Look, We Know and Study Adobe XD.
- Get to Think Afresh about Adobe XD.
- Ways to design and Prototype in Adobe XD.
- Adobe XD vs. ? - What Makes Adobe XD Different?
- Essential Tips for Adobe XD.
Wondershare Mockitt is the best altenative to Adobe XD:

Adobe XD Online Version? Top 10 Alternatives You Should Know
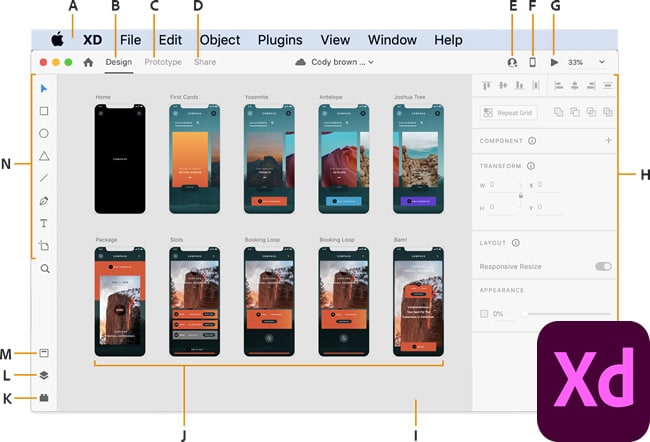
For several years, UI/UX designers have been asking 'Can I use Adobe XD online?' Being the prominent design and prototyping tool, Adobe XD is a vector-based digital design tool for websites and apps. It is used for creating wireframes, prototypes, and designs for digital products and is specifically designed for creative teams and designers.
With web technologies being the future, everyone prefers using tools straight from their browsers. Zero installation is certainly the way forward. It is no doubt that online Adobe XD has been such a hot topic.
Is Adobe XD Online Possible Now
Nowadays, most software users prefer to use tools that can directly be accessed from the web browser. The popularity of online versions of tools like Slack, Google Drive, and Office 365 has demonstrated that it is certainly simpler and faster to use online versions of tools. As well as in the design area, UI designers are constantly looking for online versions of design tools.

There is no doubt that Adobe XD the very fast, powerful, and easy to use designing tool. It is also specifically built for collaborating teams together and helps keep everyone in sync (on the same page, quite literally!) throughout the design process.
Unfortunately, Adobe XD online version is still not available right now. There are various features and functionalities provided by Adobe XD but none of these are supported in the form of online Adobe XD, not to mention Adobe XD online free version. This calls for an evaluation of other industry-standard online alternatives.
Top 10 Adobe XD Online Alternatives
Though we cannot achieve Adobe online design, we still have other ways to make designing online. Below are the top 10 alternatives we find for you to replace Adobe XD for online use.
| 1 - Wondershare Mockitt | 2 - Sketch |
| 3 - Pidoco | 4 - Hotgloo |
| 5 - Marvel | 6 - Mockplus |
| 7 - JustinMind | 8 - WireframeSketcher |
| 9 - Axure RP | 10 - Balsamiq |
1 - Wondershare Mockitt
Wondershare Mockitt is one of the most highly recommended and complete online alternative to Adobe XD. You can simply start your work in a browser, without limitations of time and space. This online tool eliminates the hassles of uploading and downloading design files by keeping every project online.
As a designer, you are probably working with a design team. Wondershare Mockitt makes it seamless to collaborate with your team irrespective of where they are working from and which device they are using. It enables real-time co-editing which enables a team of designers to collaborate effectively.

