How to Redesign Instagram
Redesigning an application according to what you feel right is amazing. Well, it gives you a sense of ownership and a more personalized experience. So let's talk about a popular application that you may probably use every day. Yes, we are talking about Instagram.
Do you want to learn about Instagram redesign? Well, if you do, this blog is for you. In this blog, you'll find what Instagram redesign is and why you should do it. So, if you're interested, let's begin.
- Part 1. How to Redesign Instagram
- Part 2. What is Instagram Redesign
- Part 3. Why You Need to Redesign Instagram
How to Redesign Instagram
Here is the guide on how to redesign Instagram with Wondershare Mockitt.
1 - First, you need to create a free account on the official Wondershare Mockitt website.
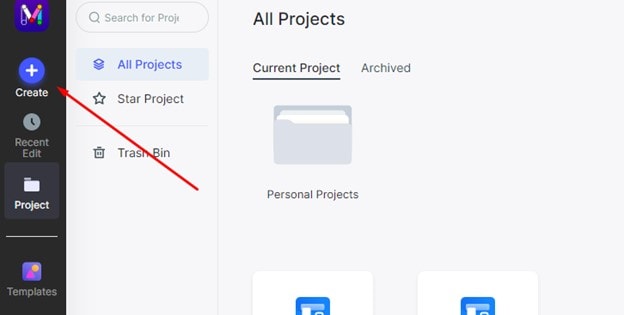
2 - Once you do that, you will get the main dashboard access. Now on the left side, click on the "Create" or "+" icon.

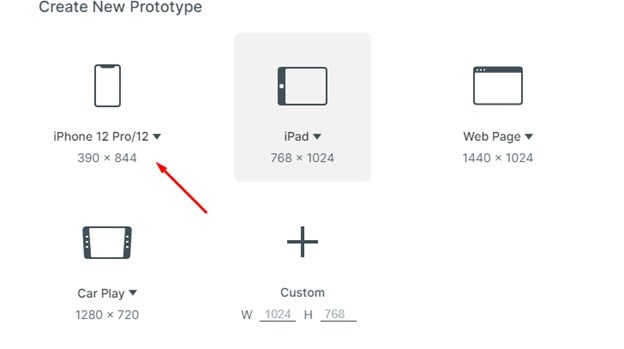
3 - Here you will get a lot of device options like IOS, Web page, etc. Today we will redesign Instagram for IOS devices.

4 - Now you will be redirected to the main art-board, where all the redesigning will take place. So let's redesign the activity page of Instagram.
Currently, Instagram doesn't show user suggestions on the activity page, so we will add that to it to improve user experience.
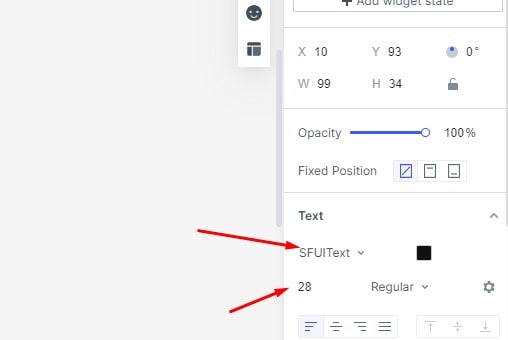
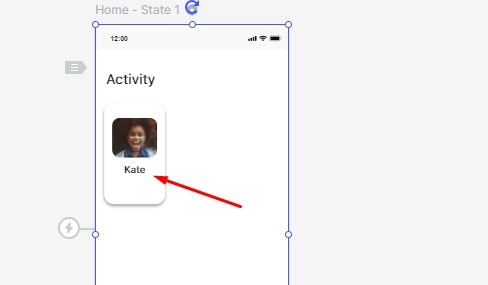
5 - Press "T" on your keyboard to add text to your canvas. You can change the size and font of the text from the right side of the screen. Type activity and adjust according to your preference.

