Better Know About Graphical User Interface
Want to Make Prototypes Professionally?
Wondershare Mockitt Prototype Designer realizes easy & rapid prototyping for iPhone, Android, Websites, and more. Drag and drop to create wireframes and prototypes. Give it a try!
What is a Graphical User Interface?

A GUI, short for Graphical User Interface, is a computer program that allows a person to communicate with a computer using symbols, visual metaphors, and pointing devices. The best examples for the implementation are the interfaces of the operating systems from Apple and Microsoft. The GUI is the standard interface of today's computers. It replaces text interfaces, which are often only useful for commands that are difficult to remember, with a more user-friendly system.
A graphical user interface is an interface through which a user interacts with electronic devices such as computers, handheld devices, and other devices. This user interface uses icons, menus, and other visual representations (graphics) to display information and related user controls. GUI displays are controlled by a pointing device such as a mouse, trackball, pen, or finger on a touch screen. Graphical user interfaces are a step forward from text-based user interfaces, in which data and commands are represented by text characters.
The main advantage of the GUI is that these systems are available to people of all knowledge levels, from the absolute beginner to the advanced developer or other technologists. They allow ordinary users to open menus, move files, launch programs, or search the Internet without telling the computer what to do via the command line. GUIs also provide instant feedback. For example, clicking on an icon will open it and this can be seen in real-time.
How Does a Graphical User Interface Work?
How does the GUI work?
- Using a pointer that serves as navigation for interacting with a variety of visually appealing graphical icons.
- Abstraction is a basic concept that is used in a graphical operating system.
- The user can use the pointer to click an icon that starts a series of actions.
- Usually, the application or functionality is launched.
- The user will then have to provide input or tasks to generate the desired action from the machine.
- The GUI actually translates the user language, which consists of simple one-line commands, one-click, and double click, into machine language or assembly language.
- Machine language is understood by the machine, and therefore the machine responds to the triggered task, which is translated to use the language and transmitted to the user via a graphical interface.
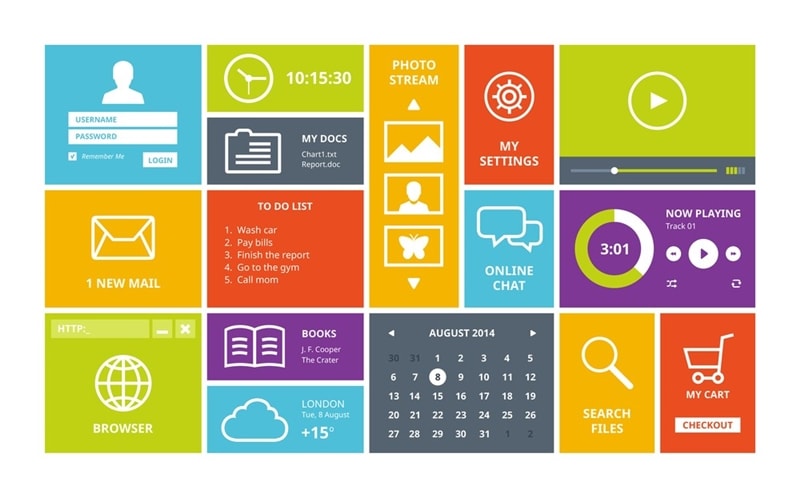
Example of GUI
A sample GUI screen looks like this.

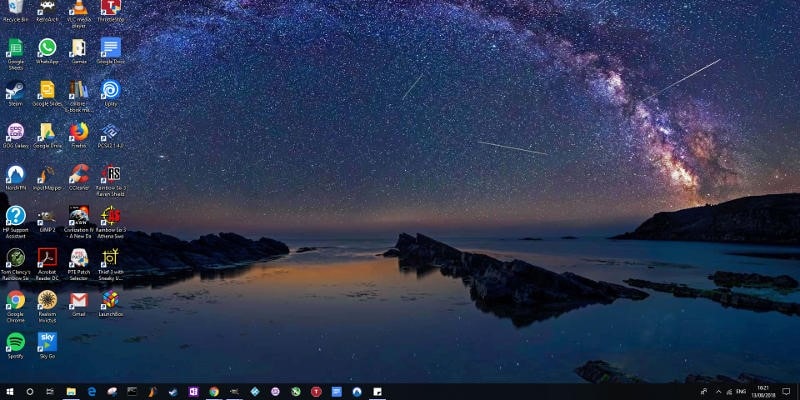
Graphic user interfaces are clearly structured and use graphic control elements. These are usually self-explanatory icons that the operator activates by clicking on them. On the desktop, for example, the icons have a direct association with the desk. There are icons for folders, hard drives, compact discs (CD), or a recycle bin. Special functions such as drag-and-drop also make it easier to move files and folders, comparable to rearranging files in filing cabinets.

