Here's Everything to Know About Framer and Its 5 Best Framer Alternatives
Want to Make Prototypes Professionally?
Wondershare Mockitt Prototype Designer realizes easy & rapid prototyping for iPhone, Android, Websites, and more. Drag and drop to create wireframes and prototypes.
Framer is one of the most popular prototyping tools that is extensively used by website and app designers. Though, if you are just starting with designing, then you might need to know how to use Framer online or its desktop application. In this post, I will let you know about the major features of Framer and would also teach you how to import projects from Figma to Framer. Also, we will discuss some of the best Framer alternatives that every designer should explore. Let's begin!
- Part 1. What is Framer: Features, Pricing, and More
- Part 2: What is Framer React?
- Part 3: How to Convert Projects from Figma to Framer?[Step by Step]
- Part 4: Top 5 Framer Alternatives You Must Try
Part 1. What is Framer: Features, Pricing, and More
Framer Features
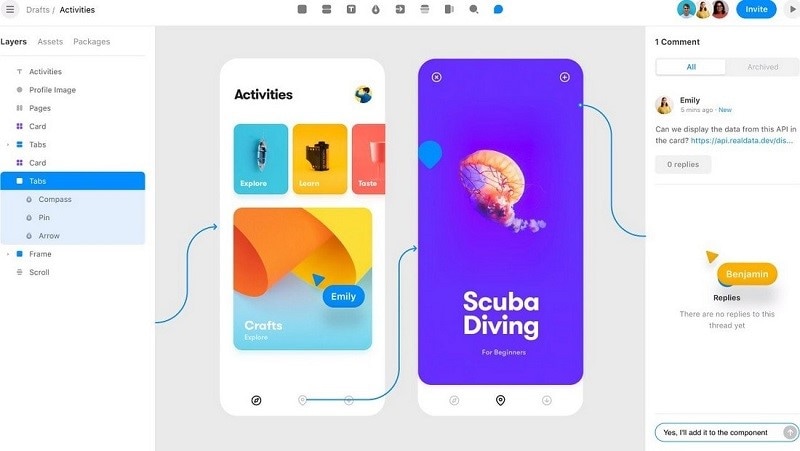
Ideally, Framer is a popular UI designing tool that you can access as a desktop app on Windows/Mac or via its web-based application, Framer Online. Without writing any code, Framer will let you come up with dynamic and functional prototypes.
- Framer is extensively used to create prototypes and wireframes for mobile, desktop, TV, web, and other platforms. You can also use it to create brainstorming and networking diagrams.
- The overall interface of Framer is user-friendly and it has numerous ready-made designing components that you can customize and reuse
- You can also use dedicated plugins for Sketch, Figma, React, etc. to extend your work. For instance, with the Framer React motion library, you can work on back-end ReactJS codes without leaving Framer.
- Framer also offers a multi-team management feature for project managers. With the help of Framer Online, you can also collaborate with your team over its cloud.
- Apart from importing projects from Sketch or Figma to Framer, you can also export them into different formats like PNG or HTML, and even get a preview of your work instantly.

Framer Pricing
The basic version of Framer is available for free, but it only supports up to 3 projects and 2 editors. Besides that, you can get its monthly subscription for $19 or buy an annual subscription for $144.
Part 2: What to Know about Framer React
You might already know that ReactJS is a popular open-source JavaScript library that is used to create front-end UI components and interfaces. These days, ReactJS is extensively used to come up with all kinds of web and mobile apps as well.
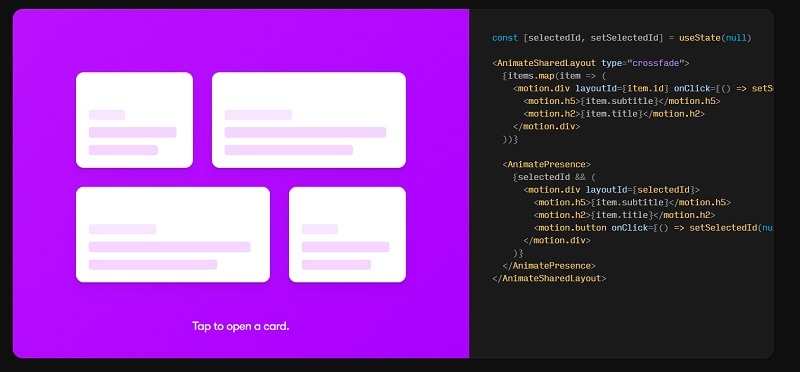
Therefore, to make it easier for us, Framer has integrated its dedicated library via Framer Motion. Using the Framer React library, you can work on the front-end of your projects and write ReactJS codes on the back end.