Key Features:
- Animate and prototype much faster and freely.
- Various built-in templates, widgets, and icons to create wireframes in minutes.
- Enables to communicate effectively with development team for generating specs and codes instantly with no coding knowledge.
- Supports to demo designs both online and offline to get instant feedback.
This tool ensures that all users are in sync which gives the feel of working on a physical board with a lot more freedom. In summary, Wondershare Mockitt is an industry-grade cloud-based UI/UX tool that boasts of a fully online version, without compromising on the richness of features for designers.
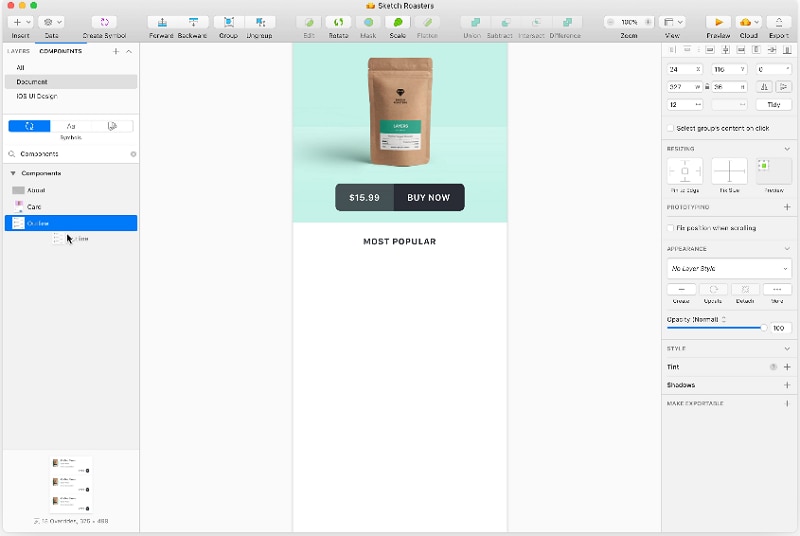
2 - Sketch
Sketch is yet another vector graphics editor and exploits the fact that most designers love Mac devices. While Sketch has an online version, you can only create designs using the native Sketch application for Mac. The online version of the tool allows you to only view designs and collaborate. The online version is very useful for seamless design hand-offs to developers.

Key Features:
- Online version is only open for Mac users.
- Developers can inspect designs and download production-ready assets from any web browser, on any computer without own a Mac or manage multiple plugins for developer handoff.
- Stakeholders can check out designs in their web browser, test prototypes, and leave feedback for free.
In summary, Sketch online works well for collaboration and handoffs but you will need the native Mac application for designing.
You May Also Wonder: How to Convert Sketch to Adobe XD
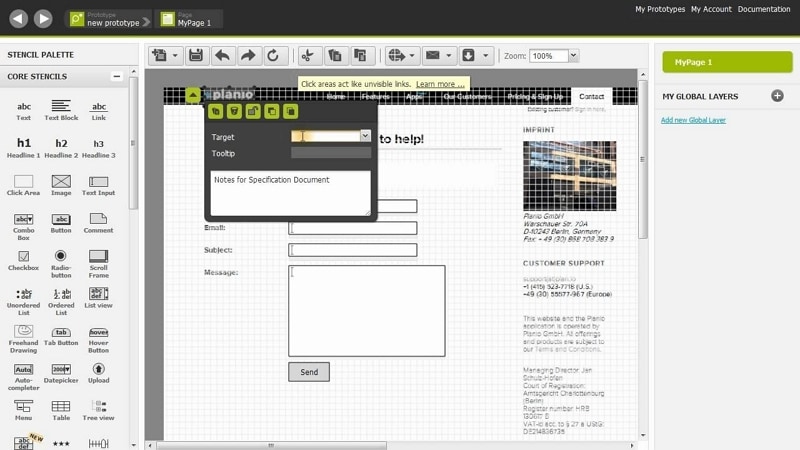
3 - Pidoco
Pidoco is a cloud-based tool for creating, sharing, and testing wireframes, prototypes, mock-ups of mobile apps, websites, and software applications. This online tool is very easy to learn and use, even by non-designers.

Key Features:
- Allows to quickly collaborate with team members for receiving instant feedback.
- Online web version allows to run prototypes on mobile devices, desktops without installing or downloading the app.
- Quickly create prototypes in your web browser with the easy drop and drag feature.
- Can use mobile page templates for prototyping.
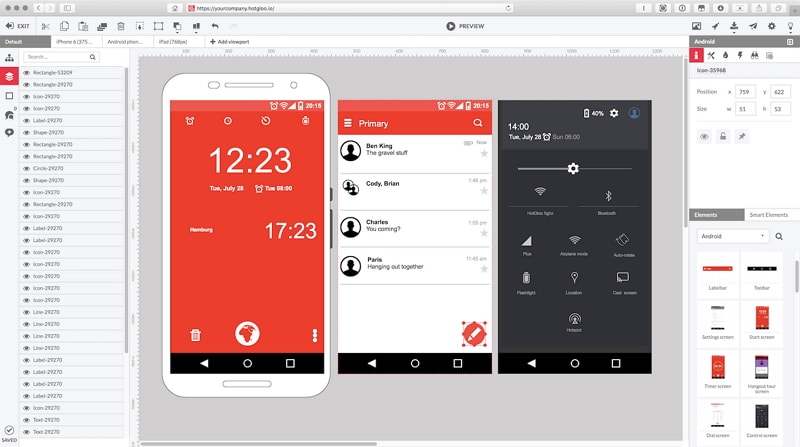
4 - Hotgloo
Hotgloo calls itself the 'perfect match for every web worker', which emphasizes its focus on its online offering. With the help of Hotgloo, you can design interactive prototypes. This wireframing and prototyping tool is indeed made keeping collaboration in mind and is loaded with a full stack of elements, icons, and UI widgets.

