What UI Design Job Really Means?

Image Source: Shutterstocks
A UI design job is to create all of the screens through which a user will move, as well as the visual elements (and their interactive properties) that facilitate this movement. A UI design job is to requires multiple soft and hard skills. Of course, UI designers must have a keen visual eye, but the psychological aspect cannot be overlooked. To create user-friendly interfaces, you must first understand how people work – and how each visual, interactive element shapes their experience.
As a UI designer, it is also critical to test your designs on a regular basis – which is where prototyping comes in. Prototypes allow you to see your visual designs in action, allowing you to quickly identify flaws and smooth over any rough edges. Prototyping and testing are essential parts of the UI design workflow because they allow you to ensure that the final product checks all the boxes.
What is a UI designer job?

Image Source: Shutterstocks
UI designers care about how the product looks. They are responsible for designing each screen or page that the user interacts with and providing the visual UI that the UX designer has designed. A UI designer, creating a dashboard, can bring up more important information, or decide if a slider or dashboard is the most intuitive to add to a chart.
The UI designer is usually responsible for creating a complete design guide that provides a coherent design language that encompasses the entire product. Maintaining consistency of visual elements and determining which direction to work in. For example, how to display errors or warnings is within the purview of a UI designer. To work as a UI designer, you need to know the basics of graphic design and programming, as well as have an artistic taste and understand the psychology of color.
The UI designer is also usually responsible for creating a complete design guide that provides a coherent design language that encompasses the entire product. Maintaining consistency of visual elements and determining which direction to work in. For example, how to display errors or warnings is within the purview of a UI designer. The lines between UI and UX designers are pretty thin, and very often companies choose to combine these roles.
Job responsibilities of UI designer
- Responsible for the software/website interface's art design, creative work, and production.
- Propose innovative and visually appealing creative designs based on user groups of various related software.
- Optimize the page to make user operations more user-friendly.
- Maintain existing application products.
- Collect and analyze user requirements for GUI.
Part 3: What skills and experience are required? (≈500)
The days when sites were made for the sake of sites are long gone. Digital marketing is evolving, and the UI/UX approach to usability is gaining momentum. A design that takes into account the convenience and emotional response of the user makes the digital space more comfortable. Whichever you choose - UX or UI - both directions are at the forefront, and there is no doubt about their relevance in the future. UX / UI designers are needed everywhere - from software for complex hardware to a simple mobile calorie counter.
The task of the User Interface designer is to make sure that the user quickly and easily understands the interface, whether it is a mobile application with a train schedule, an online store with a million-dollar assortment, or a highly specialized working program. What the UI designer does depends on whether the user will be comfortable interacting with a product designed according to all the UX rules.
To work as a UI designer, you need the following skills:
Psychology: The designer represents himself in the place of the customer or user. Knows how to look at an application or website through the eyes of a visitor, even during its development;
Prototyping tools: This is necessary in order to see a prototype of a future product during development. Existing programs: Mockitt, Mockplus, DesignerVista mockup tool, FlairBuilder, Microsoft Visio, WireframeSketcher Studio, Caretta GUI Design Studio, UXToolbox, Axure.
Graphic programs: Not just to know, but to be able to work quickly and accurately in them. The most common are Sketch, Figma, Adobe Photoshop, Adobe Illustrator;
Color theory: Has basic knowledge of color, knows where and how to apply it.
Typography: Knows how to correctly design text, font, location on the page or in the application.
Usability: A set of aspects that determine how users see the application. It is made up of site orientation, efficiency, user satisfaction, and overall usefulness.
Basics of HTML and CSS, programming: For specialists who make up websites on their own. Job search resources often find the vacancy "layout designer".
In addition to professional skills, a UI designer must have the following qualities:
- Communication skills - clearly formulate an idea, knows how to work in a team, finds an approach to any client;
- Analytical skills - analyzes, structures, and plans work. Builds a step-by-step system for himself;
- Curiosity - looking for ways to solve problems in different ways, trying new approaches;
- self-organization - when working remotely, he is able to optimize the work process himself;
- logic - when developing an application, makes it logical and understandable for users;
- punctuality - understands the importance of doing work on time, reports to the client in a timely manner;
- imagination - can imagine in advance how the page, application, or site will look after visual design.
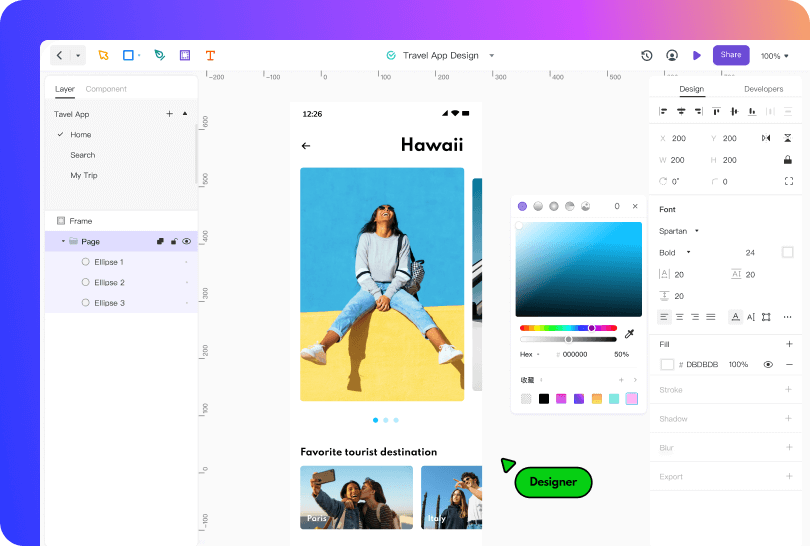
Introducing the best tool for UI design – Mockitt