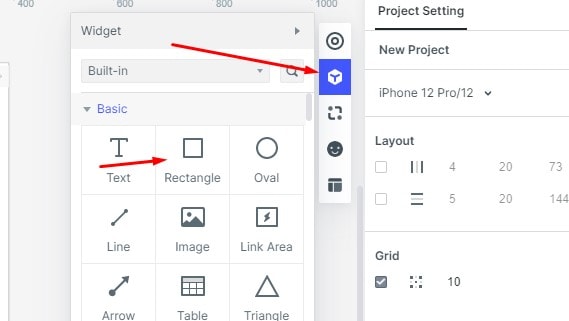
6 - Now to design the suggestion area, you will need a rectangle. Click on the cubical icon and double click on the rectangle on your canvas.

7 - After that, adjust the rectangle size. To give it a rounder look, change the radius to 20.

8 - You can also highlight the shadows to make the roundness more visible.

9 - Now you will add user avatars to the rectangle box. Simply click on the "Image" icon on the left side of the screen and place it inside the rectangle. You can adjust its size from the right panel.

10 - Add the avatar image. To upload it, move to the right side and there you will see an "image" icon.

11 - Now press "T" to add the name of the person and move it right under the avatar.

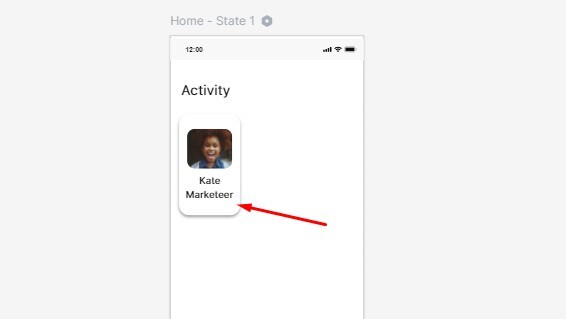
12 - Select the name and press CTRL+D to duplicate the text. Then write the profession of the person.

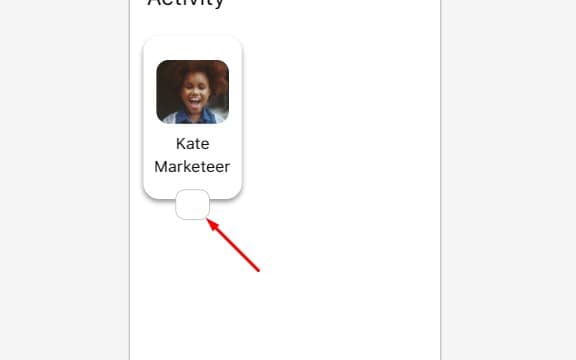
13 - After this, you will have to create the "follow" or "+" button. Simply choose a rectangle and adjust it below the profession. You can change the corner radius by the process mentioned in the 9th point.

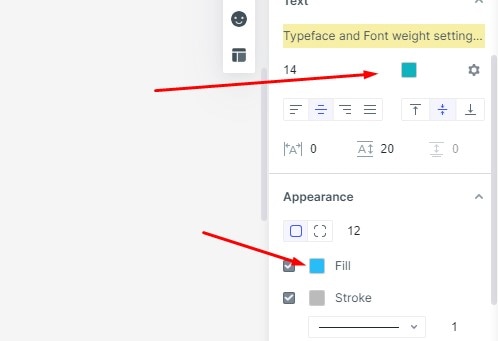
14 - Now to give the small rectangle blue color, you have to click the black tiny square from the right side of the window. And then select the fill button.

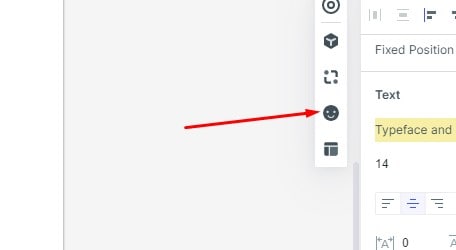
15 - Once this is done, you need to add the "+" icon. Click on the icon button, which is placed under the cubical button.