The same applies to smartphones whose services Facebook, Twitter, WhatsApp, or the many other messenger services are displayed with their icons on the touchscreen. As far as the user programs are concerned, these include several functional areas, such as the menu bar, toolbar, function bar, status bar, taskbar, and scroll bars. These bars contain information, commands, or graphic symbols that can be called up with a click of the mouse. The symbols are directly related to administrative or technical-scientific activities.
Difference Between Web User Interface and Graphical User Interface

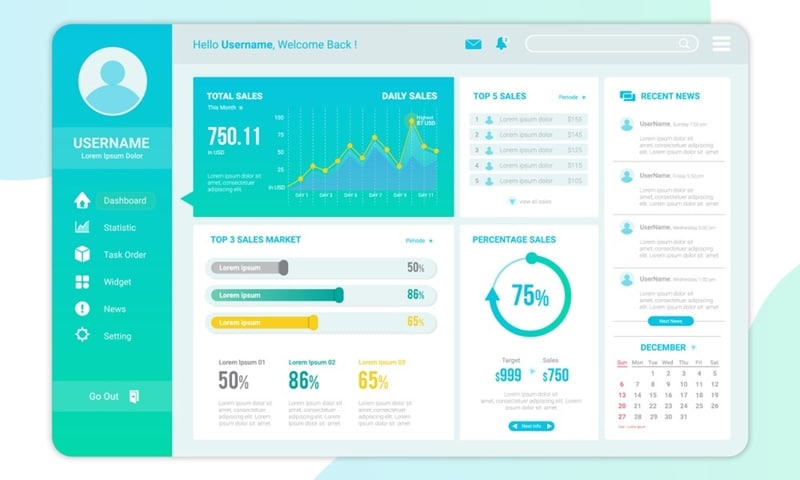
Web interface design is different from general Graphic User Interface design and has its own design features. The web interface design should always focus on the theme of "information communication". At present, the information conveyed by the web interface is mainly visual information. Therefore, from the perspective of design types, web interface design belongs to the field of visual communication, so the main visual elements and design guidelines of web interface design must follow the general rules of visual communication. The work of web interface designers in visual communication is to convey information clearly, accurately, and powerfully through art forms that effectively attract sight.
UI design refers to user interface design. User interface design refers to the overall design of software's human-computer interaction, operation logic, and beautiful interface. A good interface design not only makes the web page unique and tasteful, but also makes the operation of the entire website simple and comfortable, and fully reflects the positioning and characteristics of the entire website. So when designing a web interface, what principles should we pay attention to?
Difference Between Character User Interface and Graphical User Interface.
CUI and GUI are abbreviations for different types of user interface systems. These terms are used in reference to computers. CUI stands for Character User Interface and GUI stands for Graphical User Interface. Although both are interfaces and are used to launch programs, they differ in their functionality and the controls they provide to the user.
CUI
Character User Interface (CUI) means you need to use your keyboard to enter commands to interact with your computer. You can enter text only for commands on the computer, as in MS-DOS or on the command line. There are no images or graphics on the screen, this is a primitive type of interface. In the beginning, computers had to be controlled through this interface, and users who saw it said that they had to struggle with a black screen with only white text. At the time, a mouse was unnecessary because the CUI did not support the use of pointing devices. The CUIs have gradually become obsolete and have been replaced by a more advanced graphical interface. However, even the most modern computers have a modified version of the CUI called the CLI (Command Line Interface).
GUI
The GUI is what most modern computers use. It is an interface that uses graphics, images, and other visual cues such as icons. This interface made it possible to use a mouse with a computer, and the interaction became really very simple, as the user could interact with one click of the mouse, instead of typing each time to give commands to the computer.
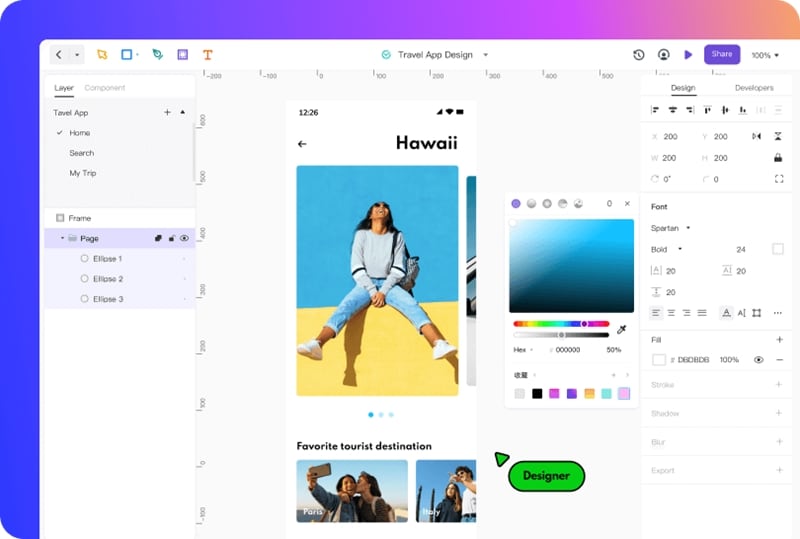
Introducing the best tool for UI design – Mockitt