Wondershare Mockitt is one of the most trending UI design tools, bringing innovative solutions and capabilities for UI designers. First of all, it is a professional tool that is web service-based, allowing project teams to collaborate in real-time, working on the same page. In addition, designers can even export CSS directly inside the program, which improves communication with the development team.
Mockitt lets you create wireframes, prototypes, and vector icons for free by simply signing up, but that only works for individuals and teams have to pay. The big plus is that the service is available for various operating systems. This program is specially designed for UX designers creating wireframes, interactive prototypes, and vector designs.
The biggest advantage of Mockitt is its simple and straightforward functionality. It can be used as both a prototyping tool and software for creating icons and illustrations. The program is vector and allows you to work with layers and shapes that can be easily manipulated using the toolbar. Compatible with Windows and macOS. It's a lightweight, fast-paced process that results in a simple, straightforward walk through the interface. It integrates seamlessly with Sketch and lets you create a working prototype in minutes.
Editing, sharing, and commenting in real-time
What makes Mockitt really special is the real-time component. Since it runs inside your browser, it allows you to edit files in real-time with other people. It's like real-time collaboration. Regardless of whether it is about Google Docs or any other collaboration software. Working with colleagues in real-time can save you a lot of time. Just think back to the days when you still had to email Word files and PDFs to colleagues. Fortunately, those times are over now.
Features:
- Really simple service: you open and work, no instructions are needed.
- You can build a prototype from scratch, or you can use ready-made templates and then modify them to your liking.
- A huge number of blocks and templates: buttons, forms, text fields, galleries, etc. - this allows you to create a site prototype block by block, and not add each element to it separately.
- The ability to edit blocks is very convenient - you can add or remove elements with one click in the editing settings menu.
- There are also free pictures and icons you can use to spice up your layout.
- The templates are responsive by default. That is, you do not need to separately create prototypes for each device, you can just see how your future site will look in the mobile version or on a tablet.
Conclusion (≈150)
Design is the first thing you pay attention to when you open a web page or application. The user experience mainly depends on the design as well as how it contributes to brand awareness. Today it is possible to create a visually beautiful website, but not take into account the needs of the common user. User interface (UI) is an important determining factor. because without it, any tweaks will not be able to bring the required conversion.
In recent years, the competition in the market has increased significantly, and the owners of websites and applications are ready to go to great lengths in order to provide the required amount of traffic. To do this, they are ready to invest large amounts of money - everything in order to get an attractive unique design that will be able to give the user what he expects immediately after opening the home page. The task of a UI designer is to create an interface in such a way that people can easily learn how to use it. The buyer should not guess where the functions or menu items he needs are located, everything should be intuitive.