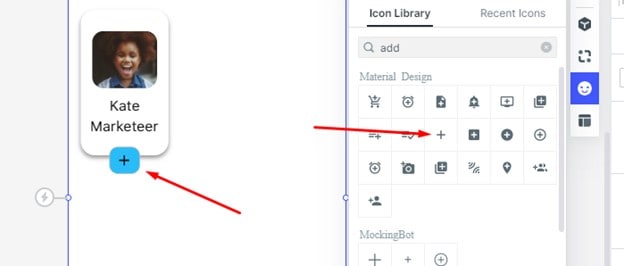
16 - The icon library will open. Search "add" and you will see the "+" icon. Put it inside the small rectangle and adjust it accordingly.

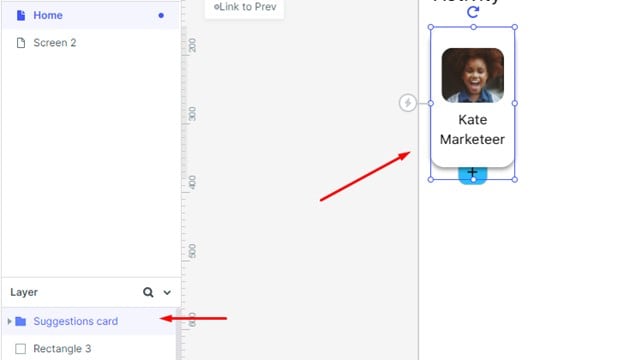
17 - The last thing you have to do is to group all the layers. Select all the elements and press "CTRL+G" and then name it "suggestions card.

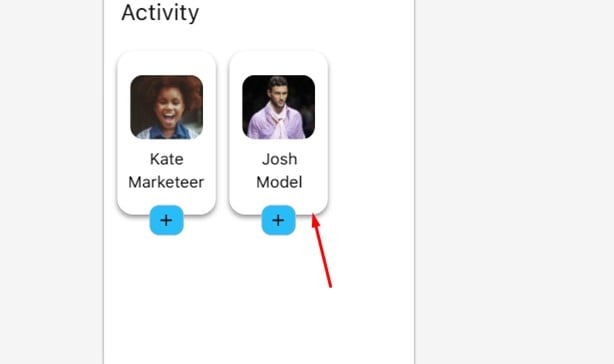
18 - Now simply duplicate them by pressing "CTRL+D" and place them one after another. That's it, you have successfully added user suggestions on the Instagram's activity page. You can add other elements to make the screen look complete.

Video Toturial on Instagram Redesign
What is Instagram Redesign
Let's first talk about app redesign in general. App redesign is the process in which you can modify some code to generate desired outputs. It means you can clone an application and make a personalized version of the same.
In a similar manner, Instagram app redesign involves incorporating changes in the app itself. You can tweak the User interface, profile section, or how the items are arranged within the app. It depends on what change you want to incorporate.
You can go for Instagram profile redesign or the complete Instagram app redesign. Although you may not be able to add full customizations, there are still a lot of possibilities. Here are a few:
- You can rearrange the layout of how your posts appear
- You can blend the stories into the feed for a smoother flow
There are other things to do. However, it depends on how deep you're ready to go into the code. Usually, developers make such changes to improve the ease of access. It's because sometimes the apps seem to be a little overloaded with information. But with Instagram app redesign, you can handle it all.
Why You Need to Redesign Instagram
All it pours down to why do you need an Instagram redesign. Well, here are a few possible reasons: -
Reduce the overloading: Whenever you open the app, you notice two prominent features: -
- Stories
- Feed
Now, both these features beg for attention. And this confuses the best of us, right? So, you can opt for Instagram redesign UI and de-clutter the content. You can blend the stories within the feed so you can scroll them all at once.
Improve the ease of use: When you open the app, you'll see two buttons on the left and right sides of the screen. The left one is for posting stories, and the right one is for messages. Keeping in mind the number of large-screen mobile users, it can become hard to reach those buttons.
So, you can use Instagram app redesign to bring both those features into a button within reach. And this will improve the ease of use.
To practice your design skills & improve the user experience: If you're a curious developer, you can just mess around to improve your design skills. You can customize the icons, make them bigger, or replace them with new ones. Or you can interview some Instagram users and find the common thing they find boring in the Instagram UX. And then, you can work on them to improve the overall user experience.

