What is UX Strategy: Expert Tips to Create Strategic UX Designs
If you are a web, app, or a graphic designer, then you must be familiar with the concept of user experience. In nutshell, it depicts the overall experience of the user after interacting with your product and is related to its overall accessibility and ease of use. Though, if you want your designs to be easily accessible, then you can implement a UX strategy during the designing process. In this post, I will let you know how to come up with effective and strategic UX designs in less time.
- Part 1. What is UX Strategy
- Part 2. What's the Need for UX Strategy
- Part 3. How to come up with an Impactful UX Strategy
- Part 4. Use a Designing Tool to Improve your UX Strategy
What is UX Strategy All About
In nutshell, UX strategy is a long-term plan that we work on while designing the product to enhance the overall experience of the user. A good UX design strategy will meet the end goals of your customers while optimizing the resources of your organization.
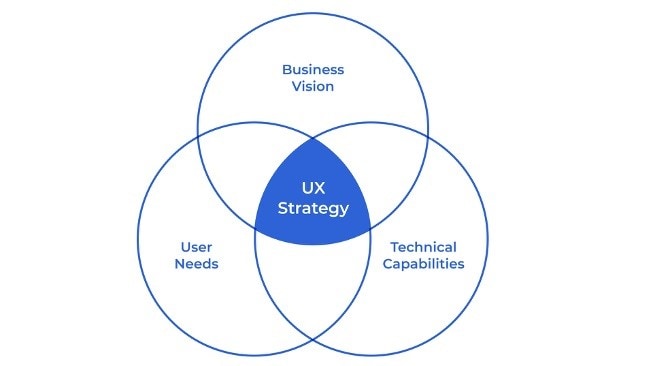
Therefore, the user experience strategy is a holistic methodology that is based on three major components to focus on.
- User Needs
The most important thing that any UX content strategy is focused on is the overall requirements of the user. You need to understand the pain-points of the targeted customer to come up with a friendly product that they can easily adopt.
- Business Vision
Coming up with an excellent UX design strategy is often not enough. You also need to consider the present state of your business so that your product can drive profitable results in the long run.
- Technical Capabilities
Lastly, while working on your strategic UX design, you also need to consider the technical infrastructure you have. After all, you need to understand the overall technical capabilities of your team and organization to come up with a feasible product.

Source: Medium
What's the Need for UX Strategy
You might be wondering what's need of working on a UX strategy while designing your products. Ideally, a good user experience strategy can help you get better results in the following way:
- It bridges the gap between users and developers
If you want to work on a foolproof UX design strategy, then you should do some market research first. This will help you understand the pain-points of the end-users and you can directly resolve them with your developers.
- It will create a more valuable product
Needless to say, if your product is driven by a solid UX content strategy, then it will simply make it more effective and valuable.
- It can help you beat your competitors
You might not know this, but competitive analysis and market research are some of the major aspects of UX strategy. Therefore, it will help you make your product better than your competitors after extensive research.
- It will make the product future-proof
You might already know how drastically technology changes these days. The designing framework that used to dominate in the past is obsolete now. Even some of the biggest apps like Instagram or Facebook perform UX strategy to make their products future-proof. Similarly, it can help you adapt to the changing user requirements and the technical landscape easily.

Source: Pinterest
How to come up with an Impactful UX Strategy
Now when you know the importance of strategic UX designs, let's learn how to work on an effective user experience strategy. To come up with a solid and foolproof UX content strategy, you need to implement these three stages.
Phase 1: Focus on your Current States
To work on a strategic UX design, you need to focus on the present state of the business and the user requirements. At first, this phase of UX design strategy will include the following things.
- Identifying the requirements of your users
- Analyzing the present business needs
- Performing competitive analysis and market research
- Checking on industry and technical trends
- Keeping a note of your past work and checking its feedback
Phase 2: Set up Feasible Objectives
This is the most important part of UX strategy as it would focus on your end goals. This can be done in different ways to identify how you wish to achieve better results with your product.
- Establish a vision and mission for your business and designing needs
- Try to come up with a working prototype of your product
- Know the user requirements and try matching them with your services
- Analyze the results from market research to set feasible targets
Phase 3: Work on Implementing the UX Strategy
Great! Now when you are aware of your present state and know the expected results, you can work on achieving it with strategic UX steps.
- Deploy an efficient UX design and interface that is easy to learn
- Try to balance between reusing old models and starting fresh
- Understand that designs can vary among different people and domains
- Always put the end-user first without compromising your business needs
- Try to have a dynamic design for everyone and for all the major environments
- Lastly, perform extensive user testing before deploying your project
How to Improve your UX Strategy with a Designing Tool
As listed above, to improve your user experience strategy, you need to save your time and resources while working on friendly designs. To do that, you can use an advanced tool like Wondershare Mockitt. Packed with tons of features, it will let you design mockups, prototypes, and wireframes in a jiffy.

