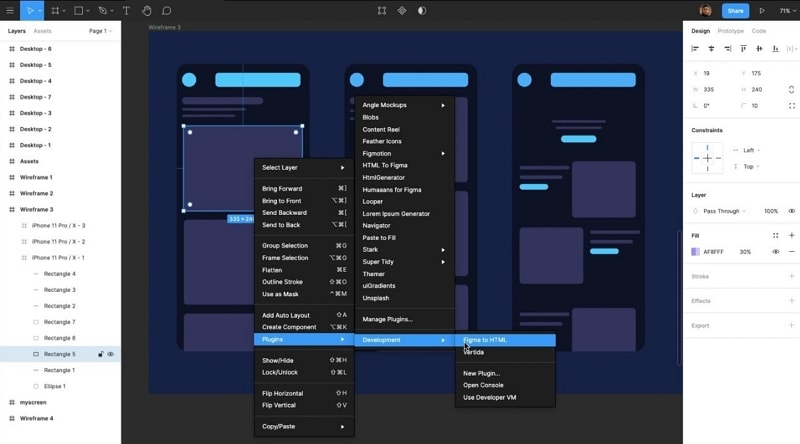
Step 1: Firstly, login to your account and go to your design. After that choose the element and then right click on it. Here, go to the plugins and then hit the plugin named "Figna-HTML".

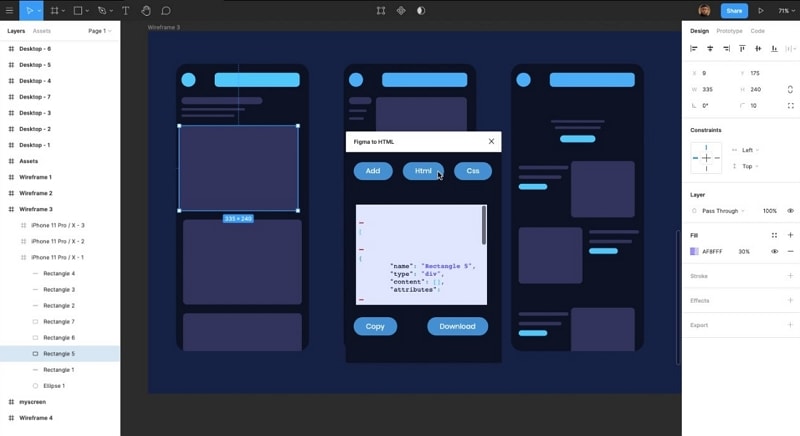
Step 2: When the Figma to HTML Converter opened then you will get the code which you need. Now click on the "Download" button or copy button to get the code.

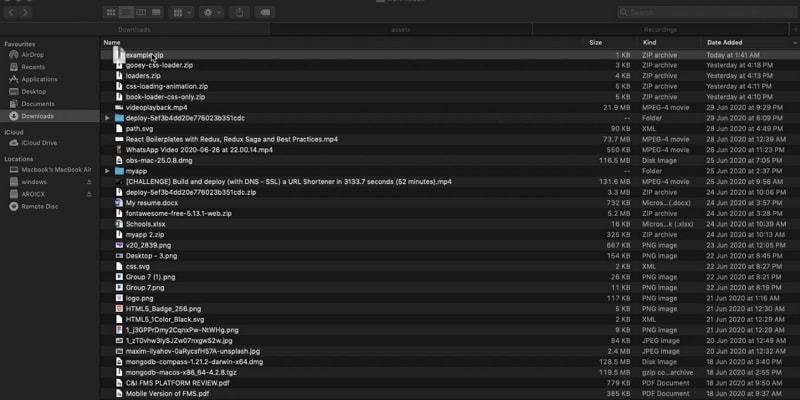
Step 3: Now simply visit the file explorer and then you need to unzip the converted file. This is how to convert Figma to HTML using the Figma to HTML converter plugin.

