What Is a UI Kit & How to Use?
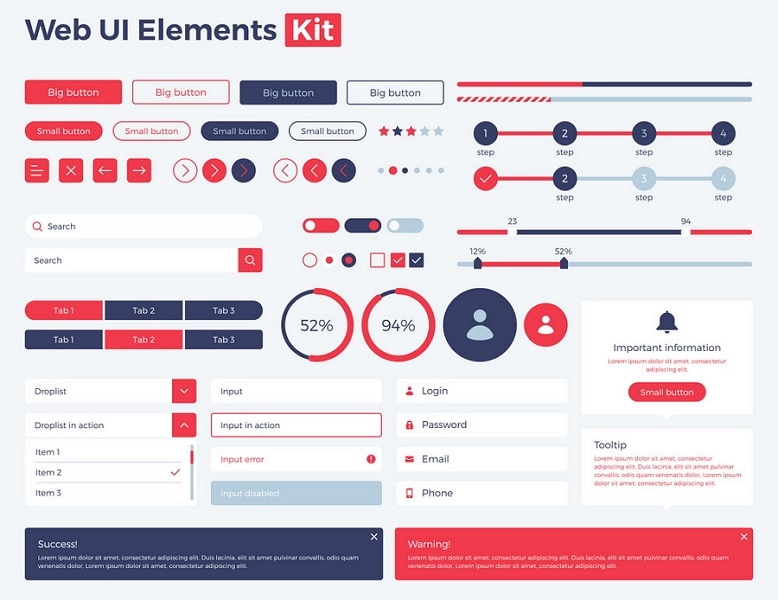
The UI kit is a built-in package to create a UI design for your website effortlessly. Using this kit, you do not have to start your website pattern from scratch, instead of drag and drop the desired elements on the working space to obtain an efficient design pattern. In the UI kit, you can find the basic controls, icons, widgets, and navigation features available to drop into the web design pattern swiftly. These kits ease the website designing tasks.
Every element placed on the UI kit has a purpose, and it can be used optimally on your webpage design. You can discover unique visual style attributes like fonts, colors, sizes to draft a persuasive web design. There are built-in templates for specific industries to aid the newbie designers to complete the design tasks quickly. The UI kit plays a vital role in the designers' career by providing them with the opportunity to explore design ideas using the controls, templates, widgets, and icons. The UI kits reduce the usage of the code and help the professionals to create a UI design with a few clicks, drag and drop actions.

Advantages & Disadvantages of UI kits
The advantages of using a UI kit are that it simplifies the UI design process in your website. Through the quick-access feature, you can complete complex tasks in no time. The elements are well-structured, and they can be dropped anywhere in the working space at your comfort. It eases the web elements usage and quickens alignment to assists in the web design process. The templates in this UI kit provide you with an idea about how to handle website design for a specific industry. It is enough you make further edits on the templates to optimize the web design as per your needs. The UI kits are unique and present mind-blowing web design elements and ideas to create the best UI design for your webpage.
The disadvantages of using a UI kit are the scope of the design becomes limited with the available built-in elements. You can use the limited web components in the UI kit environment. It indirectly shrinks your imagination and reduces the creative level while designing web pages. The built-in elements are not enough when handling complex design projects. The UI kits limit the innovations on the UI design pattern. Though the UI kit reduces the time in creating a website still it will not be able to meet the expert's needs.
Every innovation has its pros and cons, and UI kits have both sides to convince the designers from different expert levels. In general, the UI kits acts as a stepping stone for the UI designers to explore their design skills gradually. If you can work optimally using the UI kit, then it provides the right path to achieve greater heights in the web design field. The UI kit serves as a startup kit for young minds and in a certain situation, it fulfills the professional requirements effectively.
How to use a UI kit?
In this section, you will learn how to use a UI kit for your prototyping process. The UI kit helps in the rapid prototyping. You can quickly use this tool to take a rough look at the visual ideas of your web design. You must learn how to use the UI kit creatively to bring life to your design ideas. Look at the below content and discover the best ways to use the UI kit.
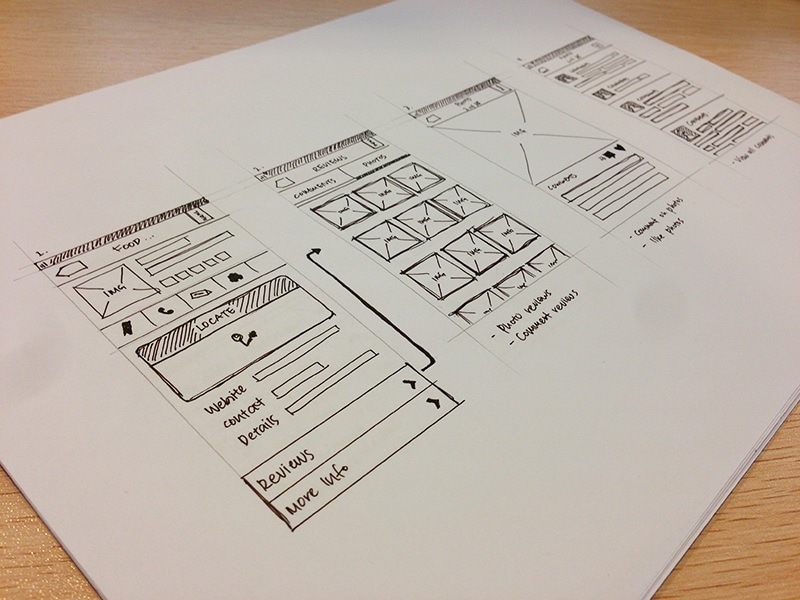
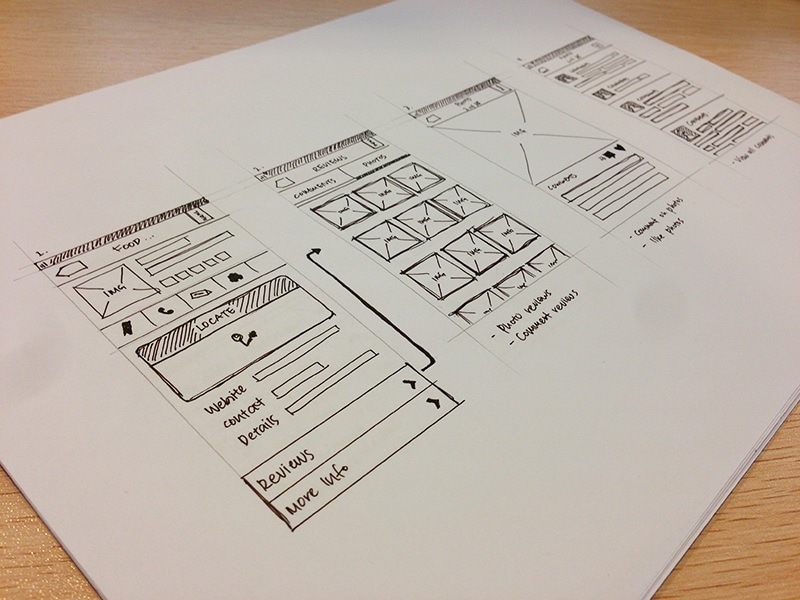
- Start your design project using a tool and create a rough structure of a home page. In this stage, you do not have to spend too much time refining the elements, instead get some idea of what are the web elements necessary in this webpage design.
- Now, open the UI kit and identify the web elements relative to the rough structure of the web design.
- Next, include those identified web elements in the UI kits following the rough web design structure.
- Finally, validate your design hypotheses and create UI kits according to your requirements.
The prototyping process builds a positive impact on the web design pattern. You can give life to your imagination and follow up a stepwise procedure while creating a web design. Using prototyping design tools, you can create a complex webpage without any difficulties. This kind of tool guides the designers to proceed stepwise in reaching the desired website design effectively.

