How to Design a Mobile UI Like a Pro?
What is Mobile UI?
The UI mobile design process is in its evolution stage. You can find a variety of mobile phones supporting many OS. For example, Apple uses iOS, Blackberry, HP, Windows gadgets that seem to be compatible with different OS. The mobile user interface must work optimally in all the OS without any issues. It requires a lot of research and analysis during the design process. The designers need to focus on its compatibility features and work on its flexibility to enhance the mobile UI.
There is a wide range of patterns available in the digital space to give some insights to the newbie designers. The foremost goal of the web design pattern is to increase the visibility of the crucial web elements for easy reach. The user-friendly environment adds comfort to the user. The success of a mobile user interface depends on its interaction feature with the customers.
The well-structured web elements dropped at the right place will improve the performance of the website. The organized data and technically displayed content add value to the user interface design in the mobile platform. The combination of various factors will boost up the network traffic rate for your website.

The Mobile UI Design Process
In the UI mobile design process, you must include many factors to obtain the desired results. Consider many factors like business goals, brand identity, target audience, color themes, skin texture, web elements, icons, optimal positions to display etc. All these key elements assist in the successful completion of the UI design process. Most professionals sketch the UI design on paper to get a clear picture of the design.

Here is the process of Mobile UI design
- Understand Business goal
- Learn about the product brand identity
- Look for the target audience
- Choose the perfect color, theme, skin, pattern for the mobile UI design
- Sketch it on paper before implementing it on the design tool
- Select the best UI design tool to embed the design pattern in your PC
- Share the design with your teammates and use their feedback for better changes.
The above steps will help you to sort out the UI mobile design optimally. You can surf the below-elaborated discussion on the mobile UI design process.
Step 1: Understanding the Business goal
Before commencing the design task, you must learn about the business and its competency in the market. Analyze the business presence in the digital space and research the positive aspects of the business activities. A web designer must understand the business goal before the website design process. It helps to convey the right message to the target audience effectively.
Step 2: Product Identity
Every product speaks for its uniqueness. The designers must understand the unique behavior of the product. You must observe the characteristic of the product related to its outlook, color, a pattern so that you can embed those identities in the website. Follow up the color pattern in pace with the product identity. It assists in promoting the business in the online space.
Step 3: Target Audience
Analyze the target audience in the digital market. Detailed research about the target audience helps to reach them optimally. Depending on the audience's educational background, and jobs you can realize how to connect with them. According to their needs, you can provide the best interactive platform to enhance profit rates in business activities. You can increase the conversion rates when you are aware of your target audience in depth.
Step 4: Identify the design attributes and sketch them.
Next, you must identify the best color theme, pattern, font styles and sizes to embed the web elements on the official website. Reserve the perfect positions to place the web design elements optimally on the web page. Later, sketch the design on the paper to obtain a better understanding. When you draw the design in real-time, you can identify the flaws quickly. You can try multiple versions of web design patterns and adopt a trial and error method to obtain the best mobile web design for your needs. When you make a rough sketch, you can explore different ways to modify the design pattern. It helps you to discover ideas and triggers you to think out of the box. The paper sketch plays a vital role in the website design process.
Step 5: Use the best design tool and share for further edits