Key Features:
- Provides several resources, menus, buttons, forms, and other components for your design project.
- The online tool enables you to collaborate with your team in real-time.
- Create interactive prototypes which can be shared with team members or clients and receive instant feedback.
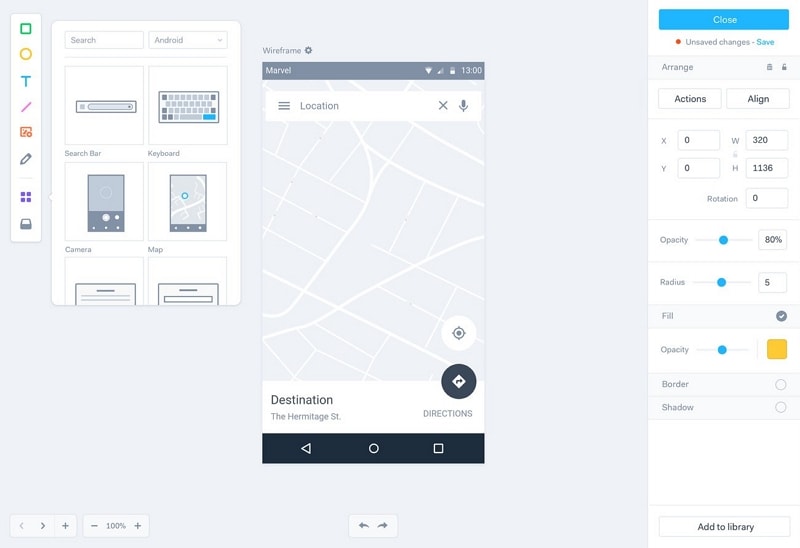
5 - Marvel
Marvel is a great online tool that can help you during your design and rapid prototyping process as you iterate from low to high fidelity designs. However, Marvel is not well suited for complex designs.

Key Features:
- Enables to collaborate with your team and optimize prototypes before development.
- Used for creating simple designs but gets difficult to use when your designs get complex.
If you wonder how to create UI/UX design or prototype with ease. Try
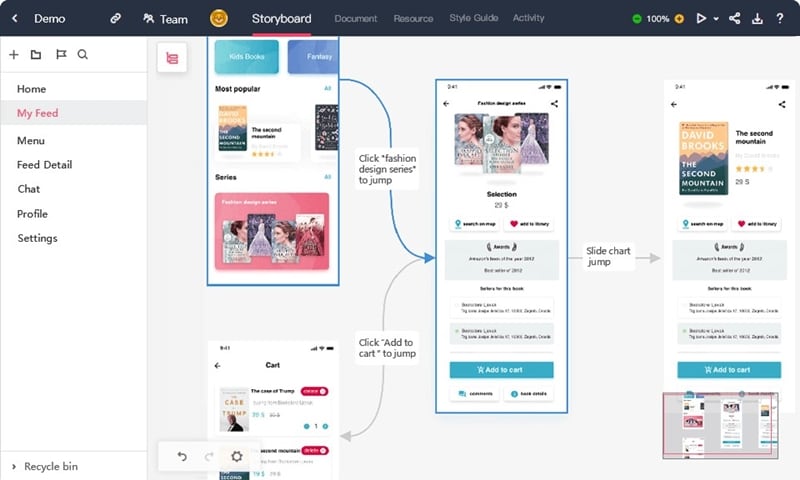
6 - Mockplus
Mockplus is a simple and efficient free prototyping tool. It provides users with a wealth of components and icon resources, and the interface design can be realized by dragging. Achieve the rapid design.

