How to Write a Software Requirements Document
A software requirements document or SRD is also referred to as a software requirement specification document. Though self-explanatory to a certain degree, there's a lot more to creating a software requirement specification document than meets the eye, and this is what we'll discuss in this article. We'll also showcase a software requirements document example or two so, in the end, you'll have a much clearer picture of what the process of preparing a software development requirements document actually involves. In addition, we'll show you the perfect tool to create an interactive hi-fidelity prototype that will act as the 'touch and feel' equivalent of a software requirements document.
- Part 1. What is a Software Requirements Document?
- Part 2. Software Requirements Document Examples and Outlines
- Part 3. How to Create a Prototype for an SRD
What is a Software Requirements Document?
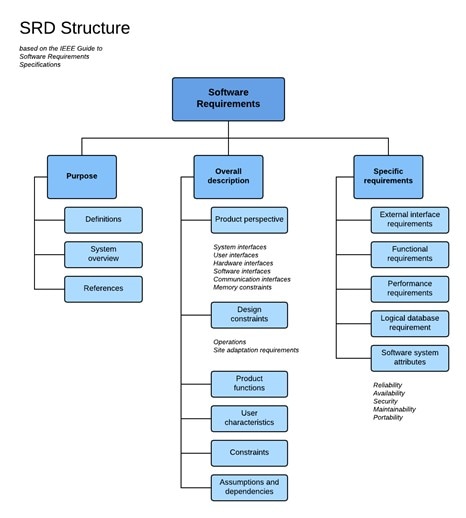
The obvious question first. An SRD is, at the simplest level, an outline of the intended functionality and behavior of a software application as demanded by the end-user or customer. This can be a web application, desktop software, or a mobile app. Regardless of the final form factor (because an app often needs to be ported to different platforms), the common thread running through all types of software applications is the initial documentation that specifies what an application should be able to do, and all the attendant assumptions, constraints, dependencies, usage conditions, and other considerations for the development of said software. Graphically, it can be represented as follows:

As you can see, an SRD is often broadly segregated into an overview of the purpose, a high-level description, and a list of various requirements. Each of these is then fleshed out to define these parameters in a more granular manner. Definitions are written, examples may be given, user views are shared, the overall functionality is explained, and specific requirements are listed based on what aspect of the software's performance they impact.
A software requirements document can often run into several hundred pages for a complex application. Each of these broad categories will have dozens of pages that need to be cross-referenced in order to arrive at an accurate picture of what's required on all fronts - what the app's purpose is, what it should look like, how it should perform, what's out of scope, what assumptions were used, what the dependencies are, and how the app should behave in various scenarios.
Now that we have a general idea of what an SRD is and what it typically contains, let's look at a software requirements document example or two for a clearer picture of what it would look like.
Software Requirements Document Examples and Outlines
An SRD must essentially accomplish four key objectives:
- Break down the bigger picture into parts that a manageable by individual teams responsible for those parts
- Act as a point of reference for all stages including design, prototyping, development, and testing
- Give a clear picture of the design and feature specifications
- Facilitate the improvement of iterative versions by defining feedback mechanisms and approval protocols
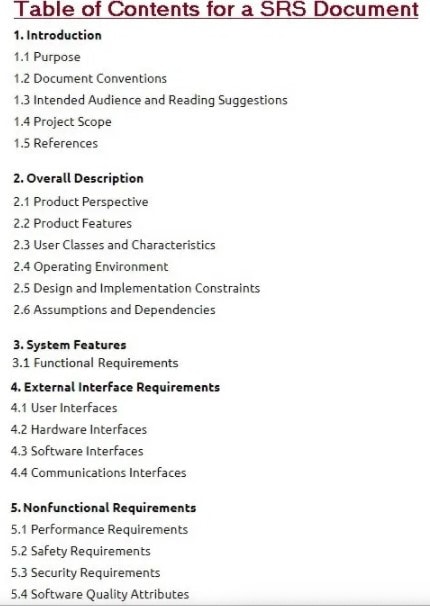
To offer an overview of how an SRD is written, here's an example of the Table of Contents from a sample software requirements document:

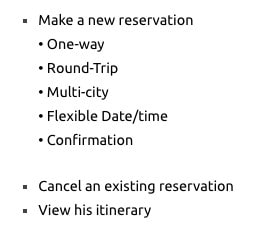
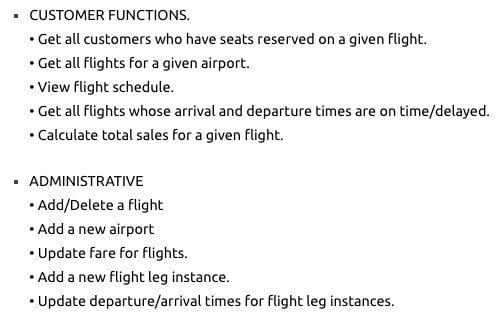
Each of these components will contain several pages of documentation. For example, an airline ticket booking application may have the following functional requirements…
For the User…