Finally, select the perfect program to assist in your mobile user interface design. You can grab the right tool to help you in drafting the paper sketch in digital form. Choose simple and user-friendly apps to carry out this process. Most expert advice to select highly performable apps to build a mobile UI for your needs. Ensure all the design elements are available with this design tool and use those built-in items efficiently in your design project.
After completing the web design, you can share them with your friends and teammates to receive valuable feedback on your work. Most apps allow you to share design files directly from their working environment without any issues.
Follow the above process to complete your UI mobile design precisely. When choosing the UI design tool, you must look for an innovative and creative app. Do not be in a hurry, but analyze the pros and cons of the product before finalizing the web design tool. In the below section, you will discover a reliable tool to help you in developing a responsive mobile UI design website for your needs.
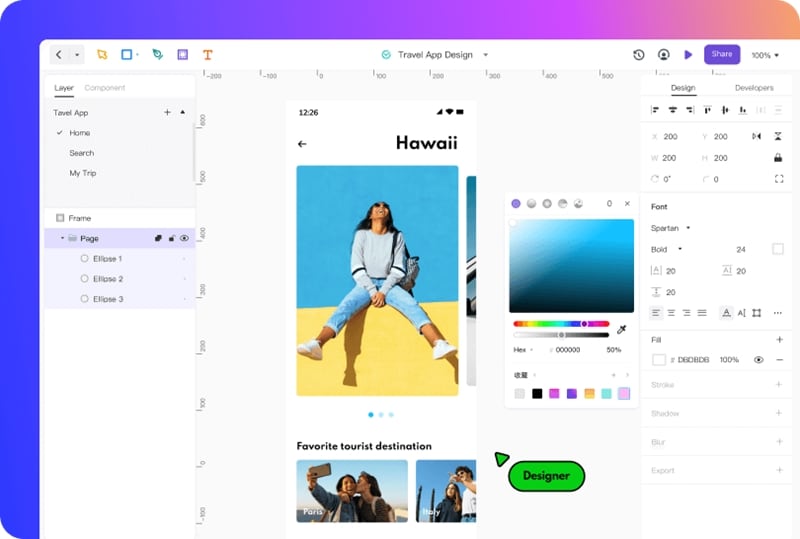
Introducing the best tool for UI design - Mockitt
When you build a UI Mobile design, compatibility and proper alignment of web elements seem to be the greatest challenge. You can overcome this by making use of a perfect tool like the Wondershare Mockitt app. It is a fabulous program that focuses on every detail of web design. The Mockitt provides a comfortable environment to unleash your imaginations. It is the space where you can create miraculous innovations in no time. Even a newbie user will feel excited to work on this platform without any hesitation. The controls are available for easy reach, and you can carry out complex designs quickly.
You would have come across surplus design tools in the digital space Wondershare Mockitt is a unique app. The flexible interface assists in the easy import and export of design files. When you step into this working space, you will feel astonished by its immense collections of icons and widgets. To know more about this tool, you can surf below on its remarkable features.
Features of Wondershare Mockitt app
- Built-in ready to use templates available for a specific industry to save your design time.
- Easy to choose the design dimension to overcome the misalignment of web elements issues.
- The elements in the Asset Library satisfy both beginners and professionals.
- The quick Handoff option permits you to export the design files to the developers directly from this space for further changes.
- Enhances collaboration with the teams by sharing the design files anytime at a faster rate.

There are a lot more to explore in this app. You can try this design tool and enjoy the essence of web design. You will feel a different experience in working with this tool. The outstanding design ambience with guiding pop-ups makes your design process easy. You will flow through the design process flawlessly and end with persuasive results. The perfectly structured icons, widgets and web elements assist you in the design process. A simple click, drag and drop action is sufficient to create a mesmerizing UI mobile web design.
As per the expert's advice, you can design a simple mobile UI for easy access. The Mockitt app's official webpage provides you with immense collections of tutorials to design, and inspire web designs. You will get a better understanding if you make a quick visit to its website. The guiding tutorials and informative design enhance your design skills, and you will be able to think out of the box while handling complex projects.
Part 4: Conclusion
Thus, in this article, you had an enlightening discussion about UI mobile. The Wondershare Mockitt app plays a vital role in building websites for the mobile environment. The compatible design structure with well-placed elements enhances the user experience on the mobile platform. The Mockitt app satisfies these needs without compromising any factors. It ensures responsive and quality web pages for your needs. Choose the Mockitt design tool and have great fun with the design journey. You can build a real-time website with attractive functionalities to assist the target audience comfortably. Connect with this article to explore exciting facts about the design tools in the digital market.