By including Framer React, you can have dedicated windows – one to write ReactJS codes and the other to implement your designs. In this way, you can include animations, high-level gestures, and tons of events to make your designs ready for development.
Part 3: How to Convert Projects from Figma to Framer?
As I have listed above, we can even import projects from Sketch or Figma to Framer if we want. Therefore, if you have already worked on some prototypes on Figma, then you can directly export them on Framer. This will allow you to use the best features of both these tools seamlessly.
To import any project from Figma to Framer, just go through these simple steps on both platforms.
On Figma
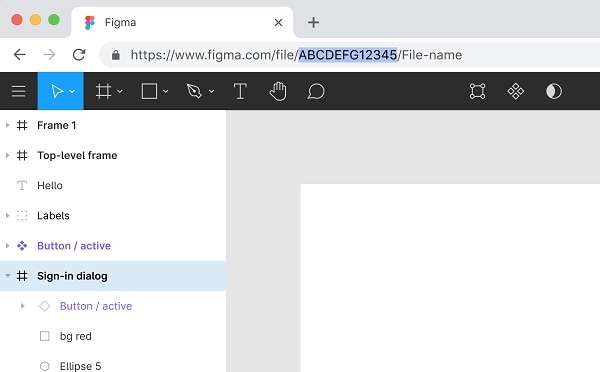
- Launch any project that you want to export on Figma first.
- Once the project is loaded, click on the "Share" icon from the top.
- From here, you can just copy the unique URL of your Figma project to the clipboard.

On Framer
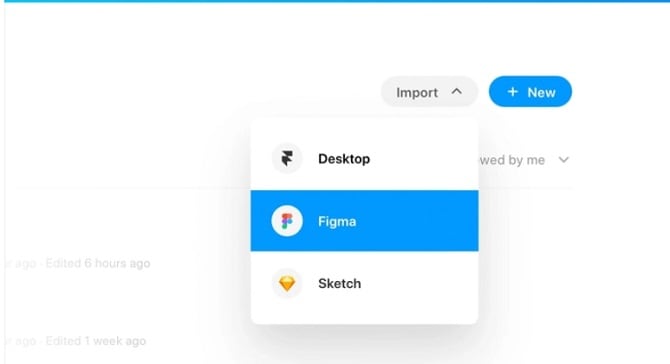
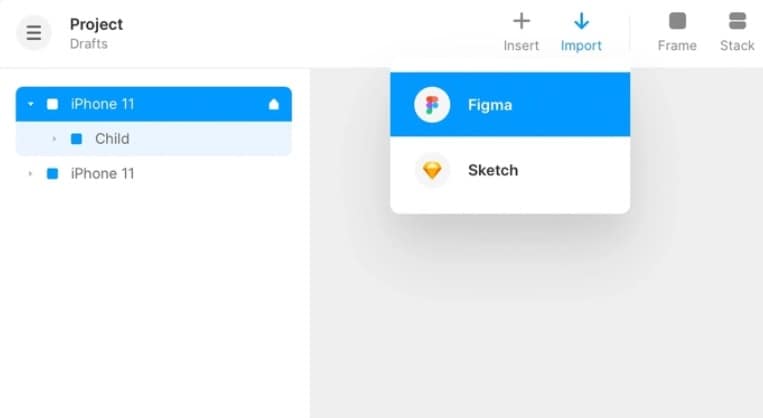
- Launch Framer and instead of opening a new project, go to the "Import" feature from the top and select "Figma".

- If you have already opened a Framer project, then you can also find the Import option on the top. From here as well, you can select Figma as a source.

