Top 10 App UI Design Trends in 2024

The world has advanced, and this era has seen enough breakthroughs, which has regarded it as an era of revolution and digitalization. When Henry Ford invented the work chain, everyone thought of it as a great idea, and many people saw the sight of the future in it, which would bring wonders at their feet. In the same way, when the first time the WWW was ever written on the search bar, no one ever realized that it would be a breakthrough of the century. But, soon, the wheels of the world moved, and the machine of development was on its way to cast a remarkable effect on every ounce of place it passes.
Soon the companies adopted the technologies. The world was welcoming it with open arms; soon, the underdeveloped mills turned into highly operated centers that would manufacture the products for half of the population from just a small warehouse.
Soon the revolution was in motion, and the latest gadgets came into play. The huge sticks in presentation changed to pointers, the enormous piles of notebooks turned into well-designed and secure hard disks, and business became a platform, an E-commerce platform. This article will discuss E-commerce and enhancing user experience to make the feedback more efficient using App UI design.
Top 10 App UI design trends in 2023

The methods have enhanced, and now there is the time to showcase our best skills, making us stand as the cooperative and advanced unit. There are a variety of latest App UI trends that make it easier for the company to make their aspects clear to people, and some of them are as follows:-
1. Motion Graphics
The graphics play a significant role in making a message clear; a simple cross sign on a cigarette is enough to make the person understand that the image conveys the thought of avoiding it. In the same way, the graphics have reached a much more advanced level, and that is the motion graphics level. For example, recently, in a motion graphic that displayed a coin placed on a rocket and the rocket took off in space, it was easy to understand that it means that there was a great success in sales. It's all a wonder of App UI design.
2. Immersive Full-Screen Graphics
The best way to make someone understand a concept is to make it comprehensive and clear to them, and that is the most vicious reason why theatre focuses on making the person focus directly on the vast stretch of the screen. Every part of the screen should have something extraordinary and unravel, so people feel interested in moving off to every other page. These full-screen graphics make it easier for people to pull out attention and be different in the crowd with the help of the UI Mobile app.
3. Interaction through Voice UI
It is easier for a person to understand things when someone recites something to you, you must have forgotten some images that you might have seen, but you will never forget the wonderful song sung by your mom to you. So, this always has been a wonderful part of things, and that is why Alexa and Siri are so much in demand because when we get a reply in voice form, it looks much more persuasive and authentic. So, interaction with the voice UI is a very decent and valuable idea for mobile app UI design.
4. Glass morphism
The term speaks of itself as glass. Reflection makes it easier for the people to cast a more persuasive and exciting look. We all have heard of the raspberry pie coded system; these are the simple computers coded and reflected on the glass screens. People worldwide use this system in significant research because it makes it look much more interactive and creative UI mobile app.
5. Minimalistic UI/UX
The screen consists of various elements that are further categorized in the header and then footer, and also, they can be broken down into further subdivisions and subheadings. So, the designer must ensure that all the elements have their value and can be easily seen and visualized by the developer. The header may seem to depict something more as a headline, and it is clear to be held out. So, use the minimal UI/UX, which might perfectly suit the interest of mobile app UI design.
6. Mobile interactions
Mobile phones are the devices that have allowed people to cover the technological advancements of generations in the giant leap; yes, these mobile phones have proved to be the device of great use. They also provide features like multi-tasking and tough, much more sub-headed tasks along with their great benefit. So, to target the audience, one has to make sure that they can target the mobile phones because if the application is more mobile phone friendly, the better response it gets, and it's all because of the UI mobile app.
7. Neomorphism
This term looks complex, just like a disease, but this term holds the most striking effect: it allows people to take the themes in their control. Before developing anything for the application, people have to make sure that they can create interactive and creative designs. When we talk of designs, we include fonts, color creations, and folder signs; it helps to develop a UI Mobile app.
8. Blurred and Colorful Backdrop
The blur effects make it easier for the people to focus on the primary outcomes of the image, and the things and the surroundings of the image are blurred, which casts a colorful surrounding look around the product. The best example of the blurred and colorful backdrop is the Instagram logo because it displays the logo in various colors and effects seized in mobile app UI design.
9. 3D Illustrations
We all know that there are things to be seen from the two-axis only, and also, we know that there's a third axis that allows us to see things in a much more creative and realistic way. The 3D illustrations will enable the developer to depict all angles of the product, making it easier to understand mobile app UI design.
10. Engaging swiping experiences
Swiping has invariably been one of mobile's most incredible benefits over desktop. Though clicking is quick and easy, lifting is a lot of fun! App style trends in 2023 encourage enjoying its advantage by swiping more attention-grabbing, partaking, and unforgettable in the mobile app UI design.
There are many completely different approaches to enhancing your swipe expertise; thus, your sole limit is your imagination. This will be as basic as adding AN animation to your swipes that provides users a lot of satisfactory "turning the page" expertise, or one thing a lot of deeply stock-still within the practicality of your app to contour user tasks.
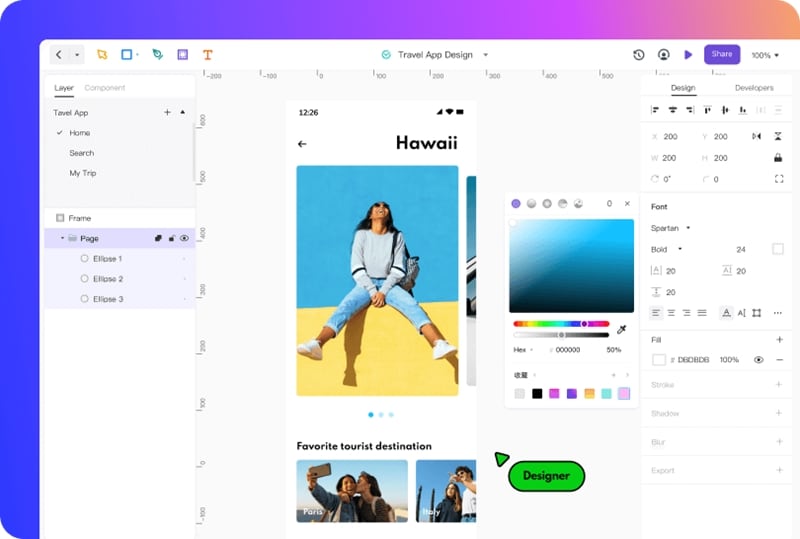
Introducing the best tool for UI design - Mockitt