- You can find an extensive library of 500+ templates, vectors, icons, fonts, and more.
- It is a freely available online designing application that is integrated with the cloud.
- You can work with your team on projects and assign different roles to users.
- There are also options to add links and other dynamic elements to create prototypes with high fidelity.
- Besides that, you can maintain different versions of your project and export them into different formats.
To work on your UX strategy with a tool like Wondershare Mockitt, you can follow this basic drill.
Step 1: Set up a new project
At first, you can just go to your Mockitt account on any browser and visit your Personal Space. Now, click on "Create" > "Project" and just enter the details about your project (like its name and the target environment).

Step 2: Start working on your designs
On the native interface of Mockitt, you can find a floating sidebar, having all sorts of widgets. You can drag and drop any widget from here to your canvas to work on the overall UI designing process.

Step 3: Link different screens
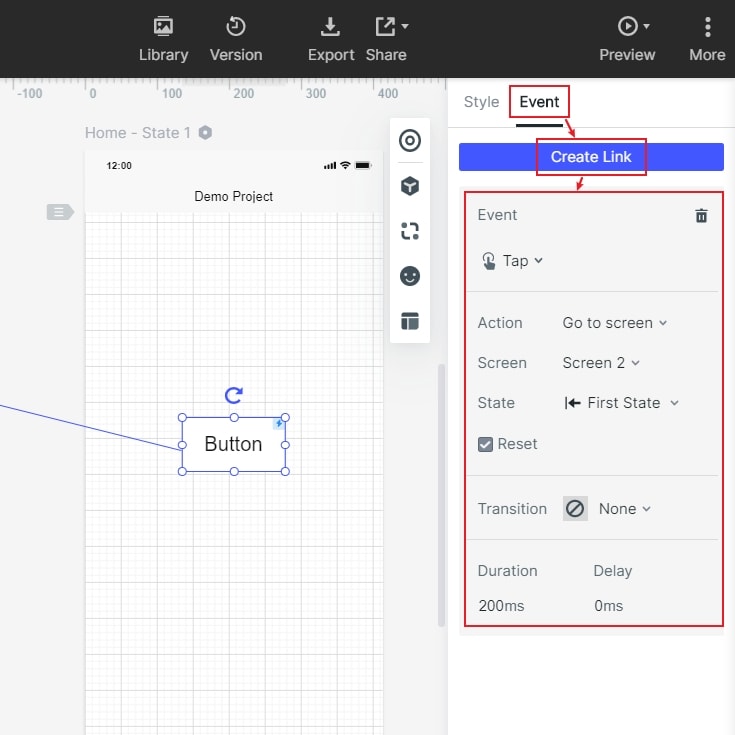
After working on dedicated screens for your website or app, you can use the link widget from the sidebar.

Once you have dropped the link widget, you can use the bulb icon, and connect it to the target page from the navigation panel.

Step 4: Share and Export your Project
By now, you would be able to have your overall design ready. You can click on the "Preview" section from the top to see how your project would be rendered by the user.

If you are satisfied with the results, then just click on the "Handoff" button from the top panel and export your project to different formats for development.

I'm sure that by now you can understand the importance of UX design strategy and how it can be implemented. To have an effective UX strategy, you need to define your goals and use a reliable designing tool. For instance, with a resourceful application like Mockitt, you can easily save your resources in the designing process and come up with stunning visual aids at the same time.