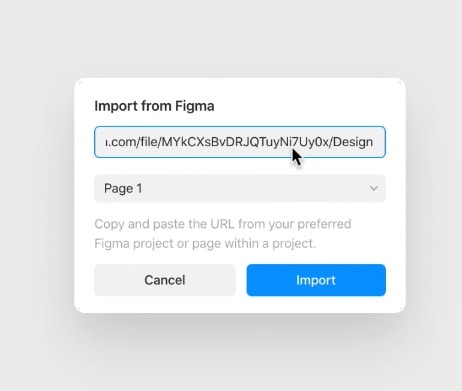
- To authenticate, you need to first log in to your Figma account on the dedicated pop-up window.
- Once you log in to your Figma account, just paste the copied URL and click on the "Import" button to load the project.

In this way, you can load any project from Figma to Framer and work on both these platforms easily.
Part 4: Top 5 Framer Alternatives You Must Try
Since the Framer pricing makes the application a bit expensive and it can be difficult to access its advanced features, you can consider the following options instead.
1.Wondershare Mockitt
Wondershare Mockitt is an all-in-one application to create prototypes, mockups, wireframes, flowcharts, and so much more. You can find hundreds of design components in this Framer alternative, meeting every requirement of yours.

- Mockitt offers an extensive range of readily available widgets, libraries, and templates that you can import and customize to save time in designing.
- With its advanced features, you can link various screens and set up events/actions for various elements to create high-fidelity prototypes.
- Mockitt is a freely available web-based application that can be accessed on any platform. It is 100% secure and is based on 128-bit SSL layer protection.
- You can get an instant preview of your projects and share them with others via generating unique links or QR codes. Mockitt can also maintain dedicated history versions of your projects for seamless backtracking.
- It is also the best Framer alternative to collaborate with your team with its cloud-based technology. You can also manage your projects on the cloud and assign different roles to your colleagues while collaborating with them.
Price: Free or $69 annually
2.Adobe XD
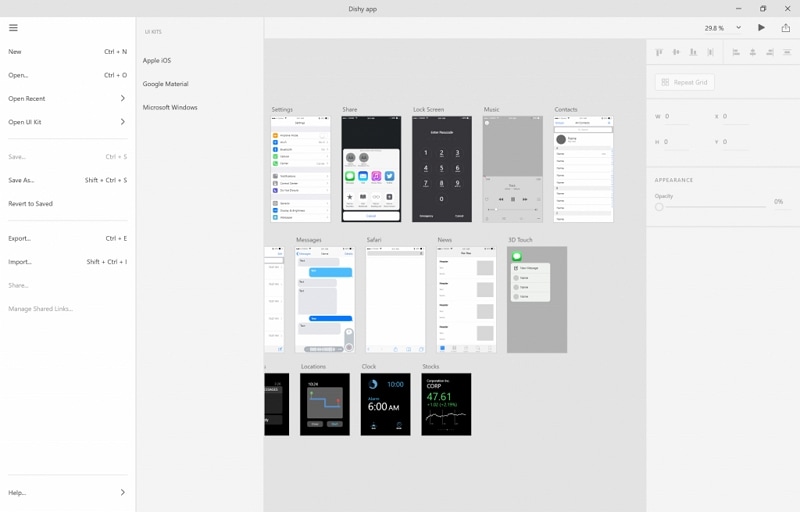
Adobe XD is considered one of the best Framer alternatives due to the diverse set of features that it offers. From UI wireframes to voice prototyping, you can do it all in one place.

- Adobe XD has a wide range of templates, widgets, and UI components that you can drag and drop to your projects.
- There are also access tons of 3D components and reusable assets that you can use to save your time.
- Users will get access to Adobe Fonts and a dedicated tool to even create vectors from scratch.
- Some other features are Adobe Creative Cloud integration, voice prototyping, repetitive grids, instant preview, and more.
- There are more than 200 plugins that you can integrate with Adobe XD for technologies like Jira, Slack, Zeplin, etc.
Price: $9.99 monthly
3.UXPin
UXPin is a more advanced Framer alternative that lets us work on UI designs and even run codes. Just like Framer React, UXPin also supports the integration of third-party React and HTML5 codes.