How to Convert Figma to HTML with Figma Alternative
Wondershare Mockitt is the best alternative to the Figma which can quickly convert Figma to HTML as well. This prototype design maker is a cross platform web application which is fully compatible with the Windows, Mac, Ubuntu and Linux operating system devices. Moreover it offers you a web application which allows you to directly design your prototypes with the help of browser without any installation. It offers you thousands of icons and premade templates to use with the prototype designs. It is totally user friendly and you don't need to have any coding experience while using Wondershare Mockitt.

How to generate CSS HTML with Mockitt:
Step 1: Sign in to your Wondershare Mockitt account first. If you don't have any account then you can create new one for free of cost. After signing in to your account you can click on the "Create" button and then hit "Project".

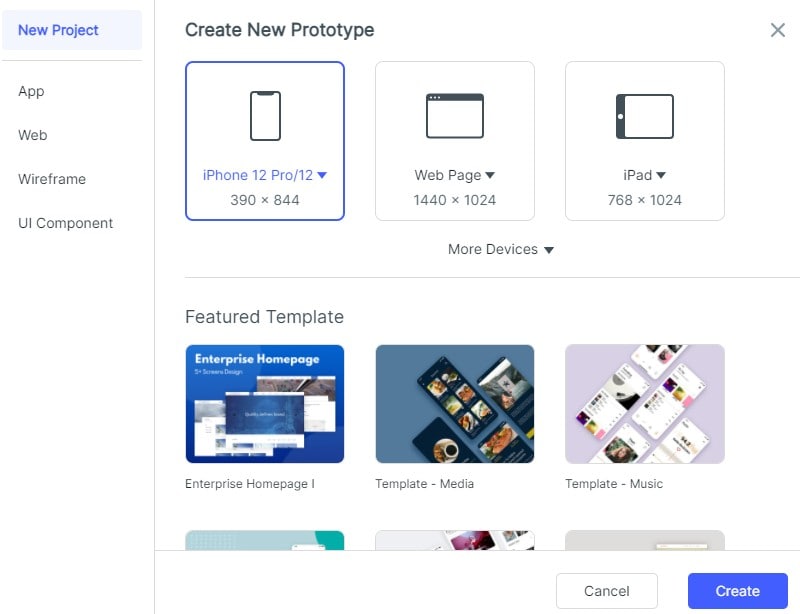
Step 2: In the next popup screen enter the name of your project then select device for which you want to create. Now from the drop down list select the mobile model and then click on the "Create" button.

Step 3: After creating your project you will be redirected to the working dashboard where you can design your prototypes. Just simply drag and drop the widgets you need.
If you want convert your design to CSS code, just click the drop-down menu of "Preview" and then choose "Handoff". Select any widgets and you can see the CSS html code in the right.

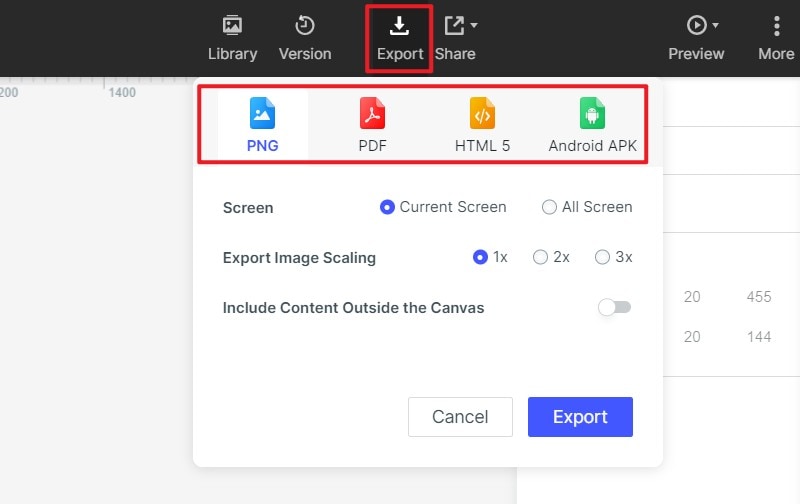
Step 4: If you want to download all HTML code, you need to click on the "Export" button at the upper side and then click HTML 5 Zip option. Now you can download your design in the HTML format.