How to Create Parallax Animation with Adobe XD
Adobe XD parallax is a trend that has gained popularity among many designers around the world. It involves having a site layout that has the background of the web page moving slowly compared to the foreground. This leads to a 3D effect as you do the scrolling. When used in the right way it helps create a nice and subtle element of depth that leads to a unique and amazing site or app. It is paramount that any designer understands how to create parallax animation with Adobe XD. This article offers guidelines on how to create Adobe XD parallax and the best alternative you can use.
- Part 1. How to Create Parallax Animation with Adobe XD
- Part 2. How to Create Parallax Scrolling Animation with Adobe XD Alternative
How to Create Parallax Animation with Adobe XD
There are several webpages that apply parallax animation. This is where you will find the various elements on the page moving and animate at different speeds. This is a trend any designer should know. It is easy to perform Adobe XD parallax scrolling. You can simulate the scrolling by adjusting the size of the artboard, as you keep the view point at the original size. To create parallax effect Adobe XD you are supposed to create content that goes beyond your screen area. This requires you to add some easy shapes. Here are steps to follow.
Step 1: Create your project
- Create an .xd document
- Duplicate your start artboard-click the artboard name and them press control+D.
- Double click, name and rename the new artboard. Duplicating an artboard retains the names of the layers on each of the board, which is good in parallax scrolling Adobe XD animation.
Step 2: Set the start artboard
- Choose the start board
- Open layer panels and expand them.
- Now hold shift and drag the images to the bottom of your artboard. Do this until the top edge gets into place below.
- Expand the entire exclusion layer and all the sublayers
- Tap window layer in the repeat grind
- Resize the rectangle to 1 pixel in height
- Hold shift and drag to vertically constrain the resized rectangle about 200 pixels below the artboard.
- Click blur rectangle inside the same exclusion group and set opacity to 0%.
- Click navigation layer group to get the categories group.
- Move menu options under the word modern in your header.
Step 3: Set up the artboard
- Choose the end artboard
- Go to start chair layer, the picture with four chairs
- Hold shift and drag it above the artboard.
- Hold shift again dragging the top middle handle down so that you resize it to 1920 pixels
- Reduce opacity to 20%
- Choose the black background layer and minimise opacity to 0%.
Step 4: Preview
- Click your parallax scrolling Adobe XD prototype at your screen top
- Choose the start artboard and drag a wire up to the end artboard
- Now set trigger to gamepad and keys
- Press down arrow found in the key field
- Now set action in order to auto-animate and define the entire motion settings.
- Go to desktop view
- Click the down arrow to start the animation
How to Create Parallax Scrolling Animation with Adobe XD Alternative
Wondershare Mockitt is the best Parallax Scrolling Animation with Adobe XD Alternative you can use in the process. It is a user friendly prototyping tool that work well for all UX/UI designers. With it, you can create all forms of interactive prototypes and wireframes for website or mobile application. The tool has a Sketch import feature that makes it easy for designers to create prototypes fast and import Sketch files.

Mockitt has handoff which is a feature that ensures that the workflow is smooth. It enables developers to access multi-platform code and specs through a sharing link and export all assets in a single click. It works in all platforms including Web, Linux Ubuntu, Mac and Windows system. With all the other premium features, this is a tool you can use.
Steps on how to create Parallax Scrolling animation using Adobe XD alternative:
Step 1: Create a new project
Click new project by clicking the "Create > Prototype" button. Choose the device you are designing for, size and then save.

Step 2: Create the design
Add widgets and icons - add all the widgets including fast widgets, build in widgets, my widgets and icons to help you in the designing. Add them by double clicking, dragging or press hotkeys and draw. You can also edit them as you find necessary.

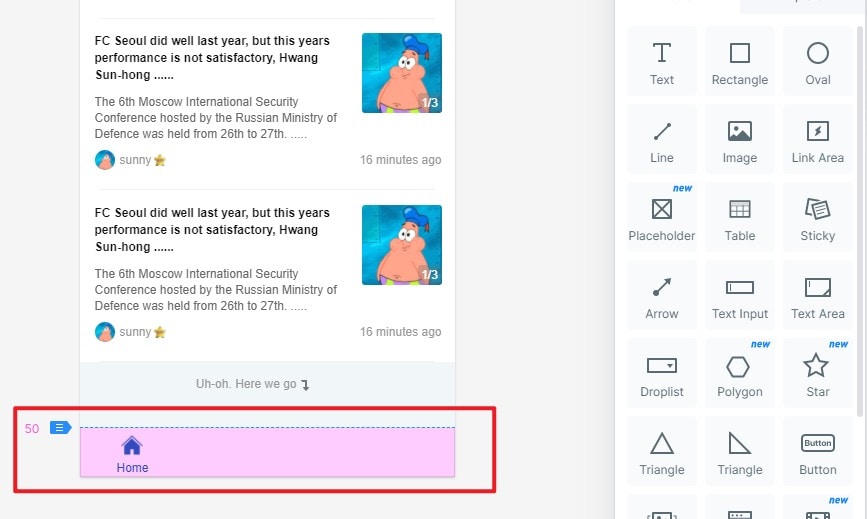
Step 3: Set the Non-Scroll Area
Now we need to set the non-scroll area, which means you can set fixed top and bottom bar. You need select the top/bottom bar, and then pull the "control dot" next to the top/botom bar. And make sure the top/bottom bar is covered by the purple area.

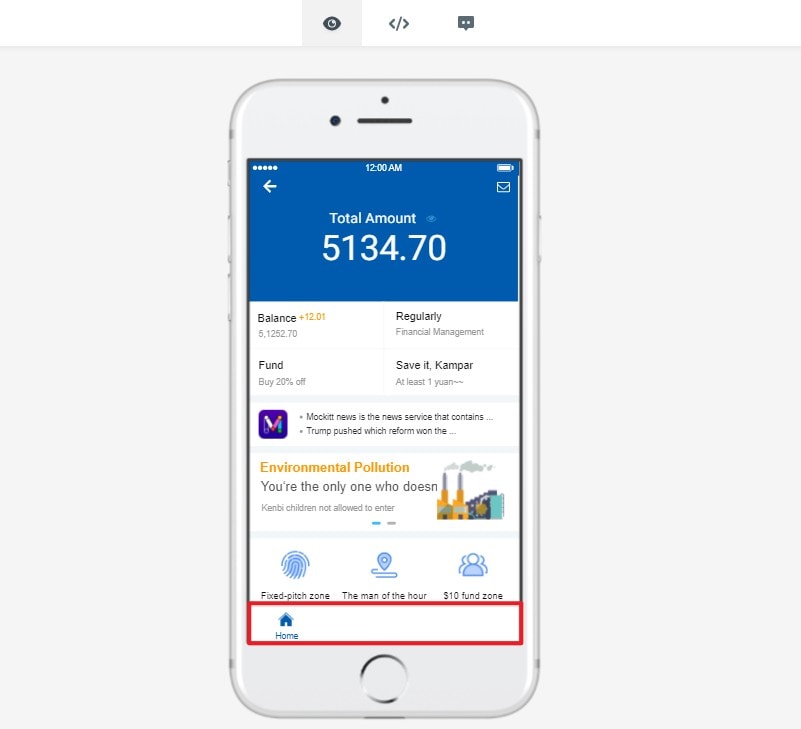
Step 4: Preview the Parallax Scrolling animation
Now you are able to scroll your page up or down. Click the blue "Preview" icon and no matter you scroll up or down, the fixed top/bottom is there.

Would you interested in Adobe XD alternatives? Click and learn more about Adobe XD Online Version? Top 10 Alternatives You Should Know.