- UXPin has an advanced prototyping tool to let you create high-fidelity and dynamic mockups.
- Apart from using its extensive set of libraries, you can also readily import your designs from Sketch or Photoshop.
- There is a provision to work on back-end codes by integrating HTML5 or ReactJS technology.
- Users can load their work on its native cloud to collaborate with their team and export it in formats like PDF, PNG, or CSS.
Price: $19 monthly
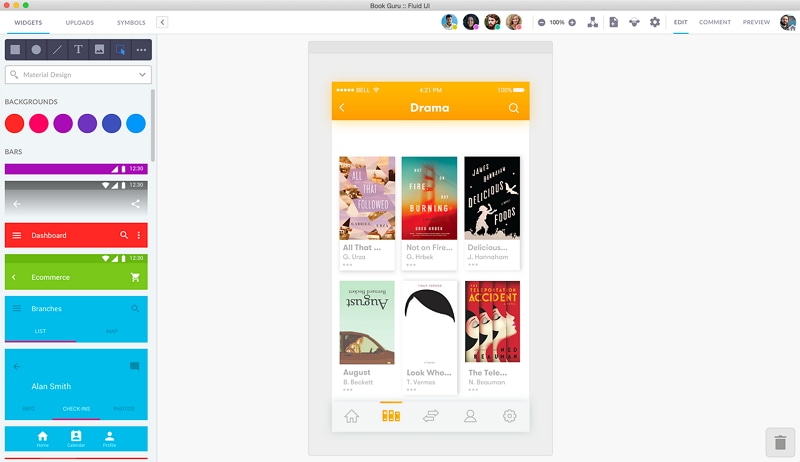
4.Fluid UI
If you are looking for a simpler and lightweight Framer alternative, then you can explore Fluid UI. The web and desktop applications of Fluid UI are extremely easy to use and provide simple drag and drop features.

- Without the need for writing codes, Fluid UI will let you work on low and high-fidelity prototypes in minutes.
- You can instantly use its dedicated libraries for web, Mac, Windows, iOS, or Android app designing to meet your rapid prototyping needs.
- Apart from using its web-based designing kit, you can also share your projects with others or collaborate with your team over its cloud.
- You can find more than 2000 different components for all kinds of UI and material designs in Fluid UI. Furthermore, you can get an instant preview of your projects on its native interface.
Price: Starts from $99 annually
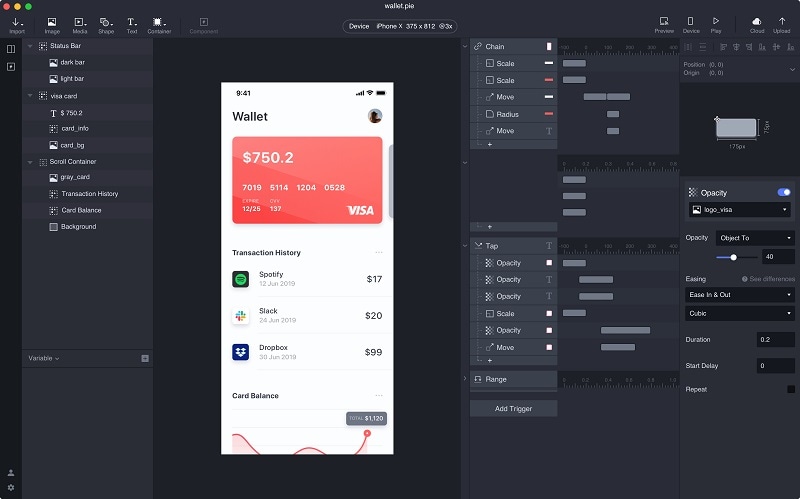
5.ProtoPie
ProtoPie is another user-friendly yet powerful tool that you can use as a Framer alternative. The UI design application is available online and comes with a free trial.

- You will get an infinite canvas to work on multiple screens and access to hundreds of professionally designed libraries in Protopie.
- It offers seamless integration with Adobe XD, Figma, and Sketch, letting you easily import/export your projects.
- To create dynamic prototypes, you can set up high-level gestures and events for mouse, keyboard, and even media files.
- It also offers flawless collaborative options to manage your projects on the cloud, collaborate with teams, set up permissions, and more.
- To set up better dynamic interactions, you can write codes for variables, components, and include conditional logic.
Price: $11 monthly
Conclusion: I'm sure that after reading this post, you would be able to know more about Framer online and its major features. Besides that, I have also listed a quick tutorial on how to import projects from Figma to Framer here. Though, if you are looking for a Framer alternative, then consider using a tool like Wondershare Mockitt. A user-friendly UI designing tool, it will let you create mockups, prototypes, flowcharts, and more on any platform for free.