Wondershare Mockitt is an online GUI and prototyping tool. This online tool allows you to create prototype sketches for your applications and websites to evaluate new designs and enhance modifications to existing designs. This is the best prototyping tool for those who want to make applications and spend less time understanding the basic functions.
Wondershare Mockitt tool is an elegant software for beginners, suitable for novices and ordinary users. Anyone with this online tool can learn to make prototypes, regardless of their skill level, and the end result looks and sounds great. It has everything you need to make high-end sketches for your application, and you can observe changes in real-time.
It has 2 modes, easy and full feature mode. Easy mode allows you to easily create your own projects using verity templates, and even create custom templates. You just need to click Create New Project, select a template, and you can start. Full Feature Mode means that once your project is created, it will have a complete workspace with all available features loaded.
1. Cloud-based platform
Much like Figma and Adobe XD, Wondershare Mockitt is a cloud-based prototyping platform, although there is a desktop version. It improves remote collaboration between team members and doesn't damage the laptop's memory. Who would want to keep things on-site when we can store everything in the clouds these days.
2. Easy and simple user interface
Another feature that sets Mockitt apart from Adobe XD or Figma is the screen states. This feature keeps things in one place and simplifies the user interface. Instead of multiplying the duplicated artboard, it just changes the screen state on the same artboard. Each drawing area can then be customized. This feature reduces the cognitive burden of remembering all screens and their interactions.
3. Compatible on many platforms
This is the biggest feature of Mockitt. Most of the tools have compatibility issues. Now finally there is software that has no device restrictions and has almost the same function as the Sketch tool.
4. Strong Community
A strong community helps designers learn. The community is strong, so it is easy for a new user to learn more about the product. There are numerous online tutorials and forums available to ask questions about the product. I would love to see it grow not only from a product standpoint but also from the community.
Conclusion
Every web designer or UI/UX designer should consider the graphical user interface carefully because if you intend to make your application successful, you must ask how to structure the information and present it in an intuitive and easy way. In graphic design, the user interface should be customized according to the purpose. Typically, you need to focus on the graphical interface first; functionality, ease of use, and aesthetics are decisive criteria for a good user experience. When designing a graphical user interface, you should never lose sight of the usability factor: if the application is difficult to use, an attractive design will not be enough to convince the user of your proposal.