Introducing the best tool for UI design - Mockitt
If you are looking for an outstanding prototyping design tool to add meaning to your design ideas, then the Wondershare Mockitt app is a perfect choice. It is a simple program that meets the needs of newbies and professionals. You do not have to learn any new skills to work on this platform. You can work efficiently using the basic knowledge of computers. Here are the functionalities of the Wondershare Mockitt app to enhance your design skills.
Features of Wondershare Mockitt
Asset Library
In the Wondershare Mockitt app, you can find an asset library consists of web elements available in easy-to-use forms. You can drag and drop them on the working field during the web design process. In the Asset library, there are built-in widgets, icons, and templates are available to insert into your web design flawlessly. The inserted web elements are editable, and you can customize them according to your needs. You can save the edited web elements at the desired storage location for future use.
Easy to share
When you had completed the design tasks, you can hand them over to the developers directly from this space without any data loss. You can also share them with your teammates without any difficulties. The ease-sharing feature allows you to refine your design with a wide range of design ideas. The hand-off feature assists you to perform the sharing tasks optimally. You can quickly transfer the design files to any desired platform.
Excellent import feature
In this Wondershare Mockitt design tool, you can import the designs from other platforms like Sketch. You can enhance the design elements and edit the imported design pattern in this space optimally. Every element in the imported web design pattern is editable, and you can save the changes in your local storage for future reference.
Personalize the design pattern
In this design tool, there are many gestures and transition effects to insert into your design pattern. You can use these effects to customize the website to attract viewers in no time. The well-performable navigation feature allows the users to surf the web content flawlessly. They can move comfortably on the web pages and reach out for their essential data in no time.
Compatible design
There are options to choose the design dimensions and structure to overcome the compatibility issues. Depending on the end-use, you can start your design tasks by selecting the perfect dimensions to suit mobile, desktop, tablet. You can effortlessly launch the design in real-time without any issues. The Wondershare Mockitt application assists you to create web design with the best dimensions and align the web elements for clear visibility.
Enlightening Tutorials
When you step into the official webpage of Wondershare Mockitt, you will discover many tutorials to guide you in the design tasks. It is sufficient if you follow these instructions to complete the desired tasks optimally. Choose the perfect tutorial and enlighten with the essential steps to obtain successful results.
Fast and Efficient
During the web design process, you will not face any obstacles on the path. The essential web elements are available at easy reach and can be inserted into your web design effectively. Every step during the design process is well-guided, and the newbies can comfortably work in this environment without many challenges.

You can try the Wondershare Mockitt app and explore its mind-blowing features to build an innovative web design for your needs.
You can quickly design a persuasive website for your needs using the above functionalities in the Wondershare Mockitt application.
Conclusion
Thus, the above content had taught you about the UI kit and its related pros and cons in detail. Now, you had learned how to use a UI kit effectively to obtain quality results quickly. The Wondershare Mockitt app is the perfect design tool to create your ideas in real-time. It gives you a better space to explore your design ideas and helps you to design a user-friendly website for your needs quickly. Stay tuned to this article and learn more about the tips and tricks associated with UI design. Connect with this content to discover enlightening facts about UI design and its trendy innovations.