Key Features:
- Owns a custom component library, data filling, Sketch import, drag setting interaction, etc.
- Support one-click import of project pages and templates to quickly build basic pages.
- Team members can view, edit, and comment on projects, helping users to better complete collaborative design.
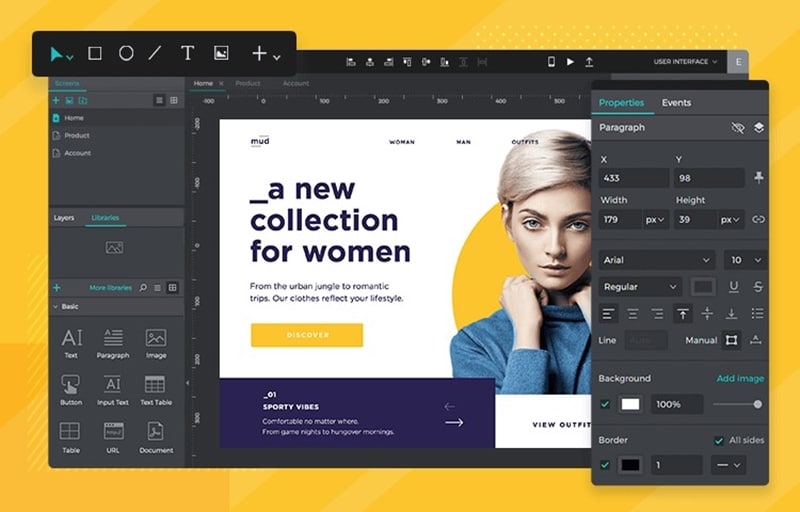
7 - JustinMind
JustinMind is a prototyping tool from Spain, mainly dedicated to high-fidelity prototypes. The functions it provides are drawing tools, drag-and-drop location, size, format, and export/import widgets.

Key Features:
- Customize widgets, create a library of custom components, and categorize them.
- Provides rich animation support and powerful interaction effects (support gesture interaction).
- Possess a wealth of components and template resources, which users can download and use as needed.
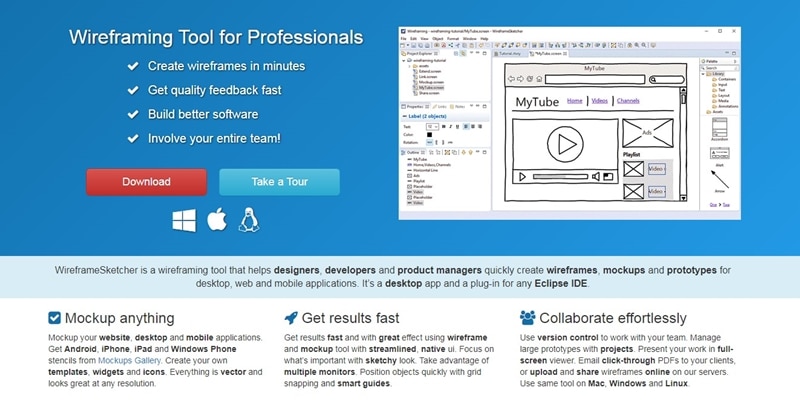
8 - WireframeSketcher
WireframeSketcher is a wireframe tool with strong operation flexibility and powerful functions. Can help designers, developers and product managers quickly create wireframes and prototypes for desktop, web, and mobile applications.

Key Features:
- The hand-drawn style can help users focus on design to a certain extent.
- Provides a large number of UI controls, supports the creation of interactive prototypes through links, flexible Wiki format, wireframe annotations, generation of PDF documents, etc.
9 - Axure RP
A tool for creating interactive prototypes of websites and mobile applications. Axure RP is a professional rapid product prototyping tool that allows experts responsible for defining requirements and specifications, designing functions and interfaces to quickly create wireframes, flowcharts, and flowcharts for application software or Web sites.

Key Features:
- Owns prototype and specification documents.
- Quickly and efficiently create prototypes, while supporting multi-person collaborative design and version control management.
10 - Balsamiq
Balsamiq is a rapid product prototyping tool in software engineering. It can be used as an interface sketch for interacting with users. Once approved by the customer, it can also be used as an HTML prototype for art development, especially in the field of web prototyping design. Influence.

Key Features:
- Supports almost all HTML control prototypes, such as buttons (basic buttons, radio buttons, etc.), text boxes, drop-down menus, tree menus, progress bars, multi-tabs, color controls, tables, body, and so on.
- Hand-drawn images which look very beautiful and refreshing.
- Supports iPhone element prototype diagrams.
Conclusion
An excellent product is the result of an excellent prototype design, and an excellent prototype is frequently the result of an excellent product prototyping tool. It is especially important for you as a product manager or UI/UX designer to select a prototyping tool that is right for you. This article introduced 10 Adobe XD online alternatives tools from the cost performance, and learning curve perspectives. I'm sure you already have a go-to prototyping tool. Just download them for product design right now!