For the Employees Handling the Transaction…

Similarly, each section is a drill down into increasingly more granular requirements and specifications. A full-fledged SRD is often a single document that runs into hundreds of pages, as mentioned. Additionally, it will have linked resources that are also essential to the purpose. It may also have an appendix of diagrams and other resources to help support the documentation.
In addition to the documentation itself, there is another critical component of software development, and that is the prototype. In simple terms, a prototype is a hands-on interactive model of what the final application should look like and how it should function. It helps the development team better understand the logic flow as defined in the SRD, and it falls on the design team to get the prototype ready. The prototype itself goes through several iterations based on feedback from key project stakeholders such as the product manager, the project manager, the client, the UX architect, and so on. These stakeholders review each iteration and provide detailed feedback on changes required, redundancies to be eliminated, features to be added, etc. Once the final prototype is approved, it is linked with the SRD and sent downstream to development.
Of note is the fact that rapid prototyping is an essential part of software development methodologies like Agile, where implementation frameworks such as Kanban and Scrum depend on rapid iterative versions of new prototypes to better understand feature requirements and define sprint durations, among other things.
How to Create a Prototype for an SRD in Wondershare Mockitt
Wondershare Mockitt is a design platform hosted on the cloud, making it globally accessible to remote team members from anywhere in the world. It offers a collaborative environment where rapid prototyping can be executed and deployed to stakeholders, with a robust review and feedback mechanism that is conducive to a fast-moving iterative software development process. In addition, the developer handoff is exceedingly conflict-free as all UI code is generated by the system when designing the application and prototyping it. Some key aspects of the software:

- User-friendly interface for all levels of design expertise
- Vast libraries of assets, design systems, UI kits, and templates
- Rapid prototyping with drag-and-drop linking and extensive gestures, transitions, animations, and other effects to create fully interactive high-fidelity prototypes
- Easy prototype sharing with all necessary review, commenting, and feedback tools to accelerate the design-to-development process
- Secure platform with enterprise-grade protection at every level from login to sharing to downloads
- Convenient developer handoff with minimal friction - code inspect, download, etc.
The Process of Creating an SRD Prototype with Mockitt
Step 1: The first step is to set up the project parameters as defined in the SRD. This may include a specific device type, aspect ratio, screen resolution, and so on. For the example above, this could be the mobile version of the ticket booking app or the inquiry page, which would need to be mobile-friendly and touch-responsive, apart from adhering to specific landscape and portrait dimensions.

Step 2: Once the project is defined, the design can be created by dragging buttons, icons, menu layouts, widgets, and other components directly into each screen.
Designers can choose from Basic Widgets…

...or use platform-specific components.

Step 3: Multiple screens and screen states can be generated quickly and modified per SRD specs.

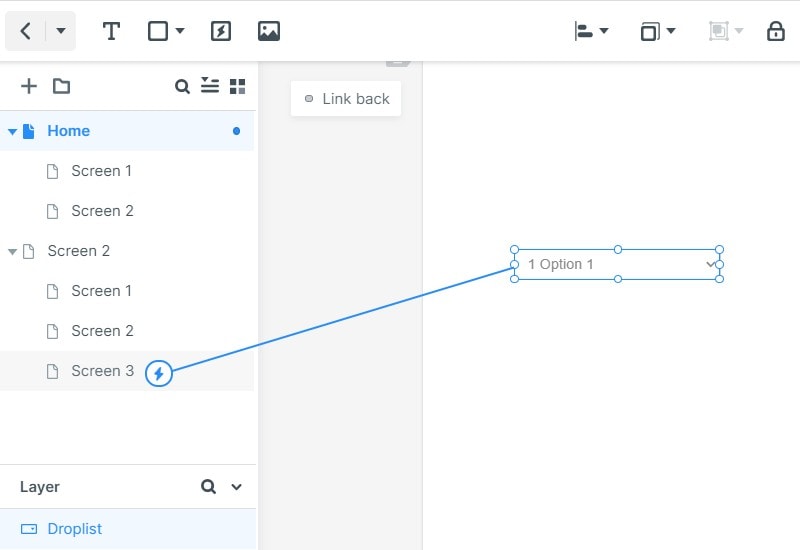
Step 4: The prototype can now be created by dragging links from specific widgets or UI components to their respective target screens or screen states.
In this example, a button for making a reservation may be linked to a second page, as shown here.

Step 5: Once the prototype is ready, it can be previewed to validate the logic flow and proper functionality of various features. This is a crucial step before sharing the prototype and can be accessed using the "Preview" button on the top right.

Step 6: The prototype can now be shared with several key stakeholders with a permissions-based URL or QR code in a secure manner. Reviewers can then provide the necessary feedback to the designer for subsequent iterations.

Step 7: When the final prototype is approved, the development team can come in, inspect the UI code, and download all asset information so they can initiate their own processes.
In summary, a software requirements document and the associated prototype are both critical components of the initial stages of software development. The prototype complements the SRD by providing a clickable and interactive model that clarify both upstream and downstream purposes. Upstream, they help the custom or client see what the end product will look like and how it will interact with real-life users so they can make changes to the requirements if needed; downstream, they give development teams the clarity required to execute the functionality and appearance in code format. As such, the tool you choose for prototyping is extremely important, so give Wondershare Mockitt a try and see for yourself what a positive impact it can have on your software development process.