The search always ends when people find something that can harness the best things and resources and make sure they pursue their best. At Mockitt, there is a team of well-trained and skilled professionals who have pooled up their interests and have stood out as the front head for the most advanced and experienced software that can single-handedly manage a team's tasks. This is the perfect definition of efficiency when just a device and few codes can allow the person to create the best designs, becoming the most successful products.
UI style tools offer designers what they have to style correct hi-fi wireframes, mockups, and prototypes and render minimally viable merchandise. They represent the nutty and bolts, human activity, and its practicality in mobile app UI design.
UX style tools specialize in the user and the way they'll expertise the content. These tools will facilitate the structure of the knowledge design; still as, however, somebody can flow through the expertise.
Creating universal changes — whether or not it's through their library of symbols, layer designs, or text designs, or its swish resizing and alignment options — saves designers time to deliver consistent prototypes. It takes what's tedious and lets designers jump in and make. And with a mess of third-party plugins that integrate certainly, it's the surprise of Mockitt's code.
It's several advanced tools for UI designers; however, it's conjointly furnished with what designers must be compelled to ready interactions and different dynamic parts integrated into prototypes or mockups. It's one in every rare style platform that will mix completely different disciplines along, plain lacking.
The Mockitt is prepared with the most advanced features, which would take any developer on the joy ride of being essential to being fabulous. As a result, we have successfully managed to create the center of all development and creation, which will be remembered across the centuries, and people will hold by to appreciate this great work.
Conclusion
Development is a process that requires hours of work labor, and also it requires the person to work and earn the badge of skill. Still, the most challenging task is to lay the base on which the building is made, so developing the App UI design is much more organized and creative because it is the main factor that will attract the broader section of traffic onto the website. So, this is an era of advancement, and now is the time when we must begin to focus on the designers and develop products that will increase the transaction on the website.

