10 Tips to Help You Improve Your UI Designs

As we all know, UI designing has been a top-notch and emerging skill in the digital world. Lots of designers are getting fame by designing remarkable user interfaces. However, self-devotion and hard work are crucial to success. There are many ways to improve your designing skills as a designer: getting UI design tips from others.
Most UI designers can polish their skills through learning different elements from online courses or someone with experience in designing. But this process may take some time. Getting UI design tips from your colleagues or the internet can be the fastest way to improve your designing skills.
That's why you should go with the UI design tips to showcase your designing talents to the world. We prefer the only shortest path to get successful. In this article, we've put an easy-to-practice selection of UI design tips to improve your designs. And don't forget the use of good designing tools does matter a lot. Don't worry. We've got this covered.
10 Tips to Quickly Improve Your UI Design
These quick and easy UI design tips and tricks will be enough to improve your designing experience in the real world:
1.Study Others Designs
Many great designers have expressed that they got success by studying others' designs. Studying others isn't the wrong thing at all. Unfortunately, most new designers don't think that way. That's why their resources and thinking are limited to a particular design.
The designing interface is all about innovation and creativity. You won't get that creativity just sitting at the chair unless you take ideas from others. Internet is flooded with ideas; you can get inspiration from there. Websites like Dribble, 99designs, and Pinterest are loaded with fantastic UI design tips. You can make use of these websites to improve your designing experience.
2.Educate Yourself
You can't help yourself without proper education. Imagine, how'd you perform surgery without going to medical school? The same goes for UI designing; you can't jump into the design without proper education.
Where to get this UI design education? Well, many tech institutes are offering different courses related to web designing and development. So find a nearby institute and get rolled in web designing.
Another aspect of graphic designing or web designing is that you can learn design skills from the comfort of your home. All you need is a computer/laptop and a reliable internet connection.
3.Decide Your Role
At the start of your profession, it is good to focus on only one area: UI designer or UX designer. Don't confuse yourself in multiple domains. Instead, try to make a tight grip on single expertise. Take as many lessons as possible and create a solid foundation in the choosing of your area.
Most designers start their journey as UI designers after some time, and they find UX design more attractive. Well, both these domains almost share the same components. Not too different from each other.
4.Practice Everyday
As you've heard frequently, "Practice makes a man perfect." Once anything goes past your hand, you memorize it better. Not learning gives you confidence, but the practice will do. Once you've learned anything, go and practice it again and again. Recreating your favorite website and mobile apps will do the trick.
Earlier, don't try to make design differently. Design the same as you see it. After getting complete expertise, you may wish to change things completely.
Well, the above UI design tips are only the initial phase for every new UI designer. Now, it's time to go more advance to improve your UI design.
5.Define Your Elements
As the title suggests, show the presence of the elements used inside the design. Every element inside the design must cry out loud that I'm being used right here. Like the use of Multiple Drop Shadows or a delicate border behind certain elements to make them more prominent and sharper.

Image Source: Dribble
As you can clearly see, the use of drop shadow with a subtle border in the picture. There are more examples of elements like the use of drop shadows and borders on the Dribble. Go and explore it by yourself.
6.Use Only One Typeface
Remember, we're only giving you the UI design tips. These UI design tips only will be helpful if you practice them in your daily life.
Choosing a Typeface can be a daunting process for a UI designer. There are hundreds of Typefaces available, which one to be selected is on you. We suggest you opt for 1 Typeface when you are creating your artwork.
7.Improve Contrast
The contrast between images and text can be crucial for some designers. Content over image should be dealt with professionally. It directly impacts the user experience. The below picture is a bad example of putting text on the content.

Image Source: Essential Accessibility
So, how we improve this kind of UI design? It is simple, add an opacity layer between the image and text, so they don't conflict with each other.

Image Source: Essential Accessibility
Now, the above example makes sense and well accessible.
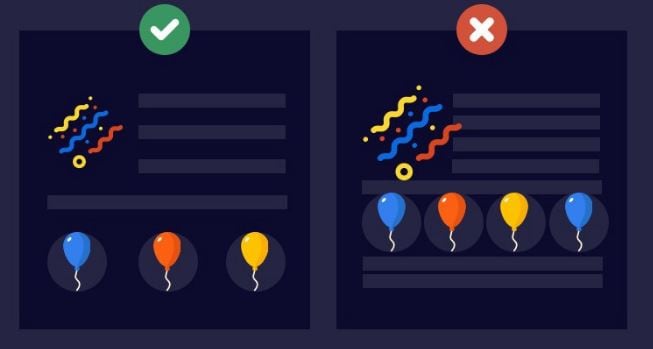
8.Text Alignment
Many new designers don't concentrate on text alignment. These type of mistakes leads to the failure of design. But thankfully, our UI design tips will help you to figure it out.
So, what should designers do with text alignment to improve their designing skills? Always use Centered Text for Headlines and small passages of text. For anything else like text content, go with the left-aligned text.
9.Use of Whitespaces
Whitespaces can be a significant weapon if you use them generously. However, don't overuse it; just a modest amount of whitespace will give energy to your design. It the best and fastest UI design tip to improve your design.

Image Source:Prototypr.io
10.Get Hands-on Experience from New Tools
Using different and new tools works like updating the software. So, it's a good thing to get hands-on experience on new tools and remain up-to-date.
Well, these were some possible UI design tips to follow. However, there are many other aspects to improve your designing skills which you'll learn from time to time. For now, these UI design tips are enough for you to improve your experience as a UI designer.
Introducing The Best Tool for UI design - Mockitt

As we mentioned above, get hands-on experience from different tools. Tools give your design a boost and confidence. It is impossible to make a practical design without the help of tools.
Therefore, we broughtMockittto to improve your design. Mockitt is an all-in-one prototyping tool that contains hundreds of modern features which you wouldn't find in other tools. That's why our designers highly recommendMockitt.
If you're usingMockittfor the first time and wonder how to get familiar with a new tool? Don't worry about it because the interface ofMockittis designed so perfectly that anyone can get familiar with one or tasks. In short, Mockitt is specially designed for beginners, but that doesn't mean professional designers can't use it. The features ofMockittare available to anyone.
Recently, Mockitt has made different changes to their system and added more exciting and cool features. Let's discuss some of its newly added features:
Features ofMockitt:
The curiosity of using many features and we don't even know where to take a start.
- Dynamic Components: Yes! Mockitt does offer you to create dynamic content on your interactive screen. For example, you can easily resize, change the position and color or save them to the asset library for future use.
- Asset Library: Every element or widgets and templates are available in the asset library. Even your saved items are placed inside the asset library.
- Download Slicing: You can download slicing directly from Sketch and then easily download slicing files with few clicks.
- Page Status: The best way to reduce duplication in your content by assigning status to the same page. And guess what? Mockitt is providing the status feature as well!
- Vector Tools: Fed up by importing vector images and graphics? Create your own! Mockitt provides you the functionalities of Vector, Bezier Curve, and Boolean to expand your creativity with a clean interface.
- Team Management: Team management and collaboration are crucial when working on a more significant project. With the cloud-based servers, you can collaborate with other team members in real-time.
Conclusion:
That's it! That's all from our side. By following the above example and UI design tips, you can improve your designing life. And we also discussed how different tools could help you improve your design. The purpose of this article is to provide you a roadmap so you can easily follow the foot tracks to achieve your accomplishments. Now, it's up to you whether you follow or not.

